مهارتهای لازم:
- آشنایی با
ReactJS
پروژه اولیه
پروژه اولیه را از اینجا دانلود کنید. ساختار فایلهای این پروژه به صورت زیر است.
react-context
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ └── robots.txt
├── src
│ ├── components
│ │ ├── App.js
│ │ ├── Language.js
│ │ └── Navbar.js
│ ├── contexts
│ │ └── index.js
│ ├── index.css
│ └── index.js
├── README.md
├── package.json
└── yarn.lock
راهاندازی پروژه
برای اجرای پروژه، باید NodeJS و npm را از قبل نصب کرده باشید.
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی
react-context، دستورnpm installرا برای نصب نیازمندیها اجرا کنید. - در همین پوشه، دستور
npm startرا برای راهاندازی پروژه اجرا کنید. - پس از انجام موفق این مراحل، با مراجعه به آدرس
http://localhost:3000/میتوانید نتیجه را ببینید.
جزئیات
 در این سوال شما باید قابلیت دو زبانه را برای یک وبسایت ساده پیادهسازی نمائید. برای پیادهسازی این قابلیت شما میبایست با مفهوم
در این سوال شما باید قابلیت دو زبانه را برای یک وبسایت ساده پیادهسازی نمائید. برای پیادهسازی این قابلیت شما میبایست با مفهوم Context در ریاکت آشنایی داشته باشید. در صورتی که آشنا نیستید میتوانید به این بخش از مستندات ریاکت مراجعه کنید.
پروژه از فایلهای زیر تشکیل شده است:
contexts/index.js: شما باید در این فایلContextخود را ایجاد کنید. (Context ایجاد شده بایستی به صورتdefault،exportشود.)App.js: این کامپوننت یک کامپوننت دیگر به نامNavbarرا رندر می کند. شما باید در اینجا یکProviderایجاد کنید تا تمامی کامپوننتهایی که درAppرندر میشوند بهvalueایجاد شده درProviderدسترسی داشته باشند.Language.js: شما باید در این کامپوننت توابع و متغیرهایی که قرار است با دیگر کامپوننتها به اشتراک گذاشته شوند را ایجاد کنید (همه این متغیرها بایستی به سایر کامپونتها ارسال شوند). موارد زیر را در این کامپوننت تکمیل نمائید.changeToEnglish(): وظیفه این تابع تغییر زبان به انگلیسی میباشد.changeToPersian(): وظیفه این تابع تغییر زبان به فارسی میباشد.- همچنین طراحی
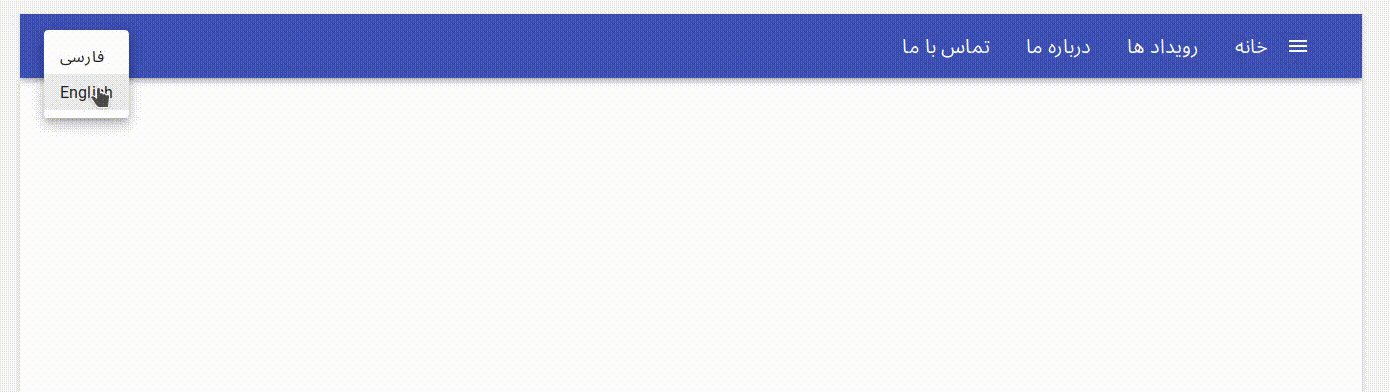
stateاین کامپوننت در حالتی که زبان سایت تغییر میکند یکی از اشکال زیر را دارا می باشد:
{
language: "Persian",
words: {
home: "خانه",
events: "رویداد ها",
aboutUs: "درباره ما",
contactUs: "تماس با ما",
language: "زبان"
}
}
{
language: "English",
words: {
home: "Home",
events: "Events",
aboutUs: "About Us",
contactUs: "Contact Us",
language: "Language"
}
}
Navbar.js: این کامپوننت به عنوان یکConsumerاز دادههای به اشتراک گذاشته شده استفاده میکند. همچنین در این کامپوننت باید بتوان زبان سایت را تغییر داد.
نکات
Providerشما باید دو تابع با نامهای changeToPersianوchangeToEnglishکه وظیفهشان تغییر زبان سایت میباشد و همچنین languageو wordsرا ازstateکامپوننتLanguage.jsبه اشتراک بگذارد.- شما تنها مجاز به اعمال تغییر در فایلهای
components/*وcontexts/index.jsهستید. - پس از اعمال تغییرات، پروژه را zip کرده و ارسال کنید.
دقت کنید که پوشهی
node_modulesدر فایل ارسالی نباشد. - تعدادی تست نمونه در پروژه اولیه وجود دارد که با استفاده از آنها میتوانید کد خود را تست کنید.
ارسال پاسخ برای این سؤال