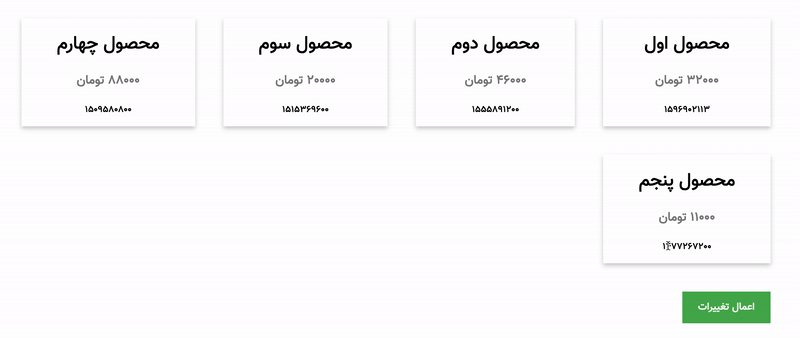
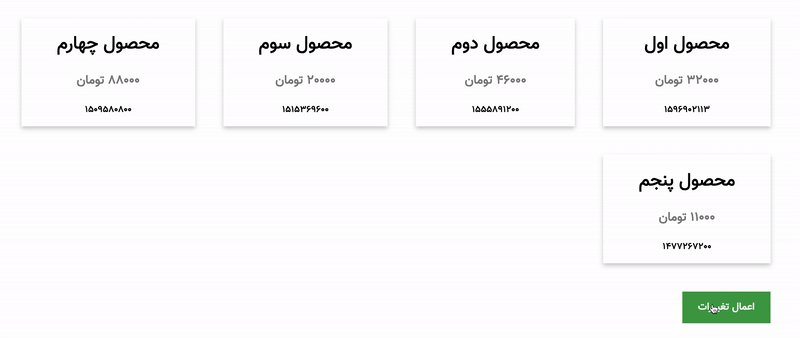
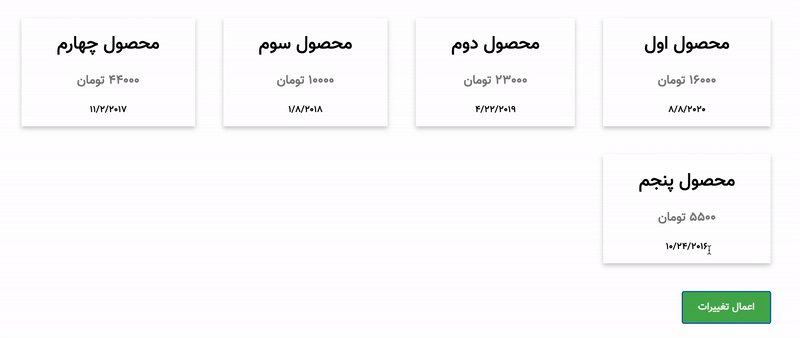
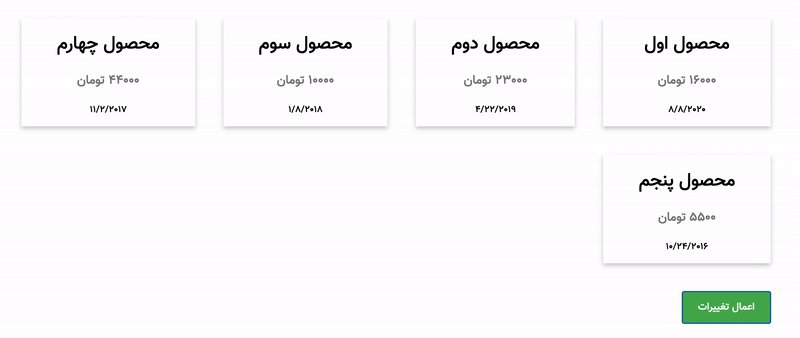
ظاهر کلی برنامه بدین صورت است:

پروژه اولیه
پروژه اولیه را از این لینک دانلود کنید. ساختار فایلهای این پروژه به صورت زیر است.
products
├── assets
│ └── Vazir.ttf
├── cypress
│ ├── fixtures
│ │ └── example.json
│ ├── integration
│ │ └── sample.spec.js
│ ├── plugins
│ │ └── index.js
│ └── support
│ ├── commands.js
│ └── index.js
├── cypress.json
├── index.html
├── package-lock.json
├── package.json
├── script.js
└── styles.css
راهاندازی پروژه
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- سپس فایل
index.htmlرا در مرورگر خود باز کنید.
جزئیات
در این سوال میخواهیم تغییراتی را در لیست داده شده ایجاد کنیم و لیست جدید را رندر کنیم. در پروژه اولیه در فایل script.js تابعی با نام changeProducts وجود داره که کد شما در آن قسمت قرار میگیرد. شما باید در این تابع لیست جدیدی با تغییرات خواسته شده ایجاد کنید و تابع renderProducts را با لیست جدید صدا بزنید. تابع changeProducts وقتی صدا زده میشود که دکمه "اعمال تغییرات" کلیک شود. (کد این قسمت در پروژه اولیه وجود دارد)
تغییرات خواسته شده
- قیمت محصولات باید نصف شود.
- تاریخ با استفاده از
Dateو متدtoLocaleDateStringفرمت شود. (راهنمایی:timestampداده شده در فیلدdateمحصولات به صورت ثانیه است اماDateنیاز به میلی ثانیه دارد. این تبدیل باید انجام شود)
نکات
- شما تنها مجاز به اعمال تغییرات در فایل
script.jsهستید. - تعدادی تست نمونه در پروژه اولیه وجود دارد که با استفاده از آنها میتوانید کد خود را تست کنید.
- فقط فایلی را که مجاز به تغییر هستید باید آپلود نمایید.
ارسال پاسخ برای این سؤال