
با trend شدن زمینهای متاورس و خرید آنها توسط مردم، شمسالله تصمیم گرفته که به فروش زمینهای متاورسی روی بیاورد. او که جدیداً با وبسوکت آشنا شده است، میخواهد این پروژه را با وبسوکت پیادهسازی کند. برای این کار، او سرور این پروژه را ساخته و از شما میخواهد که در قسمت فرانتاند پروژه به او کمک کنید.
جزئیات پروژه
پروژهی اولیه را از این لینک دانلود کنید.
ساختار فایلهای پروژه
metaverse-lands
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── components
│ │ └── Block.jsx
│ ├── data
│ │ └── index.js
│ ├── server
│ │ ├── data
│ │ │ ├── MapData.js
│ │ │ └── OwnerData.js
│ │ └── index.js
│ ├── styles
│ │ └── styles.css
│ ├── App.jsx
│ ├── index.js
│ └── setupTests.js
└── package.json
راهاندازی پروژه
برای اجرای پروژه، باید Node.js و npm را از قبل نصب کرده باشید.
- پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی
metaverse-lands، دستورnpm installرا برای نصب نیازمندیها اجرا کنید. - در همین پوشه، دستور
npm startرا برای راهاندازی پروژه اجرا کنید.
راهاندازی سرور
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی
metaverse-lands، دستورnpm installرا برای نصب نیازمندیها اجرا کنید. - در همین پوشه، دستور
npm run serverرا برای راهاندازی سرور پروژه اجرا کنید.
در این پروژه، ارتباط شما با سرور بر بستر وبسوکت است و شما تمام دادهها را از این طریق سرور دریافت میکنید و از همین طریق برای سرور میفرستید. در همان لحظه که به وبسوکت وصل شوید، شما دیتای مپ یا نقشه و همچنین دیتای دارندگان هر نقطه از نقشه را دریافت میکنید.
ساختار دادهی ارسالی سرور بهشکل زیر است:
{
"type": "MAP" | "OWNER",
"result": "Array",
}
که type میتواند یکی از دو مقدار MAP و OWNER را داشته باشد.
- تایپ
MAPمشخصکنندهی دادههای نقشه اصلی است. - تایپ
OWNERمشخصکنندهی دادههای دارندگان هر نقطه از نقشه است.
دادههای MAP بهشکل زیر هستند:
{
"id": "string",
"type": "LAND" | "WALL",
"x": "number",
"y": "number",
}
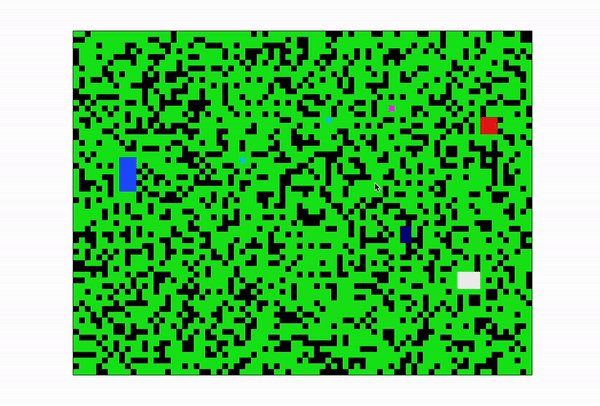
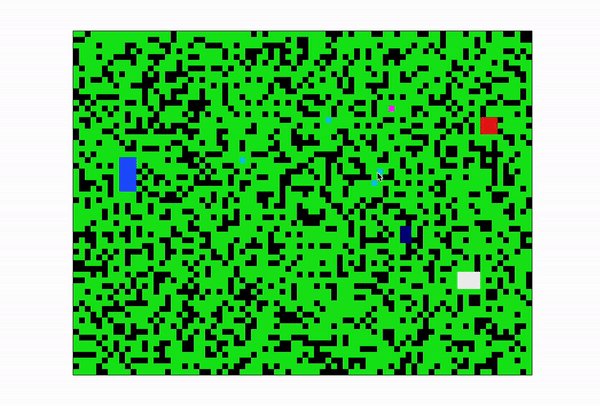
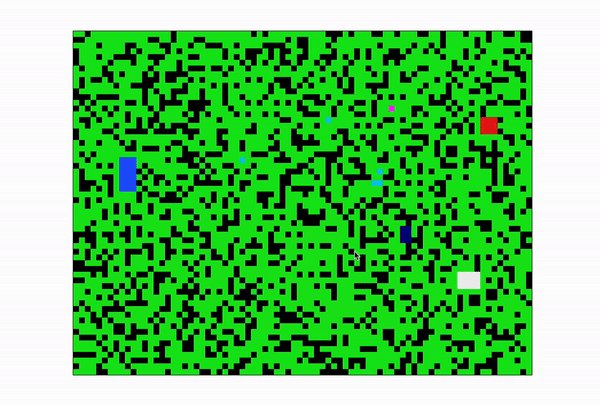
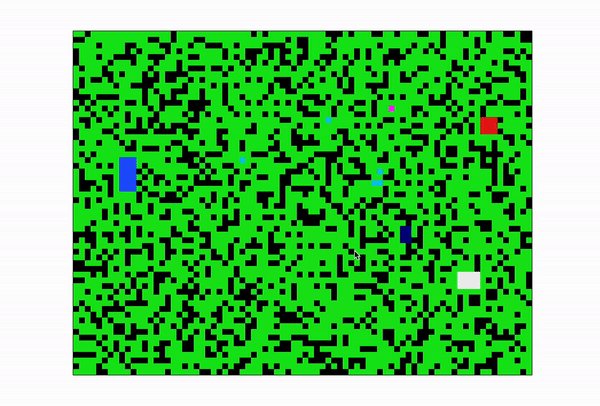
بدین ترتیب مختصات تمام نقاط نقشه را سرور برای شما میفرستد. دقت کنید دادههای نقشه مرتب نیست و تمام مختصات در یک آرایه قرار دارد. همچنین اگر type یک نقطه برابر LAND بود، بدین معنا است که آن نقطه زمین است و اگر برابر WALL بود، بدین معنا است که آن نقطه دیوار است. در صورتی که یک نقطه LAND بود، شما باید آن نقطه را به رنگ DEFAULT_COLORS.LAND و اگر WALL بود، باید به رنگ DEFAULT_COLORS.WALL در بیاورید.
