میخواهیم با استفاده از جاوااسکریپت خالص (بدون استفاده از کتابخانهها) بر اساس دادههای یک API، یک نمودار ساده مطابق با شکل زیر رسم کنیم.

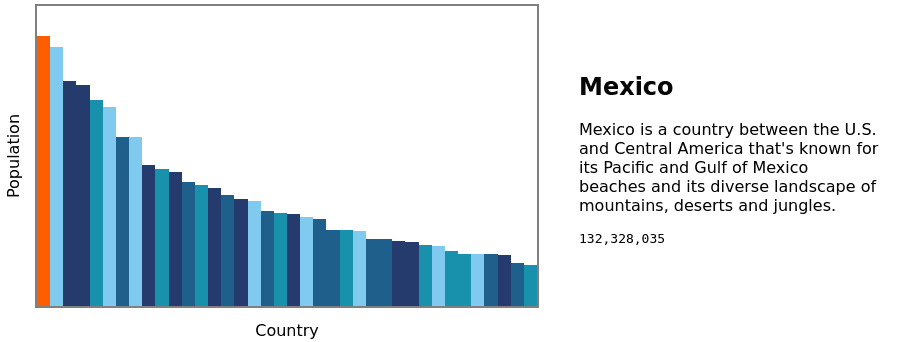
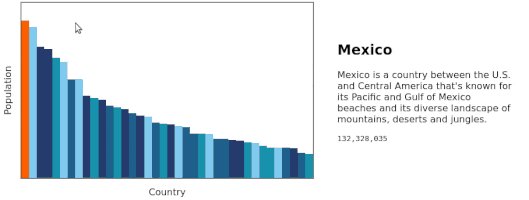
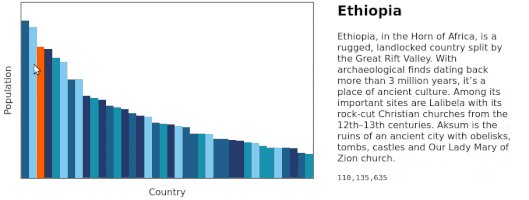
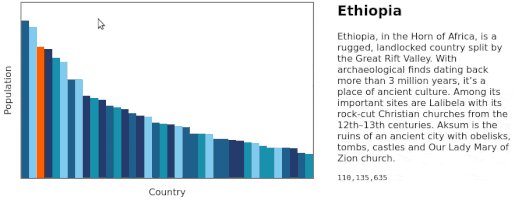
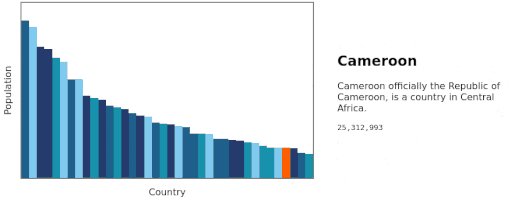
این دادهها باید به صورت یک نمودار میلهای ساده نمایش داده شوند. برای هر داده، عنوان، توضیحات، رنگ و مقدار (ارتفاع میله) در API داده میشود. با رفتن نشانگر موس روی هرکدام از میلهها، آن میله فعال میشود (رنگ آن تغییر میکند و اطلاعات مربوط به آن در سمت راست نمودار نمایش داده میشود). همچنین با فشردن کلیدهای راست و چپ صفحهکلید، میلهی فعال تغییر میکند. در شکل زیر مثالی از نحوهی عملکرد نمودار را مشاهده میکنید:

پروژه اولیه
پروژه اولیه را از اینجا دانلود کنید. ساختار فایلهای این پروژه به صورت زیر است:
simple-chart
├── chart.css
├── chart.html
└── data.json
جزئیات
باید به محض باز شدن صفحه، دادهها را از data.json (با متد GET) دریافت کنید و نمودار را طبق جزئیات زیر نمایش دهید. کدهای جاوااسکریپت خود را در فایل chart.js بنویسید (این فایل را ایجاد کنید). میتوانید در صورت نیاز مواردی به chart.css نیز اضافه کنید. اما مجاز به تغییر فایل HTML نیستید.
