جدول اطلاعات

پروژهٔ اولیه
فایل پروژه را میتوانید از طریق این این لینک دانلود کنید.
ساختار پروژه به شکل زیر است:
initial_project/
├─ js/
│ └─ data.js
├─ index.html
├─ main.js
└─ styles.css
در فایل data.js، تابعی وجود دارد که اطلاعات لیستی از ماشینها در آن موجود است.
جزئیات پیادهسازی
۱. اینپوت، سلکتور و تیبل را میتوانید از طریق آیدیهای زیر بدست آورید:
searchInputyearFiltercarsTable
۲. این خط را مشاهده کنید:
fetchCarsData().then()
با ادامه دادن آن، اطلاعات ماشینها را بهدست آورید.
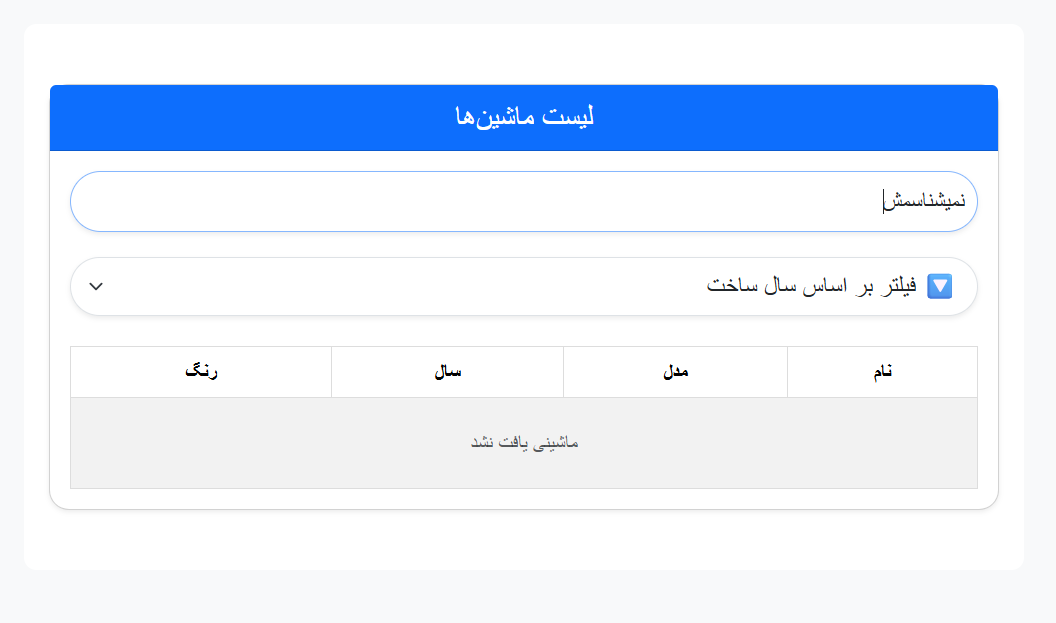
۳. تابع renderCars را بهگونهای پیادهسازی کنید که:
- اگر لیست خالی بود،
emptyListStringبهعنوان محتوای بدنهٔ تیبل نمایش داده شود.

