**مهارتهای لازم**:
+ آشنایی با جاوااسکریپت
--------------------------------------------------
# پروژه اولیه
پروژه اولیه را از
[این لینک](/problemset/assignments/4367/download_problem_initial_project/82519/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
moving-array
├── cypress
│ ├── fixtures
│ │ └── example.json
│ ├── integration
│ │ └── sample.spec.js
│ ├── plugins
│ │ └── index.js
│ └── support
│ ├── commands.js
│ └── index.js
├── cypress.json
├── index.html
├── package-lock.json
├── package.json
├── script.js
└── styles.css
```
# جزئیات
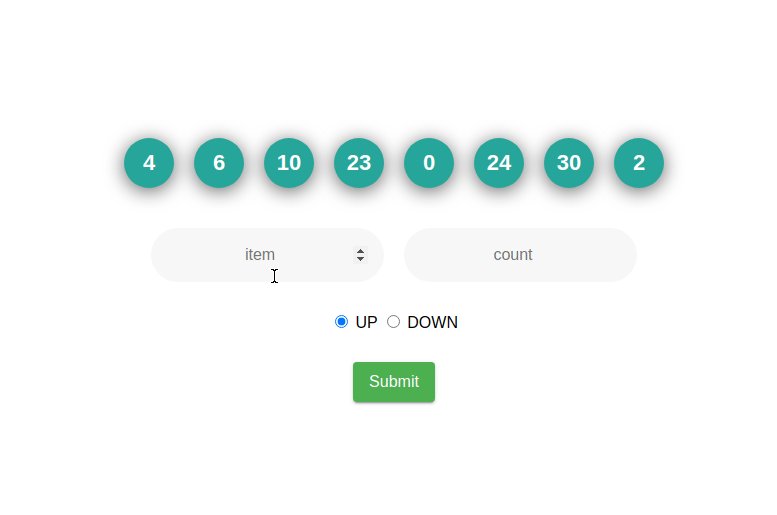
ظاهر کلی برنامه بدین صورت است:

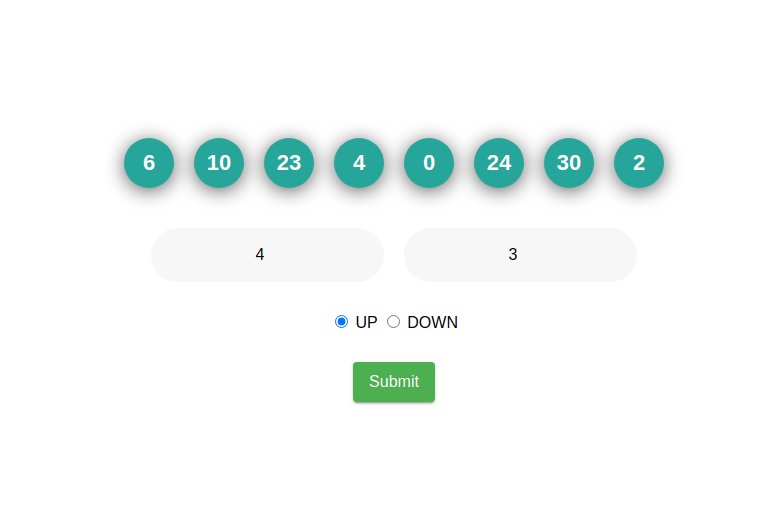
در این سوال میخواهیم برنامه بنویسیم که اعداد داخل یک آرایه را بتوانیم جابهجا کنیم (آرایه شامل اعداد یکتا می باشد). بدین صورت که در فیلد *item* عدد مورد نظر و در فیلد *count* مقدار جابهجایی آن عدد وارد میشود و براساس این مقادیر آرایه اولیه تغییر میکند. همچنین میتوان انتخاب کرد که عدد مورد نظر به سمت پایین یا بالا جابهجا شود.
در برنامه سه نوع خطا وجود دارد:
- **خطای INVALID_INPUT:** این خطا زمانی اتفاق میافتد که یکی از فیلدها پر نشده باشد.
