میخواهیم یک صفحه وب ایجاد کنیم که کد Hex یک رنگ را دریافت کند و آن رنگ را به ما نشان دهد.

برای این کار کد HTML زیر را نوشتهایم. از شما میخواهیم عملکرد این صفحه را با استفاده از JavaScript پیادهسازی کنید.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML Color Test</title>
<style type="text/css">
#color_preview {
width: 200px;
height: 200px;
border: 1px solid grey;
background-color: white;
}
</style>
</head>
<body>
<h1>HTML Color Test</h1>
<input id="color_input" type="text"/>
<br/><br/>
<div id="color_preview"></div>
</body>
</html>
جزئیات
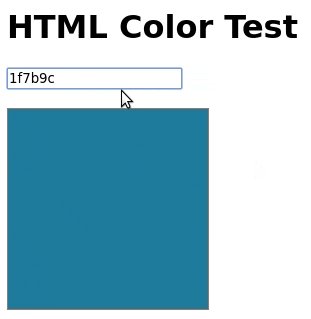
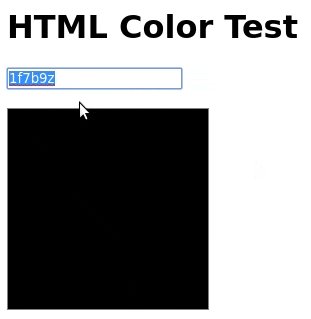
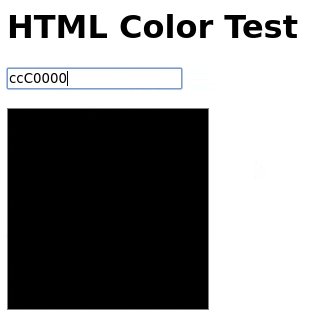
باید به محض تغییر مقدار داخل input، رنگ div بر اساس آن مقدار به روز شود. همچنین میخواهیم در صورتی که کاربر مقدار نامعتبری وارد کرد، رنگ div سیاه شود.
- مثالهایی از مقادیر نامعتبر:
aa،4a4b4z،aaaaaaa - مثالهایی از مقادیر معتبر:
777،4f568e،a8c
تغییرات موردنظر را اعمال کنید و فایل(ها) را به صورت Zip ارسال کنید.
نام فایل HTML اصلی را index.html قرار دهید.
همچنین میتوانید در کنار آن تعدادی فایل .js قرار دهید.
نکات
-
توجه کنید که داوری خودکار بر مبنای شناسه (id) عناصر انجام میشود. پس دقت کنید که عناصر، شناسه صحیح داشته باشند.
-
فرض کنید سیستم به اینترنت متصل نیست، بنابراین از ارجاع به فایلهای موجود در وب (CDN ها) خودداری کنید.
-
پروژه را با ساختار زیر ارسال کنید.
[your-zip-file-name].zip
├── index.html
└── your .js files (Optional)
ارسال پاسخ برای این سؤال