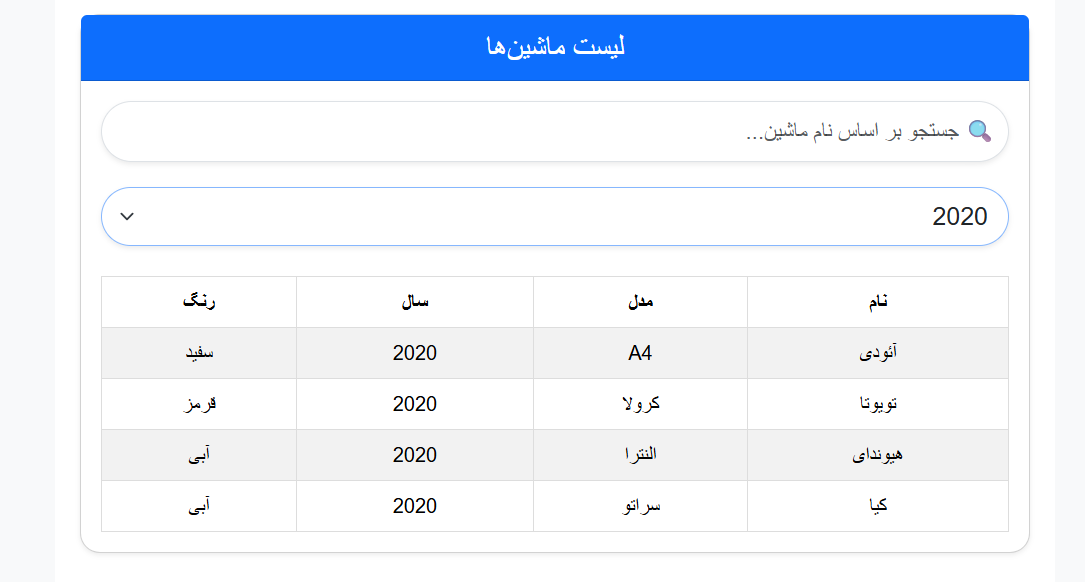
- اگر لیست شامل آیتم بود، برای هر آیتم یک ردیف جدول با ۴ ستون زیر نمایش داده شود:
<td><!-- نام ماشین --></td>
<td><!-- مدل ماشین --></td>
<td><!-- سال ساخت ماشین --></td>
<td><!-- رنگ ماشین --></td>
- تابع
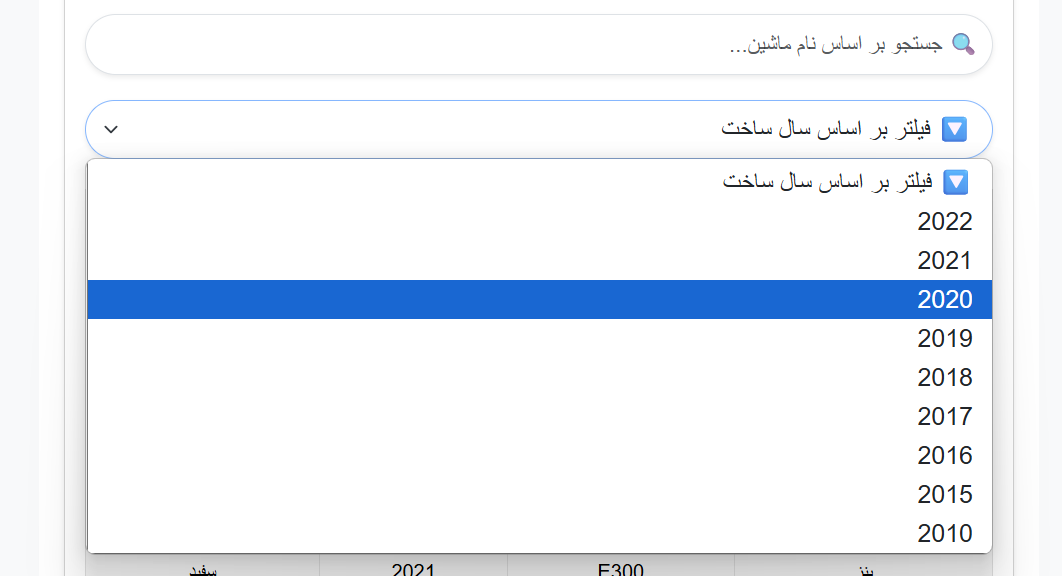
createYearFilterListرا طوری کامل کنید که :
- منوی کشویی سال، بر اساس دادههای ماشینها ساخته شود.
- دادههای ماشین شامل سال ساخت است.
- سالها بهصورت نزولی مرتب شوند


۵. تابع applyFilters را طوری کامل کنید که:
- بر اساس محتوای سرچشده یا سال انتخابشده یا ترکیب هر دو، محتوای تیبل را فیلتر کند.
searchInput.addEventListener("input");
- ادامه این ایونت را بهگونهای بنویسید که ۲.۵ ثانیه پس از توقف تایپ کاربر، عملیات فیلتر انجام و تیبل آپدیت شود.
- این خط را مشاهده کنید :
yearFilter.addEventListener("change");
- ادامه این ایونت را بهگونهای بنویسید که ۱ ثانیه پس از انتخاب سال، عملیات فیلتر انجام و تیبل آپدیت شود.
نکات
۱. هر زمان که کاربر شروع به تایپ کرد یا سالی را انتخاب نمود، فارغ از بازههای زمانی، باید فوراً اسپینر لودینگ با استفاده از تابع showSpinner نمایش داده شود.
۲. بازههای زمانی ذکرشده حتماً باید رعایت شوند. در غیر این صورت، هدف برنامه محقق نخواهد شد.
۳. تغییرات فیلترها فقط باید در بدنهٔ تیبل اعمال شوند.
آنچه باید آپلود کنید
فایلی که آپلود خواهید کرد باید دارای فرمت .zip باشد و دارای ساختار زیر باشد:
answer/
└─ main.js
موفق باشید 🌟
ارسال پاسخ برای این سؤال