سال ۲۱۳۷ است و شما به عنوان مهندس تکنولوژی در تیم نجات سیارهای آرکا کار میکنید. کالیبراسیون دستگاههای نجات طبق برنامه پیش میرفت و قرار بود سیستمهای نجات به طور خودکار در زمان مقرر فعال شوند و سیاره آرکا نجات پیدا کند. ناگهان صدای هشدار اضطراری از مرکز کنترل به گوش میرسد:
«توجه، توجه! تیم نجات، یک مشکل بزرگ پیش آمده است! سیستم نجات خودکار دچار اختلال شده و غیرفعال است! شما فقط ۱۵ دقیقه تا برخورد سیارکی عظیم با سیاره آرکا فرصت دارید. اکنون همه چیز به شما و تایمرهای دستی بستگی دارد. شما باید به صورت دستی کالیبراسیون دستگاههای نجات را آغاز و متوقف کنید تا قبل از برخورد سیارک، سیستمها آماده به کار شوند!»
شما باید فوراً یک تایمر بسازید که بتواند عملیات نجات را به صورت دستی کنترل کند. فراموش نکنید که هر میلیثانیه برای نجات سیاره حیاتی است.
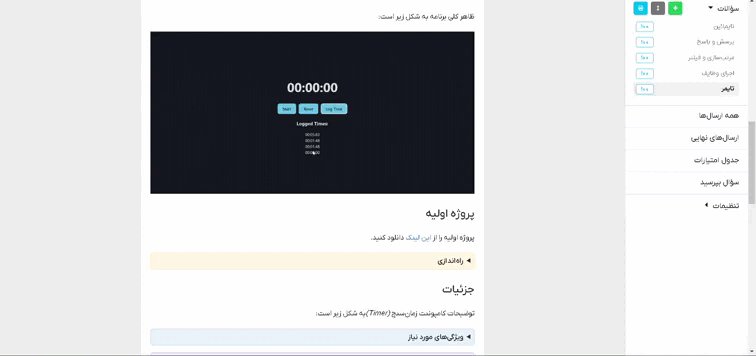
ظاهر کلی برنامه به شکل زیر است:

پروژه اولیه
پروژه اولیه را از این لینک دانلود کنید.
راهاندازی
فایل دانلود شده را از حالت فشرده خارج و دستور npm install را در root پروژه اجرا کنید.
همچنین برای هاست پروژه به صورت لوکال، میتوانید از دستور npm run dev استفاده کنید.
جزئیات
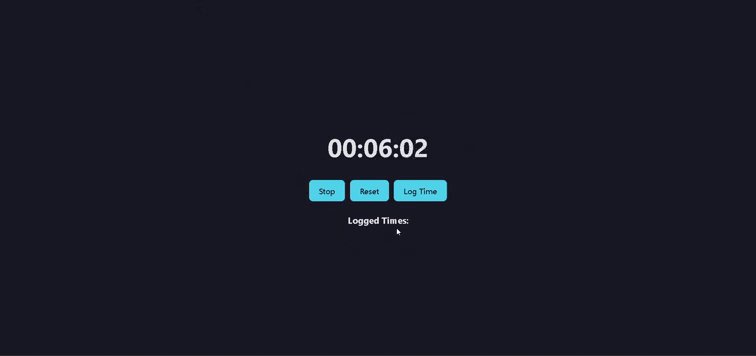
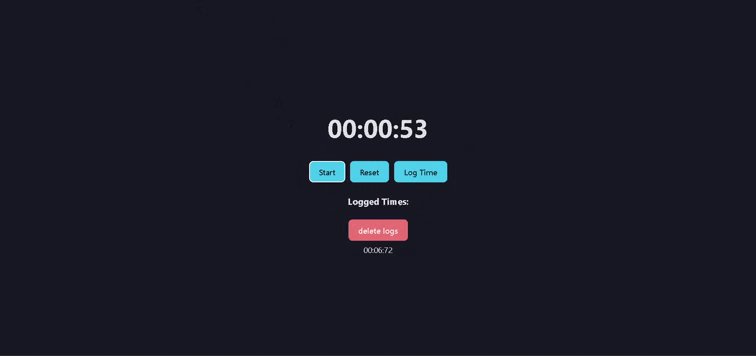
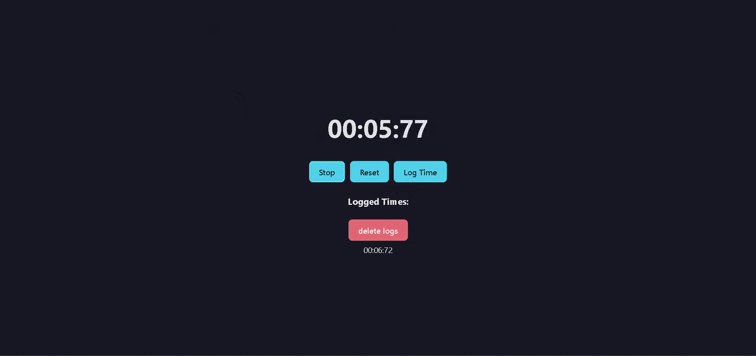
توضیحات کامپوننت زمانسنج *(Timer)*به شکل زیر است:
ویژگیهای مورد نیاز
| ویژگی | تعریف |
|---|---|
| نشان دادن زمان | این کامپوننت داری یک المان <h1> است که باید به صورت زنده و دقیق زمان را به شکل 00:00:00 (صدمثانیه:ثانیه:دقیقه) نشان دهد. |
