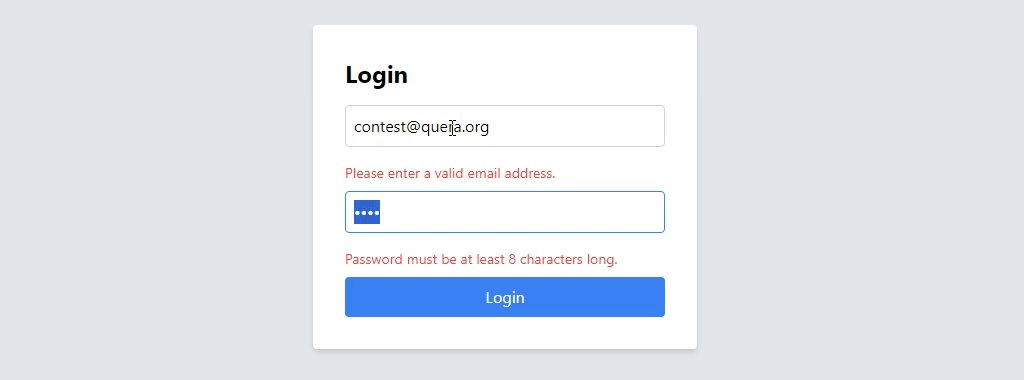
در این سوال شما باید کنترل ورودیها را در فرم Login یک وبسایت انجام داده و در صورتی که مشکلی در ورودیها وجود داشت، خطای مورد نظر مشابه تصویر زیر را نشان دهید.

پروژه اولیه
پروژه اولیه را از این لینک دانلود کنید. ساختار فایلهای این پروژه به صورت زیر است.
input
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── assets
│ │ └── style.css
│ ├── components
│ │ └── common
│ │ └── input.jsx
│ ├── customHooks
│ │ └── useInput.js
│ ├── App.jsx
│ └── index.js
├── package-lock.json
├── package.json
└── tailwind.config.js
جزئیات
هوک useInput
هوک useInput که برای کنترل یک اینپوت است را طوری کامل کنید که مقدار اولیه اینپوت را گرفته و یک آبجکت با فیلدهای value برای مقدار فعلی اینپوت و onChange برای کنترل ورودی هر اینپوت را برگرداند. onChange تابعی است که به هر یک از اینپوتها داده میشود که با تغییر مقدار اینپوت، value بتواند بر اساس مقدار جدید وارد شده آپدیت شود.
فرم
شما باید در فرم داخل فایل App.jsx پراپرتیهای type، value، onChange را به کامپوننت Input اضافه کنید.
در زمان submit شدن فرم باید تست برای معتبر بودن ایمیل با الگوی رجکس /\S+@\S+\.\S+/، و همچنین تست برای اعتبارسنجی پسورد (پسورد باید بیشتر از ۸ کاراکتر داشته باشد) انجام شود و پیام خطای هر فیلد فقط وقتی فرم submit و تست fail شد نمایش داده شود (پیام خطا باید دقیقا مشابه گیف بالا باشد).
نکات
- فقط مجاز به تغییر فایلهای
App.jsxوuseInput.jsهستید. - در نهایت کل پروژه را زیپ کرده و ارسال کنید. (نیازی به ارسال پوشه
node_modulesنیست)
ارسال پاسخ برای این سؤال