در این سوال باید به یک فیلد ورودی کمک کنید تا اعداد بزرگتر از ۱۰۰۰ یا کوچکتر از ۱ را تشخیص دهد. در فایلهای اولیه، فیلد ورودی به شکل زیر پیادهسازی شده است.

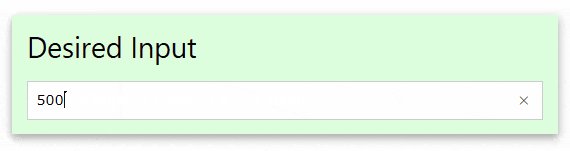
همانطور که میبینید، با دریافت ورودیهای مختلف رنگ پسزمینهی آن ثابت است.
شما باید فایل اولیهی desired_input.html را به نحوی تکمیل کنید که
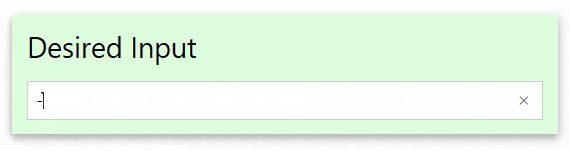
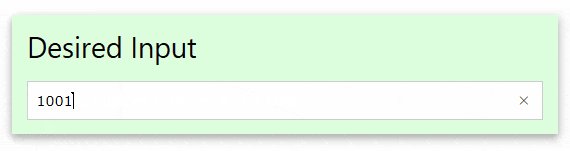
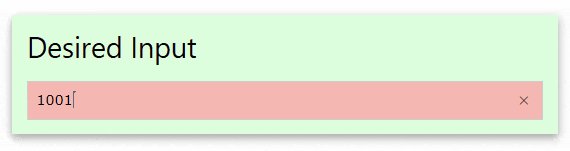
با وارد کردن اعداد بزرگتر از ۱۰۰۰ یا کوچکتر از ۱، رنگ پسزمینهی آن تغییر کند.
نتیجهی مورد انتظار به صورت زیر است.

پروژه اولیه
پروژه اولیه را از اینجا دانلود کنید. ساختار فایلهای این پروژه به صورت زیر است.
desired_input
├── desired_input.html
└── w3.css
جزئیات
- با دریافت هر عدد کوچکتر از ۱ یا بزرگتر از ۱۰۰۰،
رنگ پسزمینهی ورودی که شناسهی آن
input_numberاست، به #F5B7B1تغییر میکند. - اگر بلافاصله ورودی تغییر کند، رنگ پسزمینه هماهنگ با آن تغییر میکند.
- رنگ اولیهی پسزمینه
#FFFFFFاست.
نکات
- توجه کنید که داوری خودکار بر مبنای شناسه (
id) عناصر انجام میشود؛ پس شناسهی هیچ عنصری را تغییر ندهید. - پروژه را با ساختار زیر ارسال کنید.
[your-zip-file-name].zip
└── desired_input.html
ارسال پاسخ برای این سؤال