ظاهر کلی برنامه بدین صورت است:

پروژه اولیه
پروژه اولیه را از این لینک دانلود کنید.
ساختار فایلهای پروژه
poll-creator
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── __tests__
│ │ └── sample.test.js
│ ├── assets
│ │ ├── images
│ │ │ ├── Clapping-Hands-Emoji.png
│ │ │ ├── Confused Face Emoji.png
│ │ │ ├── Heart Eyes Emoji.png
│ │ │ ├── Neutral Face Emoji.png
│ │ │ ├── Ok Hand Sign Emoji.png
│ │ │ ├── Slightly Smiling Face Emoji.png
│ │ │ ├── Smiling Face with Halo.png
│ │ │ ├── Very Angry Emoji.png
│ │ │ └── Very Mad Emoji.png
│ │ ├── styles
│ │ │ ├── accordion.css
│ │ │ ├── app.css
│ │ │ ├── controls.css
│ │ │ └── preview.css
│ │ └──
│ ├── components
│ │ ├── Accordion.js
│ │ ├── DescriptionItem.js
│ │ ├── EmojiCheckBoxItem.js
│ │ ├── PollCreator.js
│ │ ├── ShowEmoji.js
│ │ └── ShowPreviewEmoji.js
│ ├── App.js
│ └── index.js
├── package.json
└── package-lock.json
جزئیات
کوئرا قصد دارد در سال 1400 از برنامه نویسان ایرانی در مورد بهترین های برنامه نویسی مانند بهترین فریمورک برای توسعه وب و... نظرسنجی کند. برای مشارکت بیشتر، تصمیم بر این شد فرم نظرسنجی در بستر