دادههای OWNER بهشکل زیر است:
{
"compony": "string",
"color": "string",
"startCord": {
"x": "number",
"y": "number"
},
"endCord": {
"x": "number",
"y": "number"
}
}
در دادههای بالا، startCord نشاندهندهی شروع مختصات نقاطی است که تحت مالکیت فردی با رنگ اتخصاصی color است. همچنین endCord نشاندهندهی پایان مختصات است. تمام نقاط بین startCord و endCord تحت مالکیت این فرد یا شرکت است و رنگ این نقط باید به رنگ color باشد. با این فرض این نقاط همیشه به شکل مربع یا مستطیل هستند. شما باید بر اساس این دادهها، نقشه را ترسیم کنید. پس از آن، در هر لحظه ممکن است سرور دادههای دارندگان جدید را برای شما بفرستد. شما باید بر اساس دادههای جدید، نقشه را بهروزرسانی کنید.
همچنین کاربر فعلی میتواند با انتخاب هر نقطه از نقشه، آن نقطه را برای خود خریداری کند.
برای این کار، شما باید ساختار دادهای مانند ساختار دادهی زیر را برای سرور تحت سوکت بفرستید:
{
"x": "number",
"y": "number"
}
سرور پس دریافت این نقاط، دادههای مالک این نقطه را برای شما میفرستد و شما باید مانند قبل، نقشه را بهروزرسانی کنید.
نکات
- در ابتدا باید شما به سوکت سرور وصل شوید. در صورتی که به سوکت وصل نباشید، دیتایی دریافت نمیکنید.
- پس دریافت دادههای نقشه و دارندگان هر نقطه باید نقشه را بسازید. برای این منظور به کامنت داخل فایل
App.jsxتوجه کنید. - شما باید برای نقطه از نقشه از کامپوننت
Blockاستفاده کنید. - رنگ هر نقطه از نقشه باید متناسب با نوع آن نقطه باشد؛ یعنی در صورتی که زمین و دیوار بود، باید از رنگهای دادهشده و در صورتی که تحت مالکیت بود، از رنگ ارسالی سرور استفاده کنید.
- نقطات زمین ممکن است به مالکیت فرد دیگری در بیاید.
- هر فرد میتوانند چندین نقطه داشته باشد، اما دادههای داخل هر ابجکت دیتای
OWNERپیوسته است. - دیتای مربوط به نقشه فقط در لحظه اتصال به سوکت ارسال میشود.
- برای مشاهدهی بهتر دیتا، میتوانید پوشه
serverرا بررسی کنید. - سوکت در پورت 3001 لوکال هاست اجرا میشود. (
"ws://localhost:3001") - برای اطلاعات بیشتر در مورد وبسوکت میتوانید از لینک استفاده کنید.
- تمام دادههای ثابت در فایل
data/index.jsقرار داده شده است. - شما تنها مجاز به اعمال تغییرات در فایل
App.jsxهستید.
آنچه باید آپلود کنید
پس از پیادهسازی موارد خواستهشده، فایل App.jsx را آپلود کنید.
ارسال پاسخ برای این سؤال