# پروژه اولیه
پروژه اولیه را از
[این لینک](/problemset/assignments/4367/download_problem_initial_project/98445/)
دانلود کنید.
<details class="green">
<summary>
ساختار فایلهای این پروژه به این صورت است
</summary>
```
music-player
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── assets
│ │ ├── musics
│ │ │ ├── 1.mp3
│ │ │ ├── 2.mp3
│ │ │ ├── 3.mp3
│ │ │ └── 4.mp3
│ │ ├── next.svg
│ │ ├── pause.svg
│ │ ├── play.svg
│ │ └── prev.svg
│ ├── components
│ │ ├── Button.jsx
│ │ ├── Container.jsx
│ │ ├── MusicTitle.jsx
│ │ └── Progress.jsx
│ ├── containers
│ │ └── MusicPlayer.jsx
│ ├── data
│ │ └── Musics.js
│ ├── models
│ │ └── Audio.js
│ ├── styles
│ │ └── index.css
│ └── index.js
├── README.md
├── package.json
└── yarn.lock
```
</details>
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
**برای اجرای پروژه، باید `NodeJS` و `npm` را از قبل نصب کرده باشید.**
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `music-player` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
- پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/` میتوانید نتیجه را ببینید.
</details>
# جزئیات
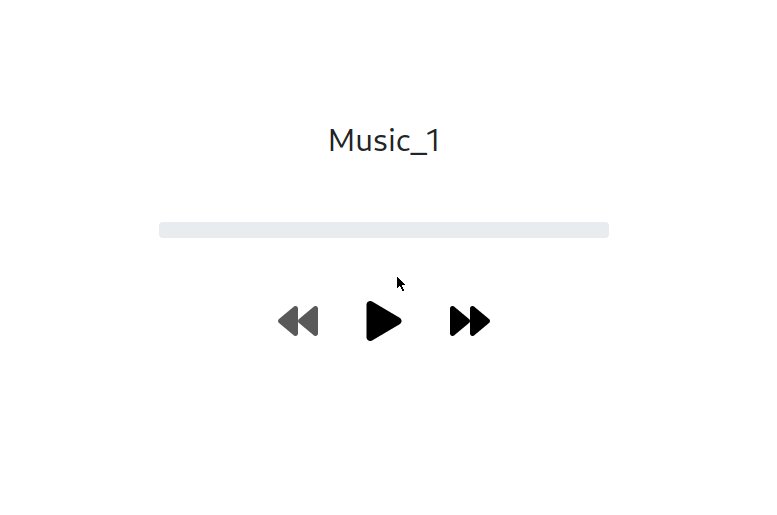
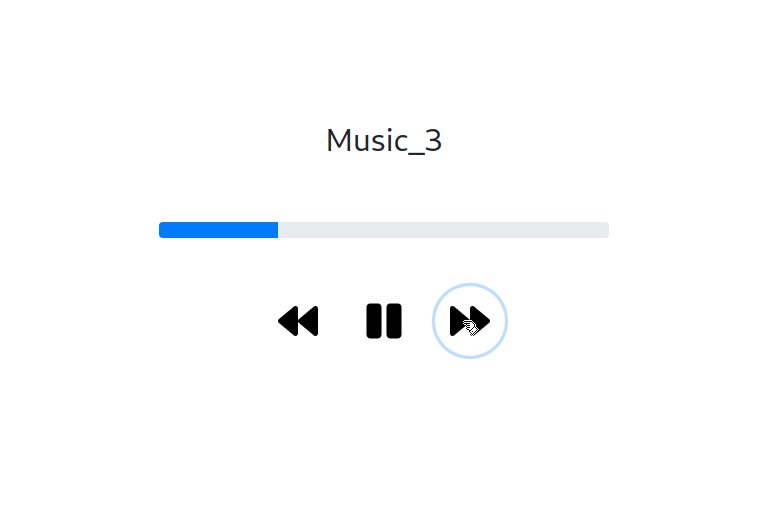
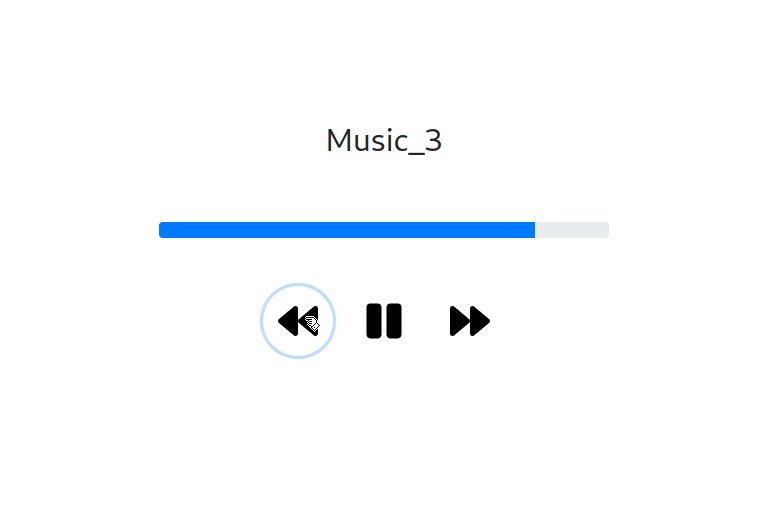
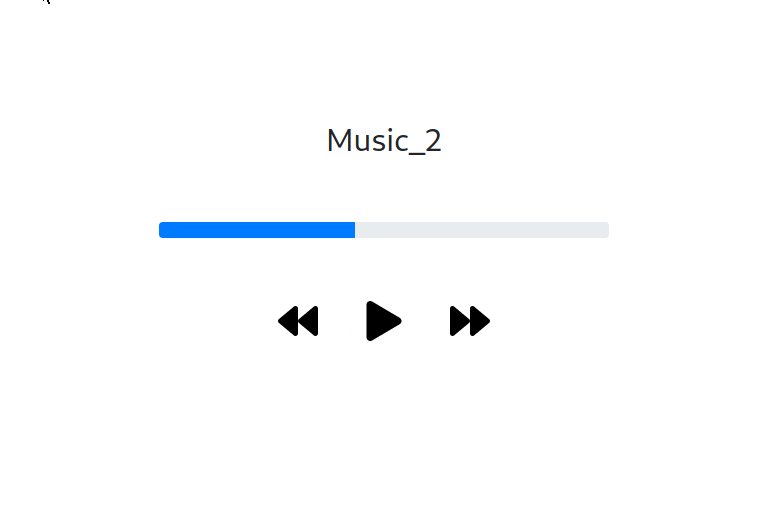