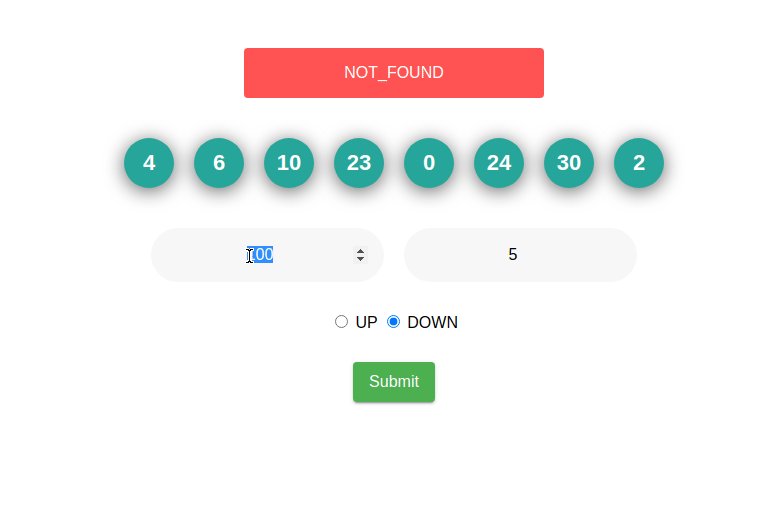
- **خطای NOT_FOUND:** این خطا زمانی اتفاق میافتد که عدد وارد شده در آرایه وجود نداشته باشد.
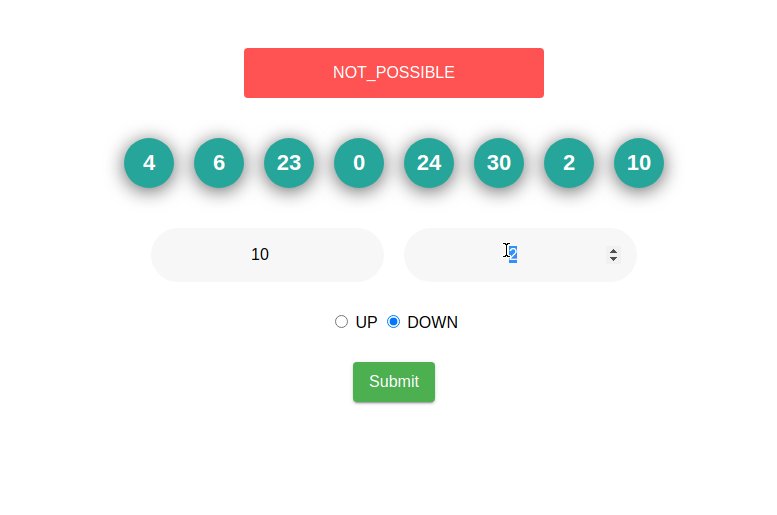
- **خطای NOT_POSSIBLE:** این خطا زمانی اتفاق میافتد که جابهجایی عدد مورد نظر امکانپذیر نباشد. برای مثال جابهجایی عدد ایندکس اول به سه واحد عقب امکانپذیر نیست. این مورد برای جابهجایی به جلو نیز صادق است.
#### مواردی که باید در این تمرین رعایت کنید:
- در ابتدا آرایه اولیه باید در المان با ایدی `numbers-container` نمایش داده شود. هر عدد باید داخل یک تگ `span` باشند.
- هنگام کلیک برروی دکمه *submit* باید براساس ورودیها آرایه تغییر کند و اعداد جدید براساس مورد قبل نمایش داده شوند.
- اگر یکی از خطاهای بالا در هنگام کلیک برروی دکمه رخ داد، باید در المان با ایدی `error-container` یک تگ `p` با ایدی `error` نوع خطا نمایش داده شود. (منظور از نوع خطا همان کلمه انگلیسی است.)
- در هر لحظه فقط یک خطا نمایش داده شود و ترتیب نمایش باید براساس ترتیت خطاهای گفته شده باشد.
- در هنگام کلیک برروی دکمه باید خطا قبلی (منظور همان تگ `p` با ایدی `error` است.) پاک شود.
# نکات
- شما تنها مجاز به اعمال تغییرات در فایل `script.js` هستید.
- فقط فایل `script.js` را ارسال کنید.