برنامهریزی برای برگزاری مسابقه پردیس تو بهترین شرایط چالشهای خاصی داره که یکی از این موارد چیدمان سالن برای بخشهای خاص هستش که قراره به کمک شما این چالش رو به راحتی پشت سر بزاریم و چیدمان هر شخص و گروه خاص رو تو یک صفحه ایجاد کنیم تا یک نقشه خیلی ساده از فضای مسابقه رو داشته باشیم.
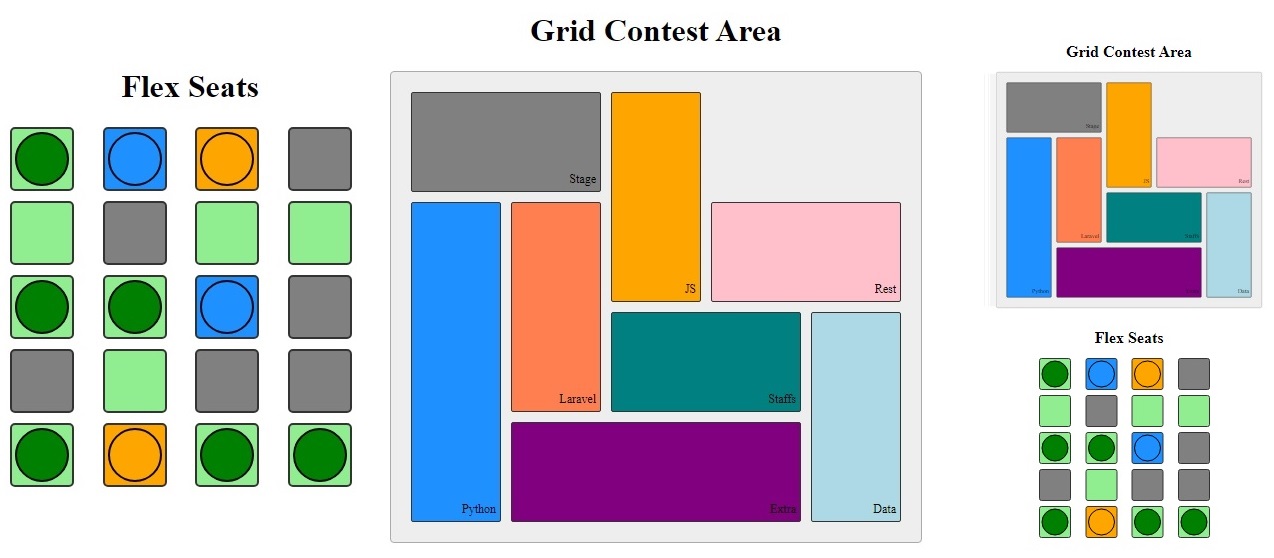
ظاهر کلی برنامه به شکل زیر است:

در تصویر نمونه، دو بخش سمت چپ، صفحه نمایش بزرگتر از 768px و تصویر سمت حالت موبایل را نمایش میدهد.
پروژه اولیه را از این لینک دانلود کنید. ساختار فایلهای این پروژه به صورت زیر است.
Position
├── index.html
└── style.css
فضای Flex Seats
شما باید این بخش را به شکلی تکمیل کنید که هر شخص (دایرهها) با رنگ مشخص، بر روی صندلی خود (مربعها) قرار بگیرد. برای تکمیل این بخش باید از Flex استفاده شود.
مثال: دایره با رنگ نارنجی روی مربع نارنجی، دایره با رنگ آبی روی مربع آبی و...
فضای Grid Contest Area
شما باید این بخش را به شکلی تکمیل کنید که جایگاههای مربوط به هر قسمت از بخشهای مسابقه به درستی و طبق تصویر نمایش داده شود. همچنین برای تکمیل این بخش باید از Grid استفاده شود.
در قسمت Contest Area هر یک از مستطیلهای رنگی (item) شامل یک متن است که در قسمت پایین و سمت راست قرار دارد و نشانگر مسابقه برگزار شده در آن قسمت خواهد بود که باید طبق تصویر اولیه در جایگاه درستی نمایش داده شود.
تعداد ستون و سطرها در این فضا به ترتیب ۵ ستون و ۴ سطر خواهد بود که ستونها به صورت مساوری تقسیم شدهاند و حداقل ۳۰ و حداکثر ۹۰ پیکسل خواهند بود.
صفحه نمایش
در صفحه نمایش هایی کوچک تر از 768px حالت نمایش به ستونی تغییر خواهد کرد و ترتیب نمایش دو فضای مشخص شده از بالا به پایین به ترتیب، ابتداGrid Contest Area و سپسFlex Seats خواهد بود.
نکات
- شما مجاز به نصب کتابخانههای خارجی از جمله
npmنیستید. - شما فقط مجاز به اعمال تغییرات در
style.cssهستید. - فایل
style.cssرا بعد از اعمال تغییرات به صورت مستقیم ارسال کنید.
ارسال پاسخ برای این سؤال