پروژه اولیه
پروژه اولیه را از این لینک دانلود کنید.
ساختار فایلهای این پروژه به این صورت است
sierpinski-triangle
├── index.html
├── styles.css
└── scripts.js
راه اندازی پروژه
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- سپس فایل
index.htmlرا در مرورگر خود باز کنید.
جزئیات
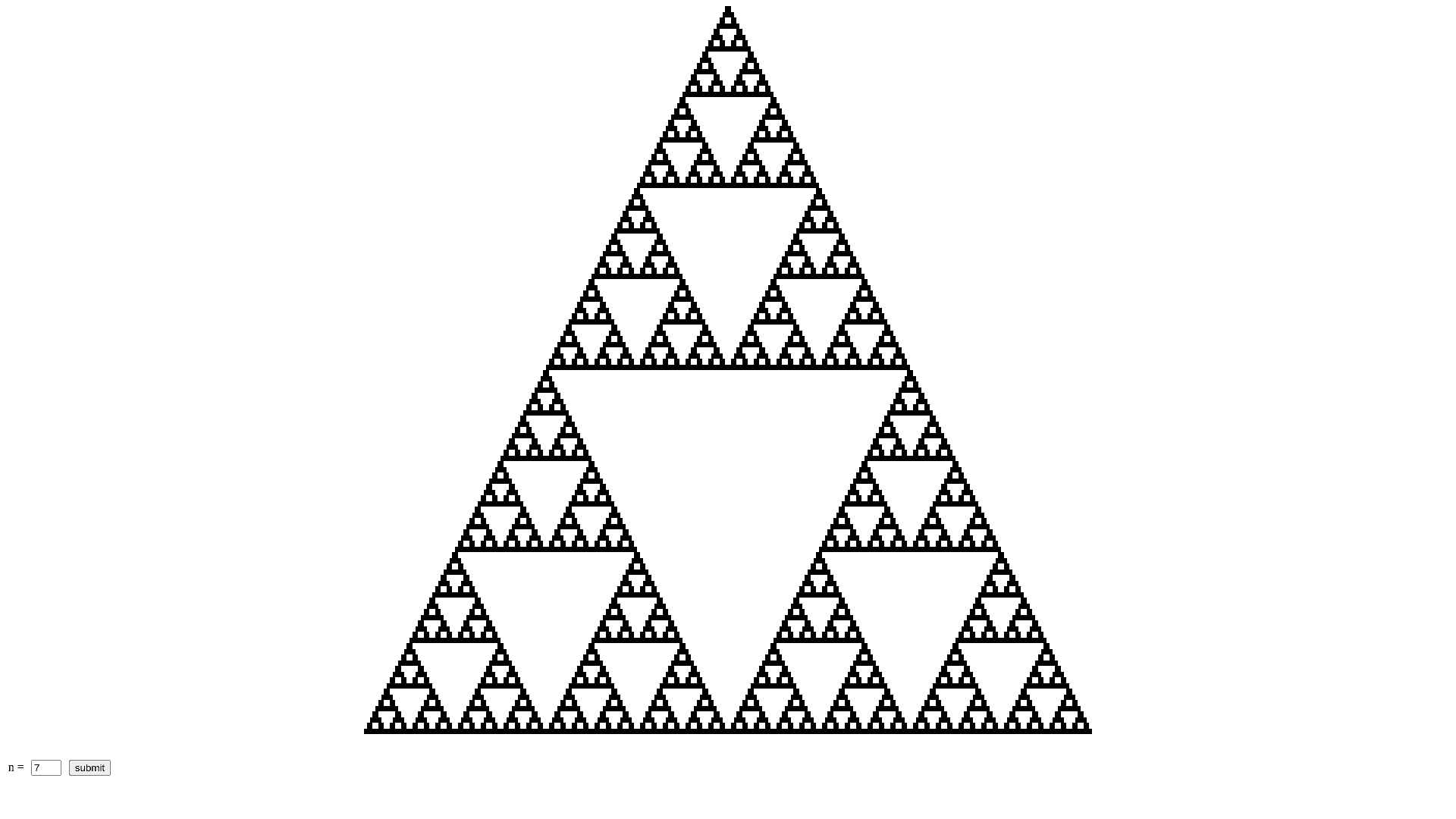
مهیار به تازگی چند کتابی خوانده است و با مبحث فراکتال ها یا اشکال خود تکرار شونده در ریاضیات آشنا شده است یکی از اشکال مورد علاقه او مثلث سیرپینسکی می باشد و خیلی دوست دارد بتواند آن را در قالب صفحه تحت وبی به ازای تکرارهای مشخصی مشاهده کند چیزی مانند تصویر زیر:

اما مهیار برنامه نویس خوبی نیست و صرفا اندکی css و html بلد است و میداند برنامه نویسی با زبان جاوااسکریپت کاری است بسیار دشوار برای همین خیلی دوست ندارد شما را اذیت کند به همین جهت تصمیم گرفته است که پایه ای ترین شکل به جای مثلث، مربع باشد و ساختار مربوطه آن را با CSS و HTML برای شما نوشته است که شیوه استفاده از آن به شرح زیر است:
<div class="block"></div>
همچنین اگر کلاس active را به آن اضافه شود رنگ آن به سیاه تغییر پیدا میکند، همچنین مهیار برای شما ساختار دیگری تحت عنوان ردیف نیز درست کرده است که می توانید چندین مربع چه فعال و چه غیر فعال را کنار یکدیگر قرار دهید به صورت خودکار برایتان وسط چین می شود بالطبع اگر چندین ردیف را درون div#container قرار دهید ردیف ها به ترتیب بر روی هم قرار میگیرند برای مثال:
<div class="row">
<div class="block active"></div>
</div>
<div class="row">
<div class="block active"></div>
<div class="block active"></div>
</div>
موجب نمایش شکل زیر می شود که فی الواقع همان مثلث سرپینسکی صرفا با یک تکرار یعنی n = 1 می باشد:
■
■ ■
حال مهیار از شما می خواهد برنامه را در فایل script.jsبه نحوی تکمیل کنید که با سابمیت شدن عدد وارد شده در تکست باکس مورد نظر یعنی همان n، فرکتال سیرپینسکی پس از n تکرار نمایش داده شود.
ورودی
ورودی شامل عددی طبیعی که در input#number وارد میشود:
$$ 1 \leq n \leq 6 $$
خروجی
شکل را درقالب مجموعه ای از ردیف هایی شامل بلوکهای ضروری مذکور درون div#contaienr رندر نمایید
ورودی نمونه 1
1
خروجی نمونه 1
<div class="row">
<div class="block active"></div>
</div>
<div class="row">
<div class="block active"></div>
<div class="block active"></div>
</div>
<!--
■
■ ■
-->
ورودی نمونه 2
2
خروجی نمونه 2
<div class="container" id="container">
<div class="row">
<div class="block active"></div>
</div>
<div class="row">
<div class="block active"></div>
<div class="block active"></div>
</div>
<div class="row">
<div class="block active"></div>
<div class="block"></div>
<div class="block active"></div>
</div>
<div class="row">
<div class="block active"></div>
<div class="block active"></div>
<div class="block active"></div>
<div class="block active"></div>
</div>
</div>
<!--
■
■ ■
■ ■
■ ■ ■ ■
-->
نکات
- شما تنها مجاز به اعمال تغییرات در فایل
script.jsهستید. - برای ارسال پاسخ میتوانید فقط فایل
script.jsرا بدون zip کردن ارسال کنید یا کل پروژه را zip کرده و ارسال کنید.
ارسال پاسخ برای این سؤال