سالها پیش حسنی که دست از تنبلی برداشته بود تصمیم گرفت در کار مزرعه به پدرش کمک کند.

اکنون که حسنی به توسعهی Front-end علاقهمند شده، تصمیم گرفته به یاد گذشته و مزرعهی پدری یک بازی با React طراحی کند. او در میانهی کار به شلمرود رفته و پروژهی نیمهکاره را به شما سپرده تا آن را کامل کنید.

در این بازی، مزرعه به شکل یک جدول از نهرهاست و هدف رساندن آب به همهی نهرهای مزرعه است. یکی از نهرها منبع آب است. با کلیک روی هر نهر، آن نهر ۹۰ درجه در جهت ساعتگرد میچرخد. بازی تعدادی مرحله دارد و با حل یک مرحله، (در صورتی که در آخرین مرحله نباشیم) دکمهی رفتن به مرحلهی بعد فعال میشود.
برای حل یک مرحله باید نهرها در وضعیتی قرار بگیرند که:
- آب به همهی نهرها برسد.
- آب هدر نرود. به عبارت دیگر همهی نهرها به هم متصل شوند.
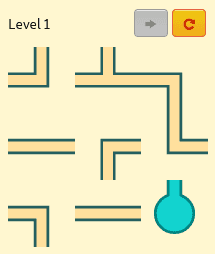
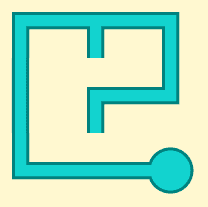
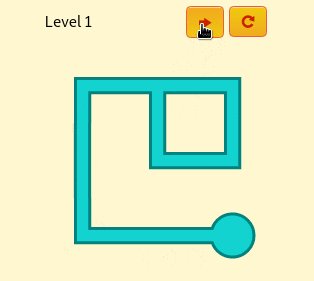
مثلاً در شکل زیر هنوز بازی حل نشده است و برای حل آن باید ۳ بار روی نهر وسط کلیک کنیم.

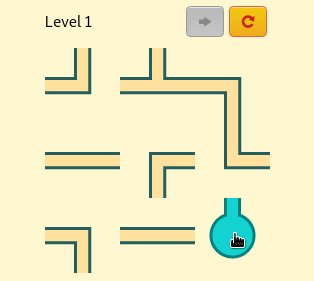
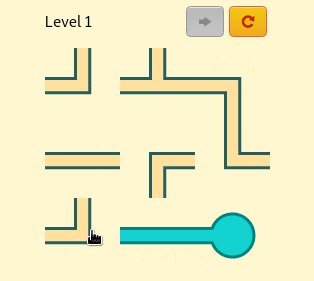
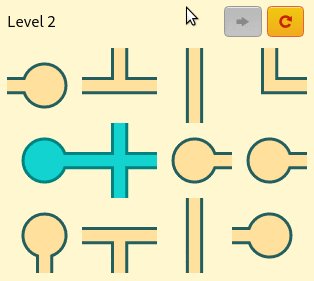
مثالی از بازی را در شکل زیر میبینید. در این مثال بازی تنها ۲ مرحله دارد.

