در این سؤال قرار است افکت تایپ کردن و حذف متن تایپشده را در جاوااسکریپت پیادهسازی کنیم.
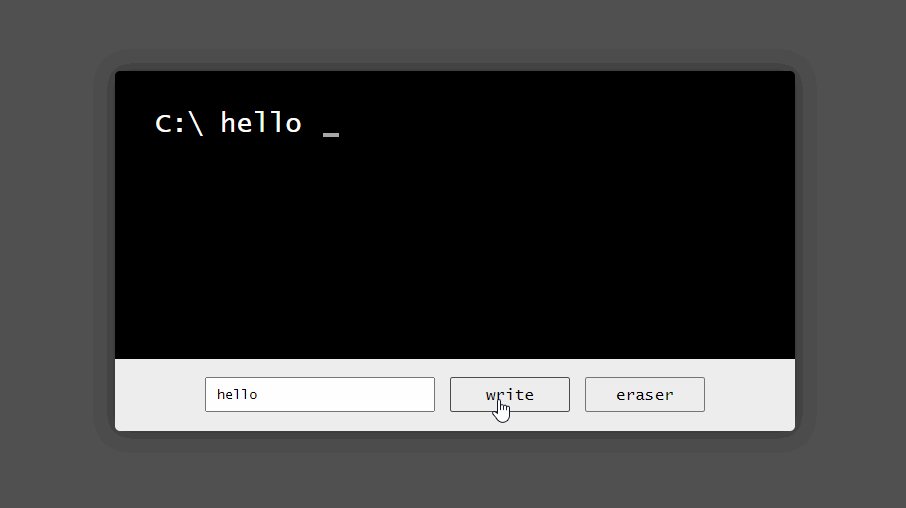
ظاهر کلی برنامه بهصورت زیر است:

جزئیات پروژه
پروژهی اولیه را از این لینک دانلود کنید.
ساختار فایلهای پروژه
typing-effect
├── index.html
├── main.js
└── styles.css
موارد خواسته شده
- یک
inputبا شناسهیuser-captionوجود دارد که مقدار درون آن پس از کلیک کردن دکمه ای که شامل شناسهیtest-typingاست باید با افکت تایپ کردن در تگspanبا شناسهیcaptionنوشته شود. - دقت شود اگر در تگ
spanبا شناسهیcaptionاز قبل متنی وجود داشته باشد، باید متن جدید جایگزین شود و با افکت نوشته شود. - اگر متنی داخل تگ
spanبا شناسهیcaptionوجود داشته باشد و روی دکمهای با شناسهیtest-erasingکلیک شود، باید متن با افکت حذف شود. روند حذف به اینصورت است که هر بار آخرین کاراکتر رشته حذف میشود. - اگر
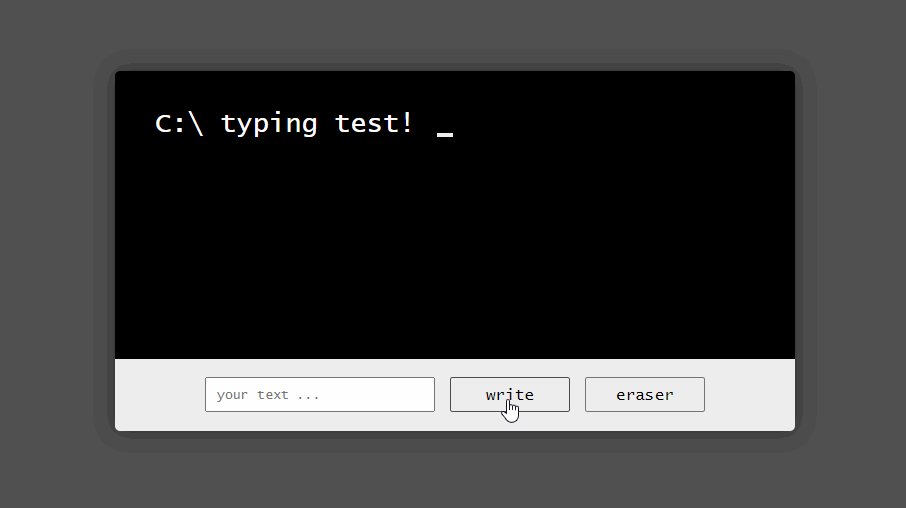
inputخالی باشد و روی دکمهی نوشتن کلیک شود، باید متن زیر در تگspanبا شناسهیcaptionبا افکت نوشته شود:
typing test!
- اگر متنی برای حذف کردن وجود نداشته باشد، ابتدا باید متن زیر در تگ
spanبا شناسهیcaptionبدون افکت (و بدون تأخیر) نوشته شود و سپس متن با افکت حذف شود:
erasing test!
نکات
- سرعت تایپ هر کارکتر ۳۰ میلیثانیه است.
- هر دو عملیات نوشتن و حذف کردن متن باید با ۳۰ میلیثانیه تأخیر شروع شوند.
- در گیفی که برای این سؤال قرار داده شده، یک space قبل و یک space بعد از رشته ای که با افکت تایپ میشود مشاهده میشود. دلیل این فاصلهها، ساختار HTML پروژه است. بنابراین به فاصلهها توجه نکنید.
- در این سؤال فقط سرعت تایپ هر کارکتر تست می شود، به علاوه مقدار نهایی رشته که در تگ
spanبا شناسهیcaptionوجود دارد (از قرار دادن space اضافه در تگspanبا شناسهیcaptionخودداری کنید). - شما تنها مجاز به اعمال تغییرات در فایل
main.jsهستید.
آنچه باید آپلود کنید
پس از پیادهسازی موارد خواستهشده، فایل main.js را آپلود کنید (آن را زیپ کنید).
ارسال پاسخ برای این سؤال