وب و با ایموجی ساخته بشه. نادر قسمتی از پروژه رو برای کوئرا انجام داد اما او رفیق نیمه راه بود و قبل کامل کردن پروژه فرار کرد. حال ما از شما برای تکمیل این پروژه کمک میخواهیم.
توضیحات
- اطلاعات ایموجی ها
اطلاعات ایموجی ها در آرایه ای از آبجکت ها ذخیره میشود. آبجکت ها شامل موارد زیر هستند:
{
title: عنوان ایموجی,
src: سورس عکس ایموجی,
isSelected: انتخاب شدن ایموجی در چک باکس,
description: توضیحات ایموجی
}
- کامپوننت ShowEmoji
از این کامپوننت برای نمایش ایموجی ها در قسمت description و preview استفاده کنید.
این کامپوننت سه پراپس به شرح زیر میگیرد:
-
پراپس
src: سورس ایموجی مورد نظر میباشد. -
پراپس
viewStyle: یک استرینگ با مقادیر "description" یا "preview" که استایل مناسب هر قسمت را به ایموجی میدهد. -
پراپس
name: عنوان ایموجی را میگیرد که برابرaltایموجی قرار میگیرد.
مواردی که باید پیاده سازی شوند
کامپوننت DescriptionItem
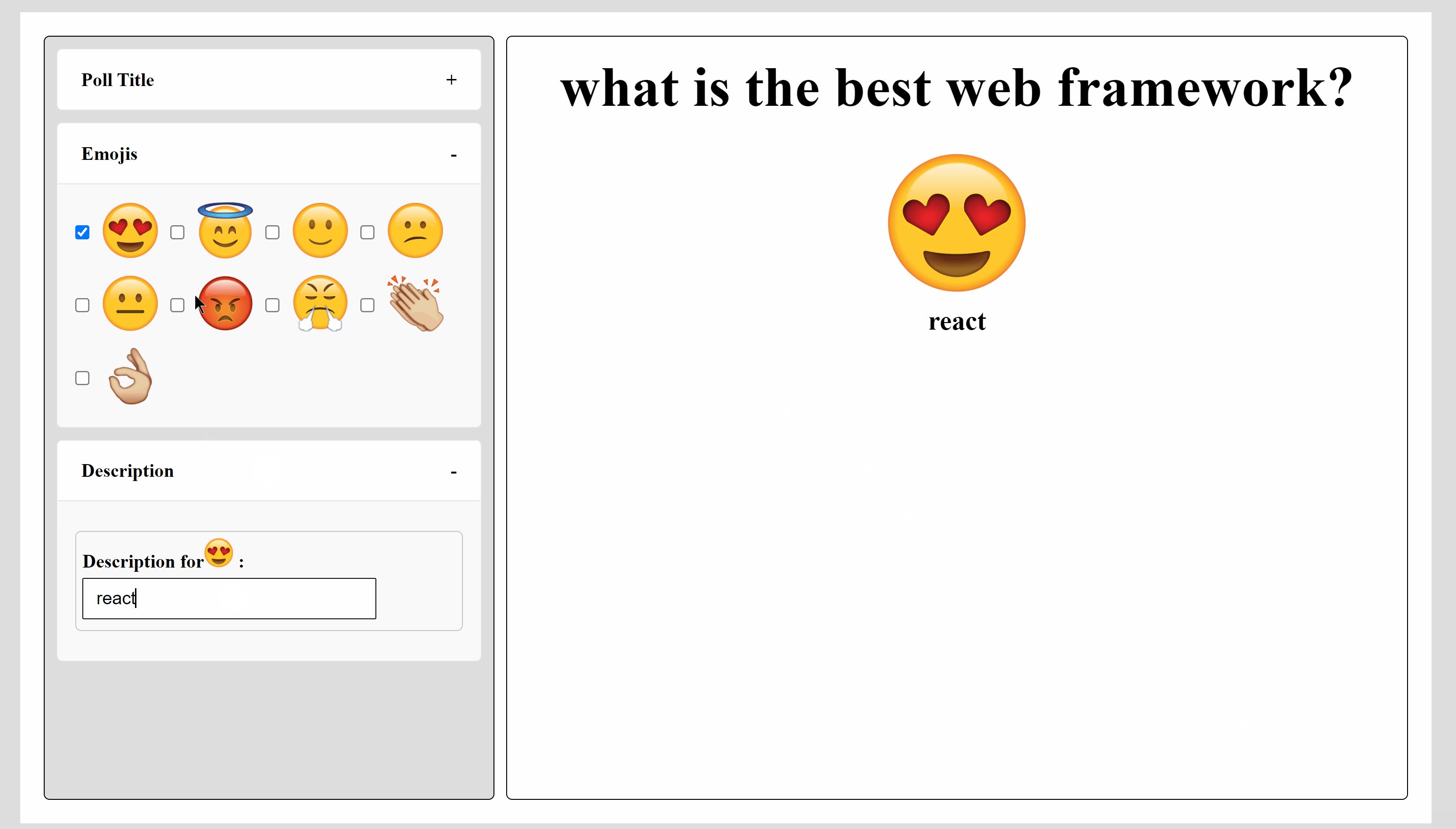
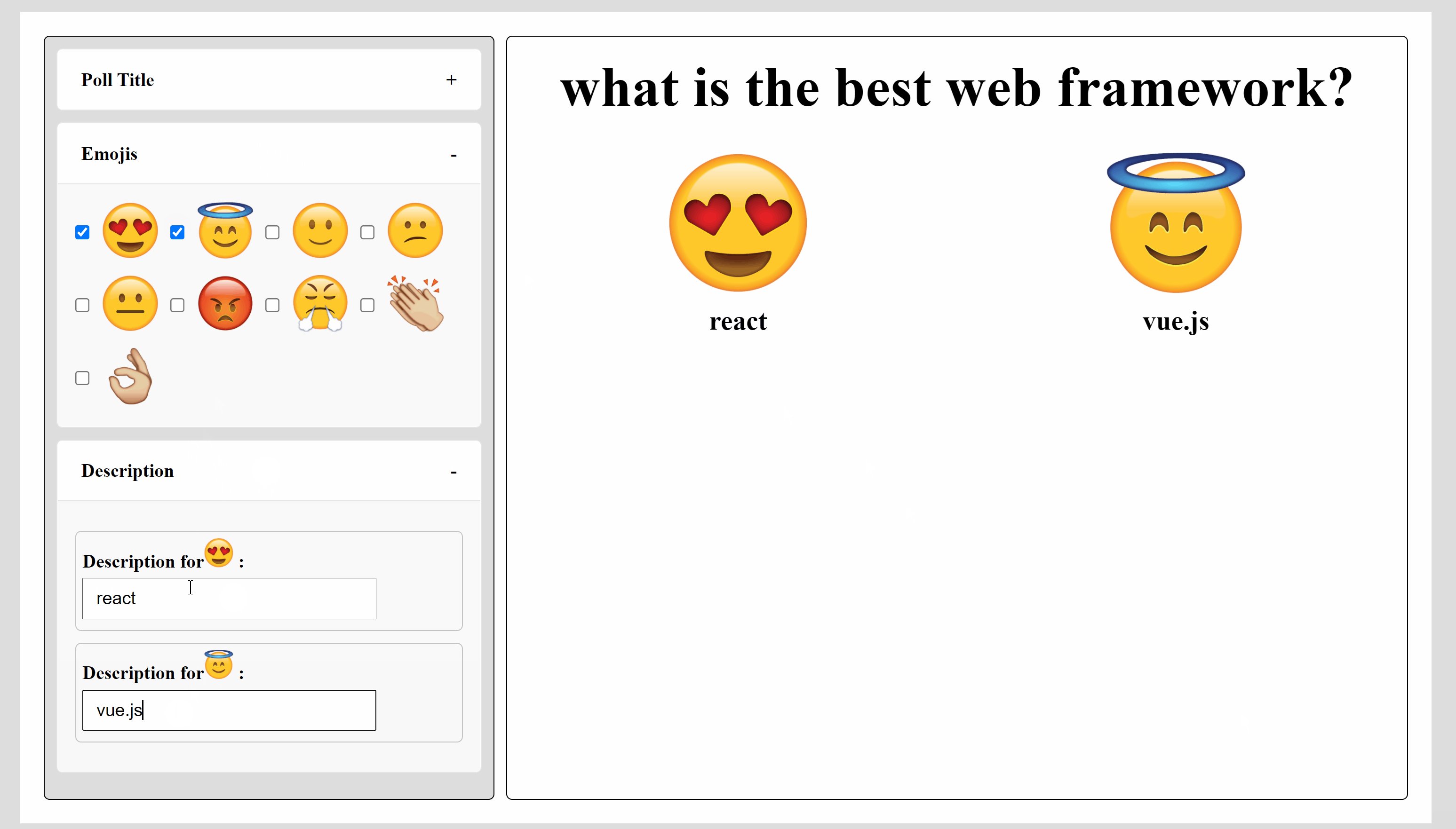
این کامپوننت باید به گونه ای پیاده سازی شود که در صورت انتخاب شدن هر ایموجی، قسمتی شامل یک input و ایموجی مورد نظر، در قسمت description، مانند تصویر ساخته شود.
-
