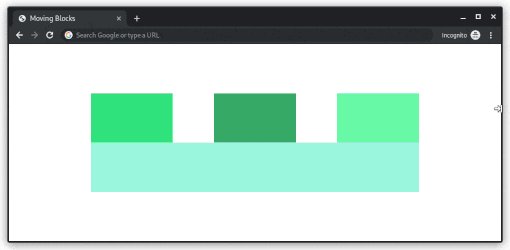
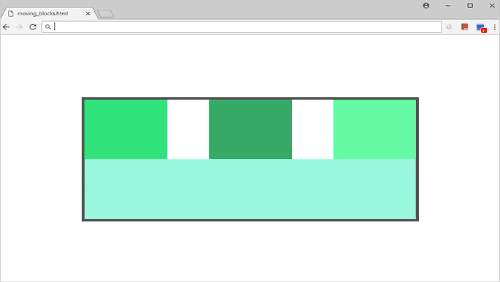
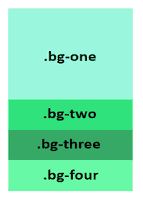
در این سوال قصد داریم به طراحی بلوکهای متحرک بپردازیم. این بلوکها با تغییر اندازهی صفحه، حرکت میکنند و تغییر اندازه میدهند. هدف نهایی در زیر به تصویر کشیده شده است.

تنها رنگ چهار بلوک فوق در پیادهسازی اولیه تعیین شده است.
شما باید با استفاده از کلاسهای موجود، بدنهی فایل moving_blocks.html را
به نحوی تکمیل کنید که نتیجهی فوق حاصل شود.
پروژه اولیه
پروژه اولیه را از اینجا دانلود کنید. ساختار فایلهای این پروژه به صورت زیر است.
moving-blocks
├── bootstrap.min.css
├── moving_blocks.html
└── style.css
جزئیات
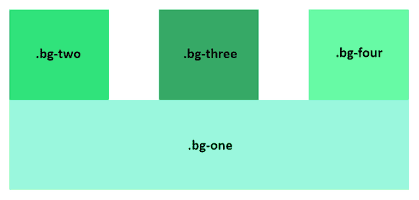
همانطور که در ابتدای سوال دیدید، چهار بلوک رنگی داریم که مانند شکل زیر همواره در وسط صفحه هستند؛ به طوری که گویا داخل یک بلوک بزرگتر هستند که همواره در وسط صفحه میماند. این بلوک با حاشیه نشان داده شده است (حاشیهی موجود در تصویر صرفا برای توضیح است و در پیادهسازی وجود نخواهد داشت).

بلوک بزرگتر همواره ارتفاعی برابر با نصف ارتفاع صفحه و عرضی برابر با دو-سوم عرض صفحه دارد؛
اما بلوکهای رنگی داخل آن با توجه به اندازهی عرض صفحهی مرورگر
موقعیتهای مختلفی را داخل بلوک بزرگتر اتخاذ میکنند.
همچنین چهار بلوک رنگی، هر کدام یکی از کلاسهای
.bg-one، .bg-two، .bg-three
و
.bg-four
را خواهند داشت.
با در نظر گرفتن چهار بازه برای عرض صفحه، w ، به توضیح این موقعیتها میپردازیم.
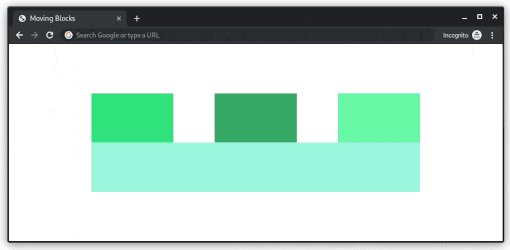
w >= 992px: بلوکهای ردیف بالا به نحوی قرار میگیرند که هر کدام یک-چهارم عرض بلوک بزرگتر را بگیرند و در ابتدا، انتها، و وسط ردیف خود باشند. بلوک ردیف پایین تمام عرض آن را میپوشاند.
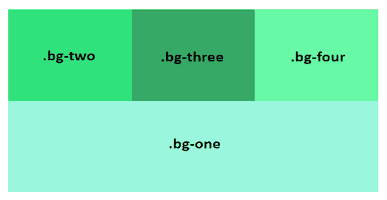
991px >= w >= 768px: بلوکهای ردیف بالا، هر کدام یک-سوم عرض بلوک بزرگتر را میگیرند. بلوک ردیف پایین باز هم تمام عرض آن را دارد.
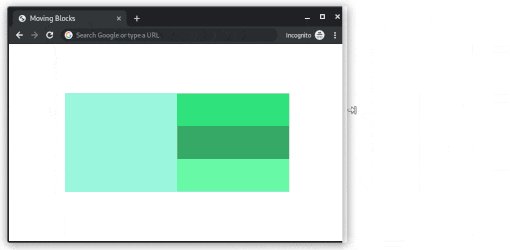
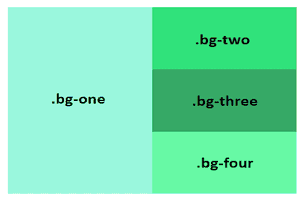
767px >= w >= 576px: بلوکها اینبار در دو ستون با عرضهای برابر انباشته میشوند. سه بلوک در سمت راست قرار میگیرند، به طوری که ارتفاعهای برابر داشته باشند. آخرین بلوک نیز در سمت چپ قرار میگیرد و تمام ارتفاع آن را میگیرد.
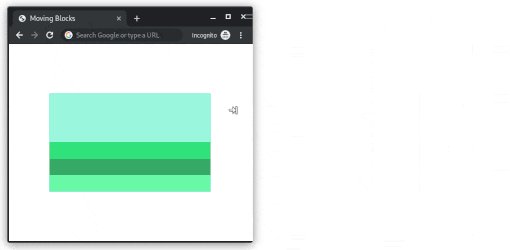
575px >= w: بلوکها روی هم قرار میگیرند؛ به طوریکه اولین بلوک از بالا نصف ارتفاع بلوک بزرگتر، و بقیه هر کدام یک-ششم آن را میگیرند. عرض هر چهار بلوک برابر با عرض بلوک بزرگتر است.
نکات
- در داوری، موقعیت هر عنصر با استفاده از کلاسی که در تصاویر نشان داده شده است بررسی خواهد شد؛ بنابراین دقیقاً از اسامی تعریف شده استفاده کنید.
- تنها کتابخانهی مجاز برای استفاده Bootstrap است که فایل مورد نیاز آن داده شده است.
- پروژه را با ساختار زیر ارسال کنید.
[your-zip-file-name].zip
└── moving_blocks.html
ارسال پاسخ برای این سؤال