هریک از دادهها شامل یک عنوان (title)، توضیحات (description)، مقدار (value) و رنگ (color) است. پاسخ API به شکل زیر است:
{
"labels": {
"x": "Country",
"y": "Population"
},
"items": [
{
"title": "South Africa",
"description": "South Africa is a country ...",
"color": "#253b6e",
"value": 58065097
},
{
"title": "Italy",
"description": "Italy, a European country with a ...",
"color": "#1891ac",
"value": 59216525
},
...
]
}
مقدار (value) همواره یک عدد صحیح است. رنگها نیز به صورت hex هستند.
کارهایی که پس از دریافت دادهها باید انجام دهید:
۱. تنظیم برچسب محورها
باید متن برچسب محور افقی و عمودی را بر اساس مقدار labels تنظیم کنید. مثلاً در شکل بالا، متنهای Population و Country به عنوان برچسب قرار گرفتهاند.
۲. رسم نمودار
دادهها ابتدا باید بر اساس مقدار از زیاد به کم مرتب شوند و سپس به ترتیب و به صورت مستطیلهای رنگی داخل عنصر .chart نمایش داده شوند.
- عرض همهی میلهها یکسان است و کل عرض نمودار (عنصر
.chart) را میپوشانند. - ارتفاع میلهها باید متناسب با مقدار (
value) باشد و ارتفاع برای داده با بزرگترین مقدار باید به اندازهی ۹۰٪ ارتفاع نمودار (عنصر.chart) باشد. - رنگ هر میله باید بر اساس رنگهای گرفتهشده از API تنظیم شود.
۳. میلهی فعال
در هر لحظه باید یکی از میلهها فعال باشد (به رنگ #fd5f00 نمایش داده شود).
- در ابتدا میلهی اول فعال است.
- با رفتن نشانگر موس روی هر میله، آن میله فعال میشود.
- با فشردن کلیدهای راست و چپ صفحهکلید، میلهی فعال تغییر میکند. توجه کنید که فعال شدن میلهها به صورت حلقوی است. یعنی در صورتی که میلهی انتهایی سمت راست فعال باشد، با فشردن کلید راست میلهی انتهایی سمت چپ فعال میشود و در صورتی که میلهی انتهایی سمت چپ فعال باشد، با فشردن کلید چپ میلهی انتهایی سمت راست فعال میشود.
- دادههای مربوط به میلهی فعال (عنوان، توضیحات و مقدار) باید در سمت راست نمودار نمایش داده شود. هر ۳ رقم مقدار (
value) باید با ویرگول (,) از هم جدا شوند (مطابق شکل).
نکات
- فرض کنید سیستم به اینترنت متصل نیست، بنابراین از ارجاع به فایلهای موجود در وب (CDN ها) خودداری کنید.
- امکان استفاده از کتابخانههای جاوااسکریپت (مانند jQuery) وجود ندارد. کدهای خود را باید تنها با استفاده از امکانات جاوااسکریپت پیادهسازی کنید. هنگام داوری، کدهای جاوااسکریپت به جز
chart.jsحذف میشوند و بررسی میشود که حجم فایلchart.jsکمتر از ۸ کیلوبایت باشد. - هنگام داوری، ابعاد و حاشیهی عنصر
.chartو همچنین محتوایdata.jsonمقادیر متفاوتی نسبت به پروژهی اولیه خواهند داشت. بنابراین کد شما نباید به این مقادیر خاص وابسته باشد. - در صورتی که فایل
chart.htmlرا به صورت عادی با مرورگر باز کنید، ممکن است هنگام ارسال درخواست برای دریافتdata.jsonبا خطایCross Originاز طرف مرورگر مواجه شوید. در این صورت به جای باز کردن مستقیم فایل HTML با مرورگر، پوشه پروژه را با یک وبسرور (مثلاًpython -m http.server) serve کنید. - پروژه را با ساختار زیر ارسال کنید.
تغییر تنها در مواردی که با
*مشخص شده مجاز است و ارسال سایر فایلها الزامی نیست.
[your-zip-file-name].zip
├── chart.css *
├── chart.html
├── chart.js *
└── data.json
ارسال پاسخ برای این سؤال