مهارتهای لازم:
- آشنایی با
JS
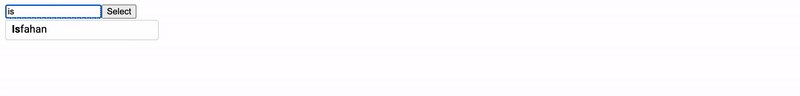
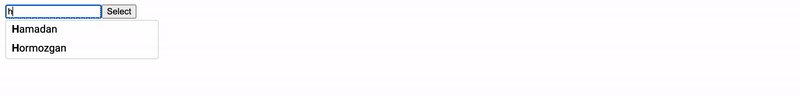
میخواهیم با استفاده از جاوااسکریپت بر اساس یک لیستی از برخی استان های ایران ، یکAutocomplete مطابق با شکل زیر پیاده سازی کنیم.

پروژه اولیه
پروژه اولیه را از اینجا دانلود کنید. ساختار فایلهای این پروژه به صورت زیر است.
autocomplete
├── app.js
├── index.html
└── styles.css
جزئیات
با شروع به تایپ کردن در input یک لیستی از پیشنهادات برای کاربر ظاهر می شود با کلیک کردن بر روی هر کدام از آنها ،input مقدار دهی می شود.تغییرات لازم را در فایل app.js اعمال کنید.
نکات
- توجه داشته باشید هر پیشنهاد باید در یک عنصر
divبا کلاس itemساخته شوند. - در صورت یافت نشدن یک پیشنهاد می بایست
Not Found!در یک عنصر با کلاس not-foundساخته شود. - به محض کلیک شدن بر روی یک پیشنهاد مقدار داخل
inputبه آن تغییر می کند. - در صورت کلیک شدن بر روی
bodyباید لیست ظاهر شده از بین برود. - توجه کنید که داوری خودکار بر مبنای نام کلاس های عناصر انجام میشود.
- پروژه را با ساختار زیر ارسال کنید.
[your-zip-file-name].zip
└── app.js
ارسال پاسخ برای این سؤال