در این سوال ما قصد داریم یک موزیک پلیر ساده طراحی کنیم.
ظاهر کلی برنامه بدین صورت است:

در فایل `Musics.js` موجود در پوشه `data` لیستی از موزیک ها قرار داده شده است.
شکل ایتم های موجود در این فایل به شکل زیر است:
```
{
name: string,
path: string
}
```
که `name` نام موزیک و `path` آدرس فایل آن است که باید توسط مرورگر پخش شود.
شما باید برنامه ای طراحی کنید که این موزیک ها را پخش نماید.
#### مواردی که باید در این سوال رعایت کنید:
- نام موزیک و میزان پخش شده از آن باید مطابق با تصویر بالا نمایش داده شود.
- همچنین این برنامه باید قابلیت پخش و مکث موزیک و رفتن به موزیک قبلی و بعدی را داشته باشد.
- درصورتی که یک موزیک تمام شد موزیک بعدی باید به صورت خودکار پخش شود.
- دکمه موزیک بعدی باید درصورتی که موزیک فعلی آخرین موزیک است در حالت `disabled` باشد و برای دکمه قبلی اگر موزیک فعلی اولین موزیک بود باید این اتفاق بیافتد.
**نکات**
- کامپوننت های مورد نیاز در فایل `MusicPlayer.jsx` آورده شده است.
- `props` های مورد نیاز کاپموننت های استفاده شده را به آن ها ارسال کنید.
- `Object` مورد نیاز برای پخش موزیک در فایل `Audio.js` در پوشه `models` `export` شده است.شما باید برای پخش موزیک از این `Object` استفاده کنید.
# نکات
- شما تنها مجاز به اعمال تغییر در فایل `MusicPlayer.jsx` هستید.
پس از اعمال تغییرات، پروژه را zip کرده و ارسال کنید.
- دقت کنید که پوشهی `node_modules` در فایل ارسالی نباشد.