مهارتهای لازم:
- آشنایی با
JS
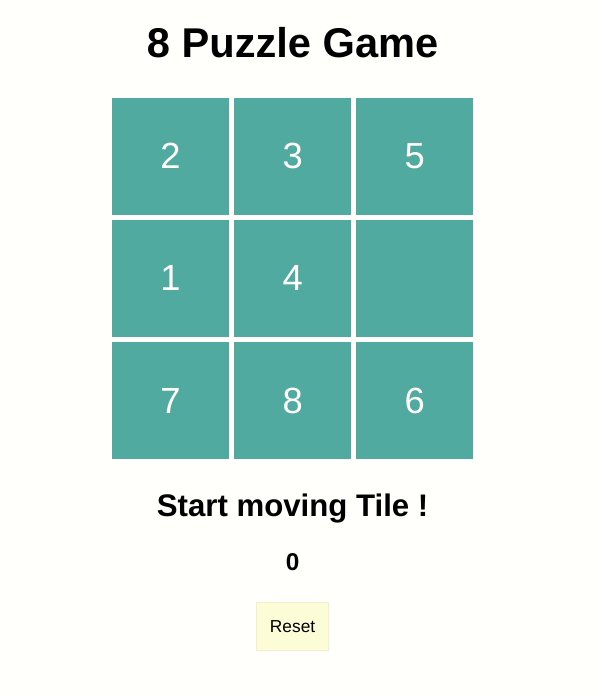
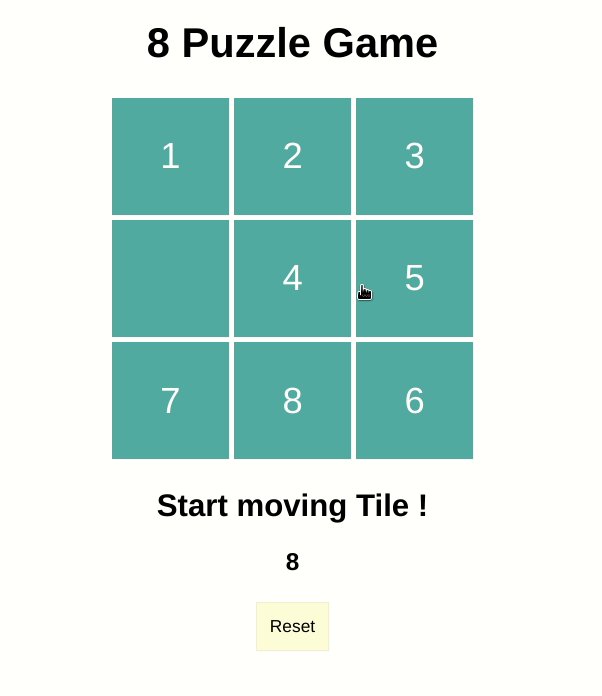
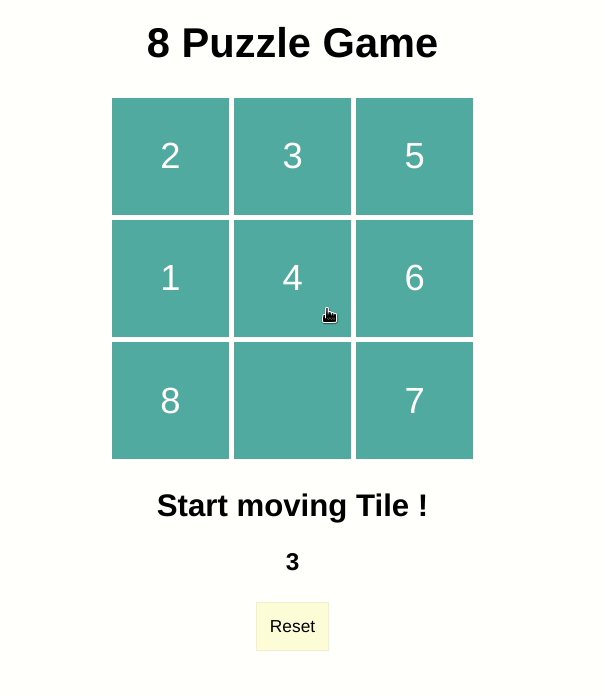
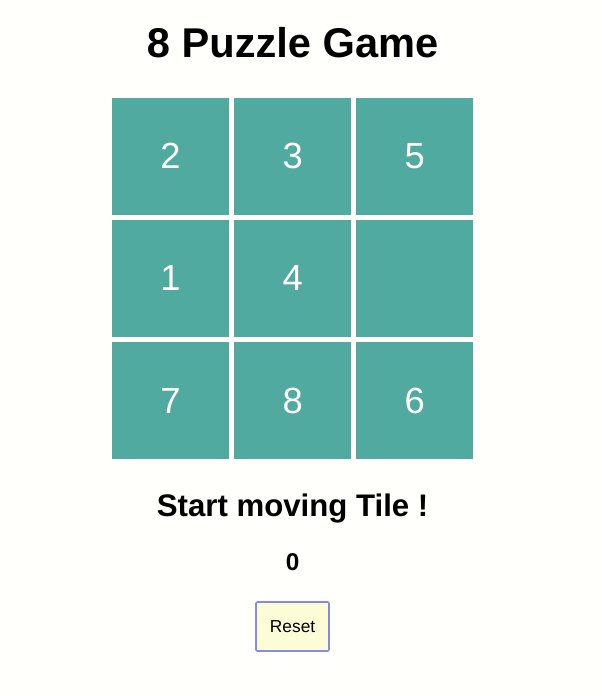
در این سوال قصد داریم یک بازی مشابه puzzle-8 را با استفاده از js و بدون استفاده از کتابخانه جانبی پیاده سازی کنیم.ظاهر کلی برنامه بدین صورت است:

پروژه اولیه
پروژه اولیه را از این لینک دانلود کنید. ساختار فایلهای این پروژه به صورت زیر است.
8-puzzle
├── __tests__
│ ├── requirements.txt
│ └── sample_test.py
├── .qsampletest
├── index.html
└── style.css
راهاندازی پروژه
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- سپس فایل
index.htmlرا در مرورگر خود باز کنید.
جزئیات
این بازی مشابه با بازی 8-puzzle می باشد.با این تفاوت که در این بازی فرض شده است که سطر اول و آخر و همچنین ستون اول و آخر با هم مجاور هستند.برای فهم دقیق گیف قرار داده شده در ابتدا سوال را با دقت مشاهده کنید. برای پیاده سازی نکات زیر را در نظر بگیرید:
- حالت اولیه بازی را به شکل زیر در نظر بگیرید.
init_state = [
[2, 3, 5],
[1, 4, ''],
[7, 8, 6]
]
- وضعیت بازی را در یک عنصر با شناسه
game_statusنمایش دهید. - تعداد حرکات صورت گرفته را در یک عنصر با شناسه
movesنمایش دهید. - با کلیک بر روی دکمه
resetبازی به حالت اول بر می گردد.
نکات
- در صورت مرتب شدن پازل پیغام You won ! را نمایش دهید در غیر اینصورت پیغام Start moving Tile ! باید نمایش داده شود.(پیغام را کپی نکنید و خودتان تایپ کنید.)
- تغییرات را تنها در فایل
app.jsاعمال کنید. تغییرات در بقیه فایل ها نادیده گرفته می شوند. - توجه کنید که داوری خودکار بر مبنای نام کلاس های انجام میشود.
- پروژه را با ساختار زیر ارسال کنید.
[your-zip-file-name].zip
└── app.js
ارسال پاسخ برای این سؤال