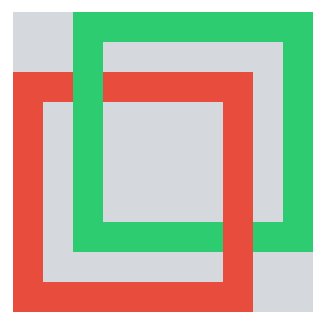
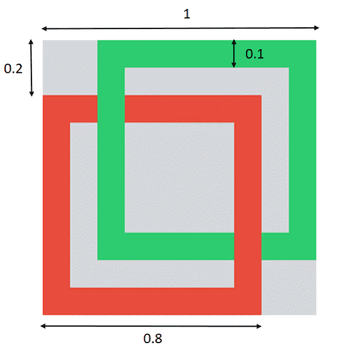
در این سوال قصد داریم دو حلقهی مربعی تودرتو بسازیم. هدف نهایی در زیر به تصویر کشیده شده است.

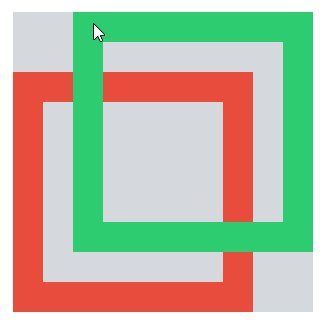
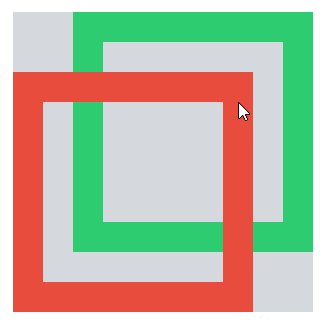
همانطور که میبینید وقتی ماوس روی یک حلقه قرار گیرد، آن را از حلقهی دیگر خارج میکند.
بخشی از پیادهسازی در فایل rectangular_ring.html صورت گرفته است.
شما باید تنها با استفاده از عناصر این فایل، ویژگیهای مطلوب را در فایلی به نام style.css بنویسید.
پروژه اولیه
پروژه اولیه را از اینجا دانلود کنید. ساختار فایلهای این پروژه به صورت زیر است.
rectangular-rings
└── rectangular_ring.html
جزئیات
فایل rectangular_ring.html شامل عناصر زیر در بدنهی خود است:
<div id="container">
<div class="right"></div>
<div class="right"></div>
<div class="right"></div>
<div class="right"></div>
<div class="left"></div>
<div class="left"></div>
<div class="left"></div>
<div class="left"></div>
</div>
- عنصر
#containerهمان مربع خاکستری رنگی است که در تصویر دیده میشود. این بلوک در پسزمینهی حلقهها قرار میگیرد، هر کدام از ابعاد آن400px، فاصلهی آن از هر کدام از اضلاع سمت چپ و بالای صفحه برابر با100px، و رنگ پسزمینهی آن#D5D8DCاست. - عناصر
.rightحلقهی سمت راست را تشکیل میدهند. هر کدام ازdivها یکی از اضلاع حلقه هستند. رنگ پسزمینهی هر کدام از اضلاع این حلقه #2ECC71است. - عناصر
.leftنیز حلقهی سمت چپ را تشکیل میدهند. هر کدام ازdivها یکی از اضلاع حلقه هستند و رنگ پسزمینهشان#E74C3Cاست. - دو مربع در دو نقطه یکدیگر را قطع میکنند؛ همانطور که در نمایش بالا مشاهده میشود، ضلع سمت چپ مربع سبز بر روی ضلع بالایی مربع قرمز قرار میگیرد، و ضلع سمت راست مربع قرمز بر روی ضلع پایینی مربع سبز کشیده میشود. به این ترتیب دو مربع تودرتو به نظر خواهند رسید.
- با قرار گرفتن و حرکت ماوس بر روی هر کدام از اضلاع یک حلقه، اضلاع آن در هر دو نقطهی تقاطع بر روی اضلاع حلقهی دیگر قرار خواهند گرفت. به این ترتیب به نظر میرسد که حلقهی مورد نظر از حلقهی دیگر خارج شده است.
- ابعاد حلقهها مانند یکدیگر است و فاصلهها متقارن هستند.
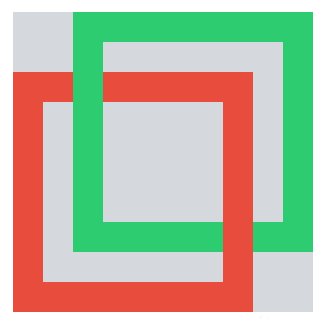
نسبت ابعاد حلقهها به
#containerدر زیر قابل مشاهده است.

- توصیه میشود ابتدا ویژگی
marginرا برایbodyبرابر با صفر قرار دهید و سپس مکان بقیهی عناصر را تعیین کنید تا#containerدقیقا100px از بالا و از چپ صفحه فاصله داشته باشد.
نکات
- به هیچ عنوان فایل
rectangular_ring.htmlرا تغییر ندهید؛ تنها کد مورد نظر خود را در فایلstyle.cssبنویسید. - داوری بر اساس شناسه (
id) و کلاس عناصر صورت خواهد گرفت؛ بنابراین دقیقا از اسامی تعریف شده در فایل اولیه استفاده کنید. - پروژه را با ساختار زیر ارسال کنید.
[your-zip-file-name].zip
└── style.css
ارسال پاسخ برای این سؤال