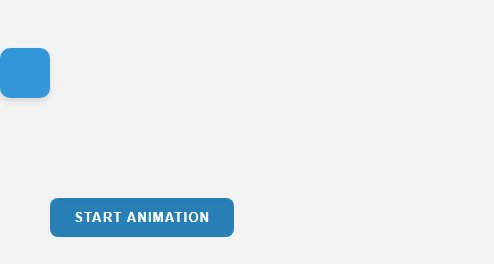
در این مسئله، صفحه HTML شامل یک دکمه و یک باکس است. شما باید کد جاوااسکریپت لازم برای اجرای یک انیمیشن را بنویسید.

پروژه اولیه
پروژه اولیه را از این لینک دانلود کنید. ساختار فایلهای پروژه به صورت زیر است.
initial-project.zip
├── index.html
├── style.css
└── src
└── index.js
جزئیات
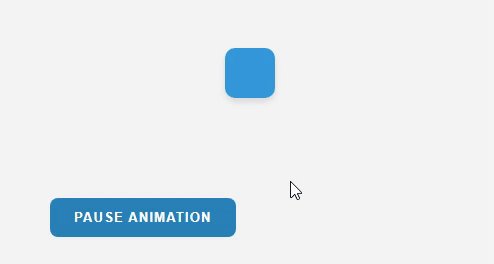
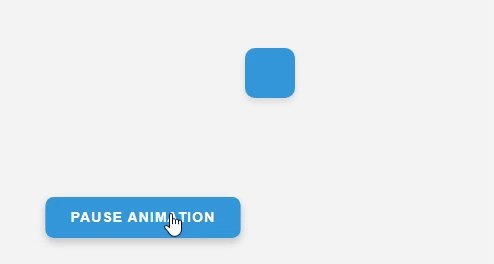
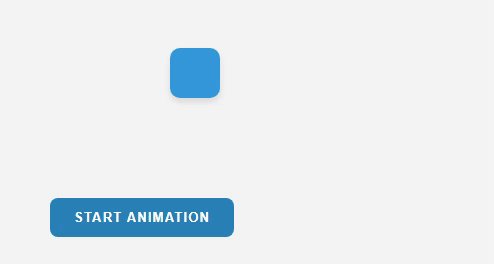
- با کلیک بر روی دکمه، انیمیشن شروع به اجرا میکند و متن دکمه به
Pause Animationتغییر میکند. - با کلیک دوباره، انیمیشن متوقف شده و متن دکمه به
Start Animationتغییر میکند. - باکس باید در مدت ۲ ثانیه به اندازه
300pxبه سمت راست حرکت کند و سپس در ۲ ثانیه بعدی، به جای اولیه خود بازگردد و حرکت رفت و برگشتی داشته باشد. (مجموعاً 4 ثانیه) - برای ایجاد انیمیشن، مقادیر
positionوleftرا تغییر دهید.
نکات
- شما فقط مجاز به اعمال تغییرات در فایل
index.jsهستید. - برای کنترل انیمیشن، باید از روشهای
setIntervalیاsetTimeoutاستفاده کنید (استفاده ازrequestAnimationFrameمجاز نیست).
آنچه باید آپلود کنید
فایل index.js نهایی را ذخیره کنید و بهصورت تکی آپلود کنید. یا اگر قصد دارید بهصورت فایل فشرده ارسال کنید، ساختار فایل باید بهصورت زیر باشد:
[your-zip-file-name].zip
└── src
└── index.js
ارسال پاسخ برای این سؤال