پروژه اولیه
پروژه اولیه را از اینجا دانلود کنید.
ساختار فایلهای پروژهی اولیه
shalamrood
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── components
│ │ ├── board
│ │ │ ├── Board.css
│ │ │ ├── Board.js
│ │ │ ├── Cell.css
│ │ │ └── Cell.js
│ │ ├── menu
│ │ │ ├── Menu.css
│ │ │ └── Menu.js
│ │ ├── App.css
│ │ └── App.js
│ ├── font
│ │ ├── shalamfont.woff2
│ │ └── style.css
│ ├── tests-sample
│ │ ├── __snapshots__
│ │ │ └── shalamrood.test.js.snap
│ │ └── shalamrood.test.js
│ ├── constants.js
│ ├── index.css
│ ├── index.js
│ └── levels.js
├── README.md
├── package.json
└── pnpm-lock.yaml
راهاندازی پروژه
برای اجرای پروژه، باید NodeJS و npm (یا pnpm) را از قبل نصب کرده باشید.
- در پوشهی
shalamrood، دستورnpm installرا برای نصب نیازمندیها اجرا کنید.- نکته: برای نصب سریعتر از
pnpm installاستفاده کنید.
- نکته: برای نصب سریعتر از
- در همین پوشه، دستور
npm startرا برای راهاندازی پروژه اجرا کنید. - با مراجعه به
http://localhost:3000/میتوانید نتیجه را ببینید. - برای اجرای تستهای نمونه
npm testرا اجرا کنید.
جزئیات
حسنی برای پروژه تعدادی مؤلفه تعریف کرده که در جدول زیر مشاهده میکنید.
او با خواندن مقالهی
Lifting State Up
تصمیم گرفته حالت بازی را در بالاترین مؤلفه یعنی App قرار دهد.
| مؤلفه | توضیحات |
|---|---|
App |
مؤلفهی اصلی بازی است و حالت بازی در آن قرار دارد. |
Menu |
مؤلفهی بدون حالت برای نمایش عدد مرحله و دکمههای «مرحله بعد» و «شروع مجدد» |
Board |
مؤلفهی بدون حالت برای نمایش نهرها |
Cell |
مؤلفهی بدون حالت برای نمایش یک نهر |
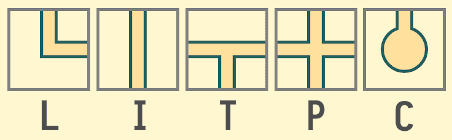
نهرها انواع زیر را دارند:

حالت بازی (حالت مؤلفهی App) به صورت زیر است.
{
rows: 3,
cols: 3,
source: 8,
level: 0,
cells: [
{
type: "L",
rotate: 3,
active: false
},
{
type: "T",
rotate: 2,
active: true
},
...
]
}
همانطور که مشخص است، تعداد سطرها و ستونها، شمارهی نهر منبع آب (source)،
شمارهی مرحلهای که در آن قرار داریم و وضعیت نهرها در حالت قرار میگیرد.
- شمارهی مرحله در
stateاز صفر شروع میشود اما هنگام نمایش از یک شروع میشود. - وضعیت نهرها به صورت سطر به سطر از چپ به راست در آرایهی
cellsقرار میگیرد. - مقدار
rotateبرای هر نهر عددی بین ۰ تا ۳ است و نشان میدهد نسبت به وضعیت اصلی نهر که در شکل بالا میبینید چند بار چرخیده است. - مقدار
activeبرای هر نهر نشان میدهد که آب به آن نهر رسیده یا خیر. بنابراین مقدارactiveبرای منبع آب باید هموارهtrueباشد.
مواردی که باید پیادهسازی کنید:
۱. نمایش اولیه
در نمایش اولیهی مرحلهی اول بازی، باید منبع آب و همهی نهرهایی که آب به آنها میرسد فعال باشند (active: true).
دکمهی رفتن به مرحلهی بعد باید غیرفعال باشد
(با صفت disabled).
۲. عملکرد صحیح کلیک روی نهرها
با کلیک روی هر نهر، باید حالت به نحوی مناسب تغییر کند تا آن نهر ۹۰ درجه بچرخد و آب نیز بر اساس وضعیت جدید نهرها به آنها برسد.
۳. عملکرد صحیح دکمهها
- در هر مرحلهای که هستیم، کلیک بر روی دکمهی شروع مجدد باید آن مرحله را از ابتدا شروع کند.
- دکمهی مرحلهی بعد باید در صورتی که مرحلهی فعلی حل شده و مرحلهی بعدی نیز وجود دارد فعال باشد و در غیر این صورت غیرفعال باشد.
- در صورت حل شدن مرحله، دکمهی مرحلهی بعد باید بازی را به مرحلهی بعد ببرد (عدد مرحله و نهرها باید بهروز شود).
نکات
- میتوانید در صورت نیاز دادههای دیگری نیز در حالت مؤلفه ذخیره کنید. اما مجاز به تغییر ساختار دادههای فعلی نیستید.
- شما تنها مجاز به اعمال تغییر در فایلهای
App.js،Menu.js،Board.jsوCell.jsهستید. - پس از اعمال تغییرات، پروژه را Zip کرده و ارسال کنید.
دقت کنید که پوشهی
node_modulesدر فایل ارسالی نباشد.
ارسال پاسخ برای این سؤال