| کنترل شروع و توقف | در زیر تایمر باید یک دکمه وجود داشته باشد که امکان شروع و متوقف کردن تایمر را فراهم کند. وقتی تایمر متوقف است، دکمه باید Start را نشان دهد و وقتی فعال است، باید به Stop تغییر کند. |
| Reset | در لحظات حساس، باید بتوانید تایمر را به سرعت به حالت اولیه بازگردانید تا دوباره کالیبراسیون را آغاز کنید. دکمه Reset باید زمان را به 00:00:00 برگرداند. |
| امکان حذف زمانها | پس از ثبت زمان ها درصورت وجود زمان دکمه delete logs اضافه شود و در زیر آن زمانها نمایش داده شوند و با زدن دکمه delete logs همه زمانها پاک شوند |
| تشخیص هوشمند ورود و خروج | با ورود کاربر به صفحه تایمر بهصورت خودکار شروع بهکار کند و با خروج از صفحه تایمر متوقف شود و این فرآیند همیشه برقرار باشد. |
| امکان اضافه کردن زمان | با زدن دکمه log time زمان مربوطه اضافه شود |
راهنمایی
شما برای حل این مسئله به useRef، useEffect، Math.floor، useState، setInterval و Date نیاز دارید.
خواسته مسئله
پیادهسازیهای مورد نیاز را به کامپوننت Timer اضافه کنید تا زمانسنج به درستی عمل کند. بهخاطر داشته باشید هر زمانی که برای عملیات نجات ثبت میکنید، ممکن است نقشی حیاتی در تجزیه و تحلیل آینده و نجات سیاره آرکا داشته باشد. هر اشتباه کوچک در پیادهسازی، میتواند منجر به نابودی میلیونها زندگی شود.
نکات
- استایلهای این کامپوننت نوشته شده و شما فقط باید لاجیک آن را اعمال کنید.
- از حذف یا ویرایش
data-testidهای داده شده خودداری کنید. - شما مجاز به نصب کتابخانههای خارجی از جمله
npmنیستید. - شما فقط مجاز به اعمال تغییرات در
Timer.jsxهستید. - با توجه به نوع سوال، ممکن است داوری کد شما مقداری زمانبر باشد.
نحوهی ارسال پاسخ
- پس از تکمیل کد پروژه خود را ZIP کرده و بدون پوشه node_modules ارسال کنید.
ارسال پاسخ برای این سؤال