سعید که به تازگی Javascript را یاد گرفته، به هیچ وجه قبول نمیکند که با CSS خالی هم میتوان یک Tab ساخت.
یک مینیپروژه آماده کردیم تا با اضافه کردن یک سری استایلها به آن، به سعید ثابت کنیم که با CSS خالی هم میتوان کارهای خفنی کرد.
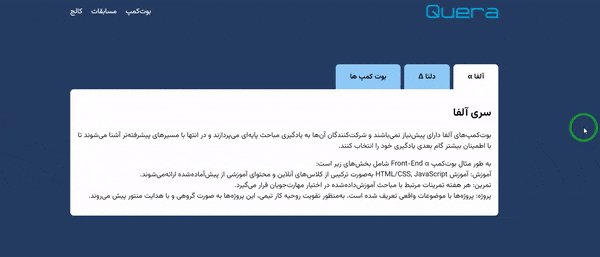
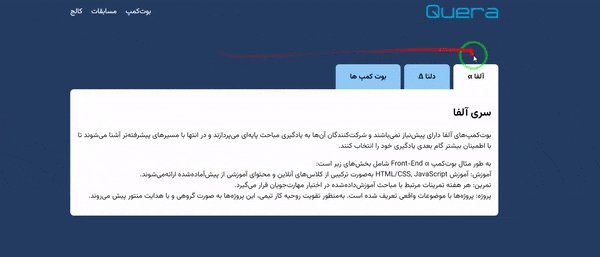
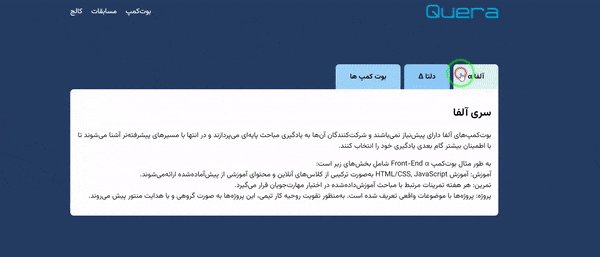
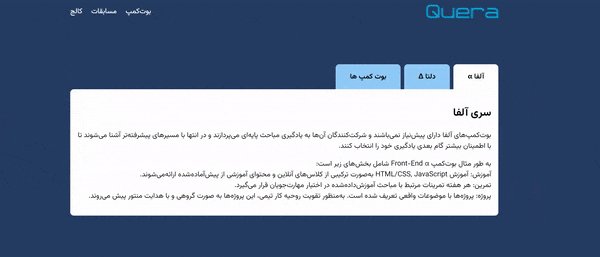
ظاهر کلی برنامه به این شکل است:

پروژه اولیه
پروژه اولیه را از این لینک دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است:
QueraCamps-question
├── assets
│ └── quera logo.svg
├── index.html
└── style.css
جزئیات
در فایل استایل، اولین المانی که باید تغییر دهید، تگ ul و a هستند. به صورت پیشفرض، تگهای HTML دارای استایلهای خاصی هستند که در اکثر مواقع نیاز داریم آنها را تغییر دهیم.
در ادامه کلاسهای .navbar، .navbar--links را باید طوری تغییر دهید که مقادیری که در drop downهای زیر به شما نشان دادهایم را به خود بگیرند.
استایلهای مد نظر برای کلاسها و تگها
تگ ul
استایل:
- پراپرتی list-style-type را طوری مقداردهی کنید که علامتهای کنار لیست نمایش داده نشود.
تگ a
استایل:
- رنگ عبارت این تگ باید نسبت به والدش ارثبری شود.
- نباید decoration خاصی داشته باشد.
کلاس navbar.
استایل:
- نمایش آن باید flex باشد.
- فاصله بین فرزندانش space-between باشد.
- ردیف فرزندانش از نظر تراز افقی در مرکز باشند.
کلاس navbar--links.
استایل:
- نمایش آن باید flex باشد.
- بین فرزندانش، gap باید 20px باشد.
سلکتور: tabs input[type="radio"].
استایل:
- نمایش آن باید none باشد.
سلکتور: tabs input[type="radio"]:checked + label + .tab.
استایل:
- نمایش آن باید block باشد.
نکات
- شما تنها مجاز به اعمال تغییرات در فایل
style.cssهستید. - فایل ارسالی شما هم باید
style.cssباشد.
ارسال پاسخ برای این سؤال