**مهارتهای لازم:**
- آشنایی با `Html` و `Css`
--------------------------------------------------
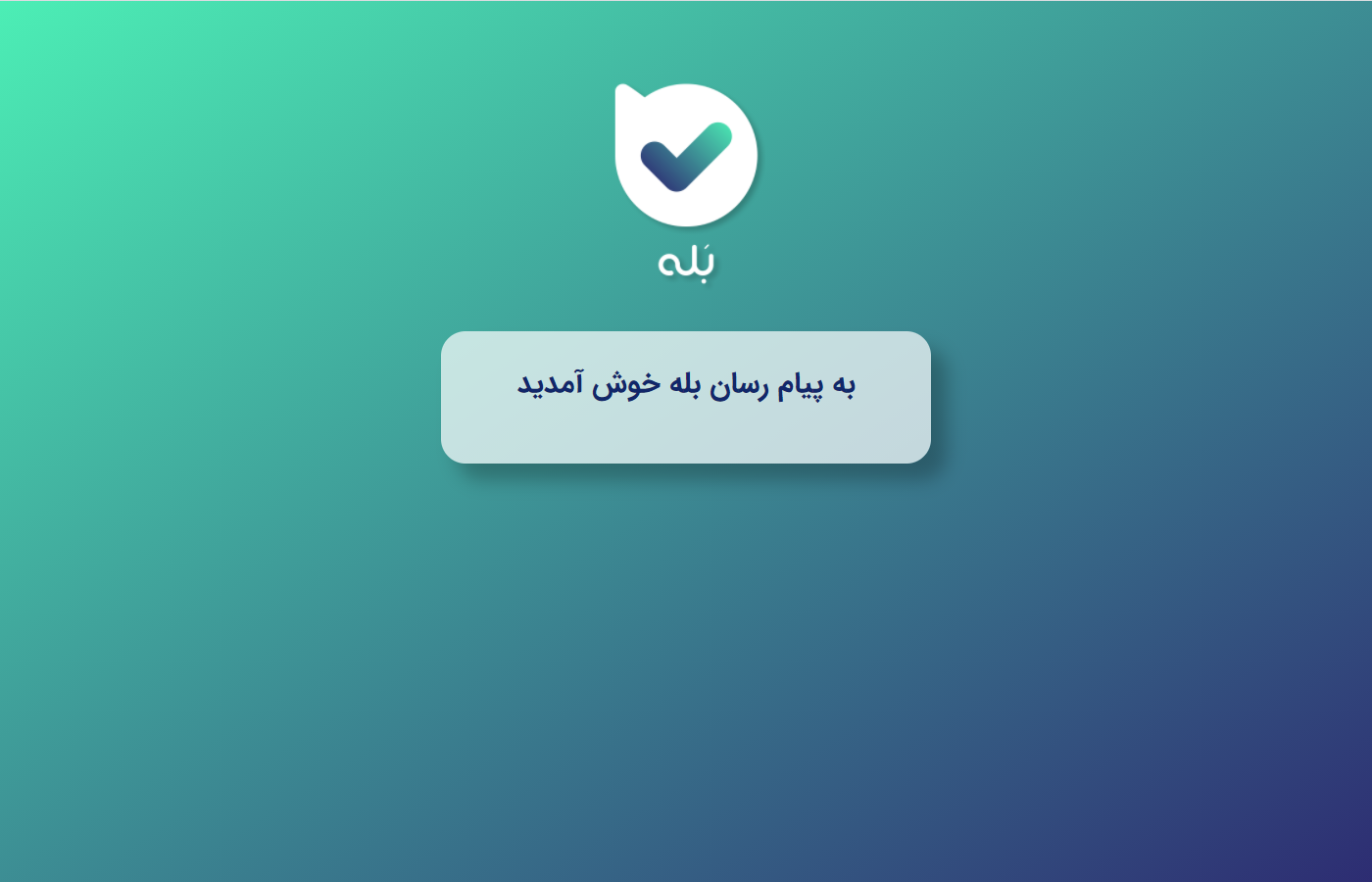
در این سوال قصد داریم صفحه ورود به سایت بله را با استفاده از `Html` و`Css` پیاده سازی کنیم.ظاهر کلی صفحه به شکل زیر است:

# پروژه اولیه
پروژه اولیه را از [این لینک](/problemset/assignments/4367/download_problem_initial_project/98448/) دانلود کنید.
<details class="green">
<summary>
ساختار فایلهای این پروژه به این صورت است
</summary>
```
bale
├── assets
│ ├── fonts
│ │ └── IRANSansWeb.woff2
│ └── images
│ ├── favicon.png
│ ├── flags.png
│ └── home_logo.png
├── cypress
│ ├── fixtures
│ │ └── example.json
│ ├── integration
│ │ └── sample.spec.js
│ ├── plugins
│ │ └── index.js
│ └── support
│ ├── commands.js
│ └── index.js
├── cypress.json
├── index.html
├── package.json
└── styles.css
```
</details>
<details class="brown">
<summary>
راه اندازی پروژه
</summary>
+ ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
+ سپس فایل `index.html` را در مرورگر خود باز کنید.
</details>
# جزئیات
با در نظر گرفتن نکات زیر، عناصر `Html` و خصوصیات `Css` را به فایل های پروژه اضافه کنید:
- لوگو بله را در یک عنصر `img` در سایت نمایش دهید. این عنصر باید کلاس `logo` را داشته باشد. در صورتی که لوگو بله با موفقیت لود نشود، متن _Bale_ را به جای عکس نمایش دهید.
- در یک عنصر `h2` متنِ "به پیام رسان بله خوش آمدید" را نمایش دهید.
- همچین به عنصر `body` ویژگی تصویر پس زمینه (_background-image_) را به گونه ای مقدار دهی کنید که یک _linear-gradient_ با رنگ های `#2d2c72` و `#4ceeb5` باشد.
# نکات
- رنگ های آبی و سبز آبی به ترتیب `#2d2c72` و `#4ceeb5` هستند.
- تغییرات را تنها در فایل های `index.html` و `styles.css` اعمال کنید. تغییرات در بقیه فایل ها نادیده گرفته می شوند.
- در صورتی که می خواهید یک فایل `index.html` را ارسال کنید تغییرات `Css` را در فایل `index.html` ایجاد کنید.
- توجه کنید که داوری خودکار بر مبنای نام کلاس های انجام میشود.
- پروژه را با ساختار زیر ارسال کنید.
```
[your-zip-file-name].zip
|── index.html
└── styles.css
```