این کامپوننت دو پراپس با عنوان های
emojisوsetEmojisمیگیرد که مقادیرstateایموجی هاست. -
برای هر ایموجی انتخاب شده، باید یک
labelو یکinputایجاد شود.
- لیبل باید ویژگی
htmlForبرابر با عنوان ایموجی را داشته باشد. - برای نمایش ایموجی درون
labelاز کامپوننتShowEmojiاستفاده کنید. - اینپوت باید
idبرابر با عنوان ایموجی داشته باشد.
-
در صورت نوشته شدن درون
inputبایدstateآپدیت شده و مقدار وارد شده در آبجکت همان ایموجی ست شود. -
در صورت غیر فعال شدن ایموجی قسمت description مربوط به آن ایموجی باید از بین برود.
کامپوننت ShowPreviewEmoji
-
این کامپوننت باید به گونه ای پیاده سازی شود که ایموجی های انتخاب شده و توضیحات مربوط به آنها را در صورت انتخاب شدن ایموجی، نمایش دهد.
-
این کامپوننت یک پراپس با عنوان ٍ
emojisمیگیرد که اطلاعات ایموجی ها درون آرایه ای از آبجکت هاست. -
برای نمایش ایموجی ها از کامپوننت
ShowEmojiاستفاده کنید. -
برای نمایش توضیحات از تگ
divاستفاده کنید.
نکات
شما تنها مجاز به اعمال تغییرات در فایل های DescriptionItem.js و ShowPreviewEmoji.jsهستید.
برای ارسال پاسخ کل پروژه را zip کرده و ارسال کنید. دقت کنید که پوشهی node_modules در فایل ارسالی نباشد.
ارسال پاسخ برای این سؤال