**سطح:** متوسط
**امتیاز:** ۲۰۰
**مهارتهای لازم:**
- آشنایی با `ReactJS`
--------------------------------------------------
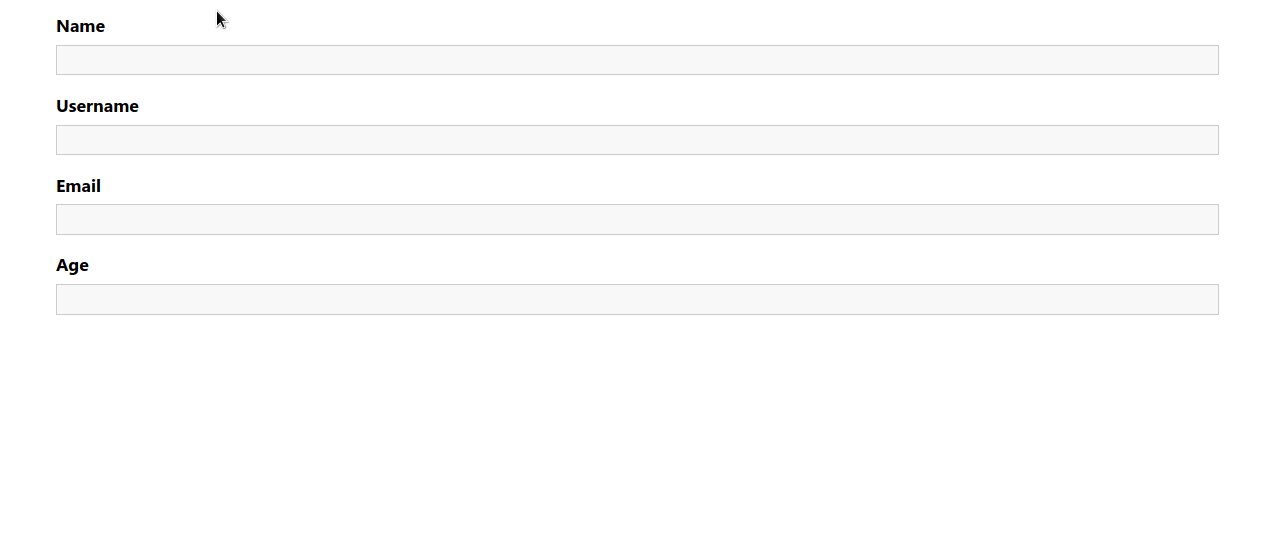
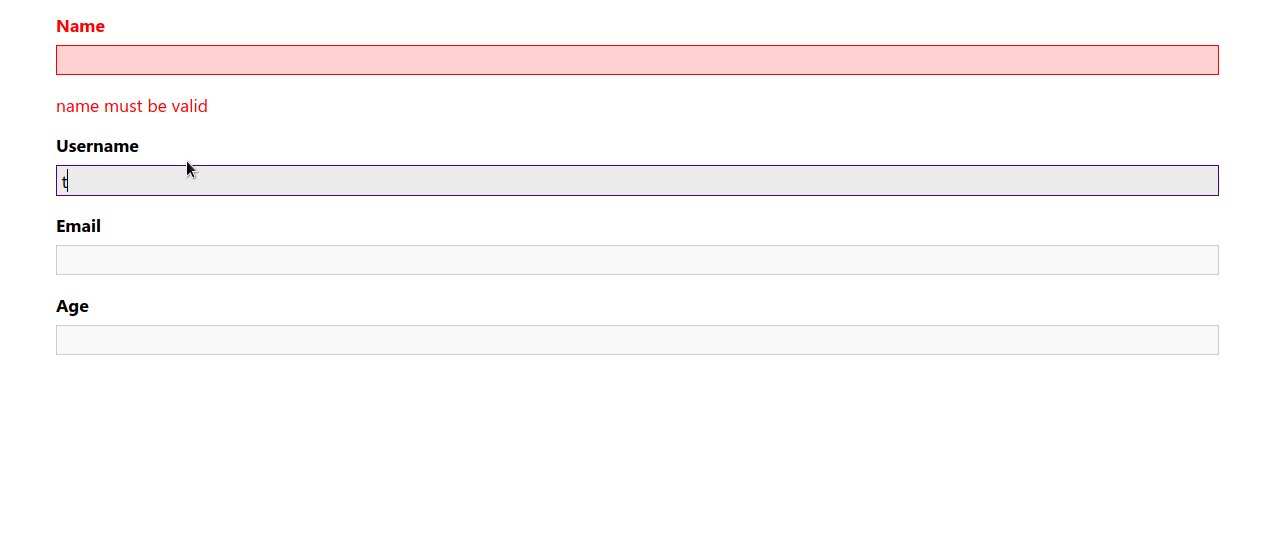
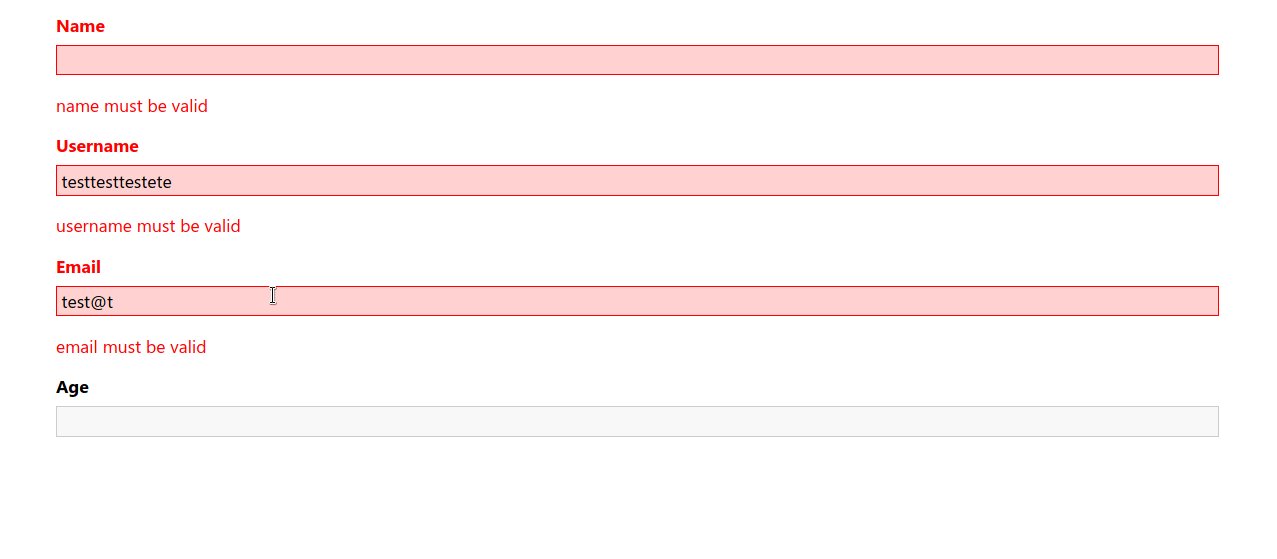
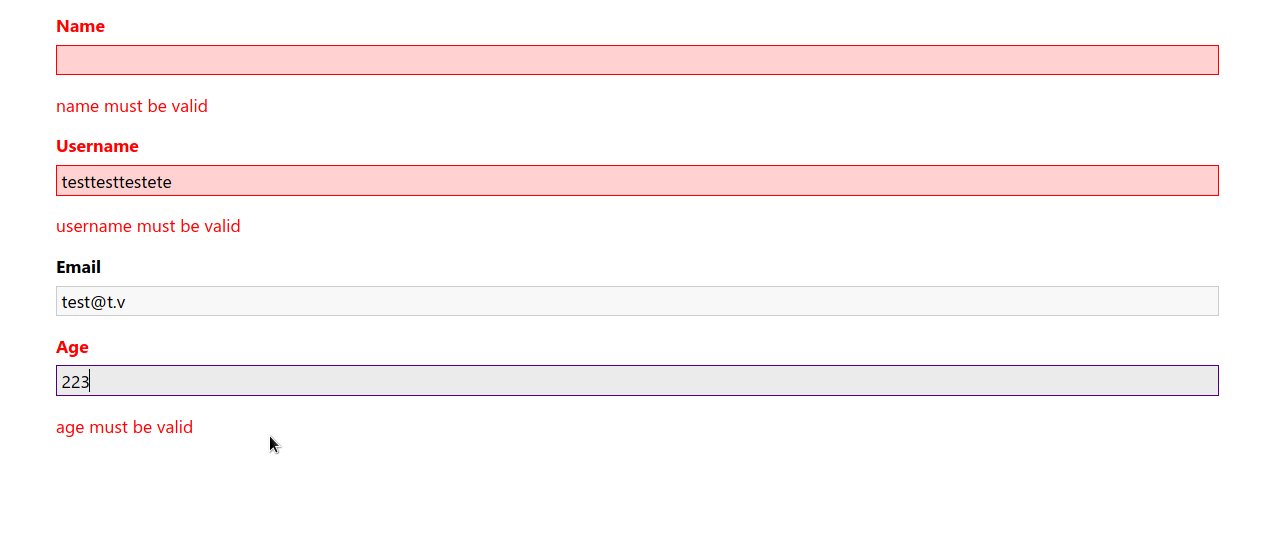
ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/problemset/assignments/4367/download_problem_initial_project/98446/)
دانلود کنید.
<details class="green">
<summary>
ساختار فایلهای این پروژه به این صورت است
</summary>
```
input-validation
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── __tests__
│ │ └── sample.test.js
│ ├── App.js
│ ├── index.css
│ ├── index.js
│ ├── input.js
│ └── validators.js
├── package-lock.json
└── package.json
```
</details>
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
برای اجرای پروژه، باید` NodeJS` و `npm` را از قبل نصب کرده باشید.
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `input-validation` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- سپس با اجرای دستور `npm start` در ترمینالی دیگر پروژه ریاکت را اجرا کنید.
- پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/`
میتوانید نتیجه را ببینید.
</details>
# جزئیات
در این سوال میخواهیم برای کامپوننت `Input` که ساختیم _validation_ اضافه کنیم. کامپوننت `Input` را طوری تغییر دهید که با توجه _property_ هایی که به این کامپوننت داده میشود، تگ *input* مورد نظر را ساخته و ولیدیشن ارورها را نمایش دهد. لیستی از validator ها به این کامپوننت داده میشود که با تابع `validate` میتوان درست بودن هر مقداری را با توجه به validator ها به دست آورد.
- درهنگام اولین `focus` روی *input* اروری نمایش داده نمیشود تا `focus` از آن برداشته شود اگر اروری وجود داشت نمایش میدهد و از دفعات بعد در هنگام تغییر اگر به اروری برخورد کرد همان لحظه نمایش دهد.
- هنگامی که *input* معتبر نیست باید کلاس `form-input--invalid` به `div` با کلاس `form-input` اضافه شود و ارور در تگ `p` بعد از *input* نمایش داده شود.
- تگ *label* باید `htmlFor` به آیدی تگ *input* داشته باشد.
# نکات
- شما تنها مجاز به اعمال تغییرات در فایل `input.js` هستید.
- پس از اعمال تغییرات، پروژه را zip کرده و ارسال کنید.دقت کنید که پوشهی node_modules در فایل ارسالی نباشد.