مهارتهای لازم:
- آشنایی با
ReactJS - کدخوانی
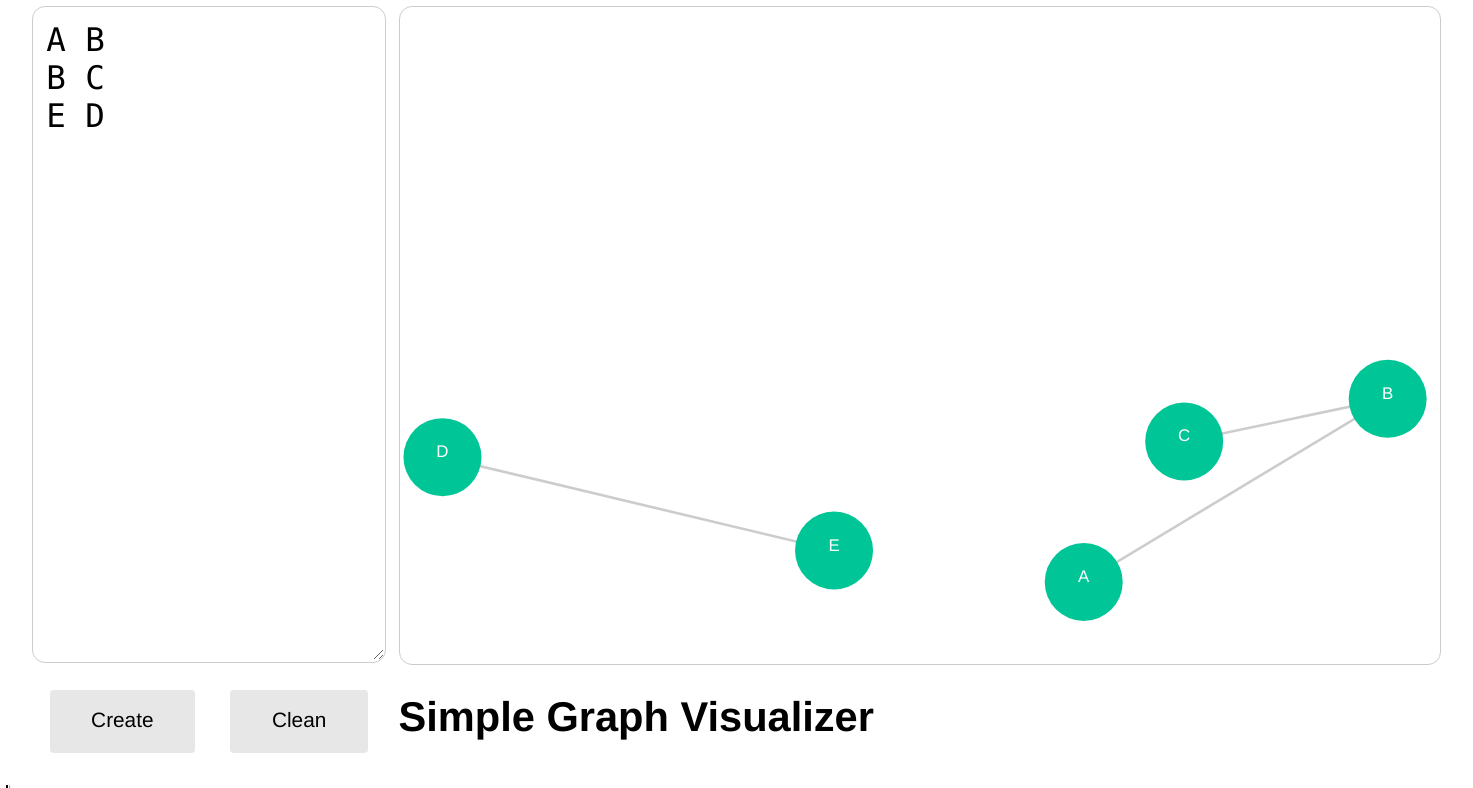
در این سوال شما باید یک Graph Visualizer بسازید که یک رشته ورودی را دریافت می کند و از روی آن یک گراف می سازد.ظاهر کلی برنامه بدین صورت است:

پروژه اولیه
پروژه اولیه را از این لینک دانلود کنید.ساختار فایلهای این پروژه به صورت زیر است.
graph-visualization
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── Components
│ │ ├── Button.js
│ │ ├── Input.js
│ │ ├── Line.js
│ │ ├── Node.js
│ │ └── Text.js
│ ├── Containers
│ │ ├── App.js
│ │ ├── GraphContainer.js
│ │ └── InputContainer.js
│ ├── __tests__
│ │ └── sample.test.js
│ ├── index.css
│ └── index.js
├── .qsampletest
└── package.json
راهاندازی پروژه
برای اجرای پروژه، بایدNodeJS و npm را از قبل نصب کرده باشید.
-
ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
-
در پوشهی
graph-vis، دستورnpm installرا برای نصب نیازمندیها اجرا کنید. -
در همین پوشه، دستور
npm startرا برای راهاندازی پروژه اجرا کنید. -
پس از انجام موفق این مراحل، با مراجعه به آدرس
http://localhost:3000/میتوانید نتیجه را ببینید.
جزئیات
در این پروژه تعدادی Component و سه Container وجود دارد. شما می توانید از Container های دلخواه خودتان استفاده کنید اما نباید در Component ها تغییری ایجاد کنید.توضیحات Component ها در زیر آمده است.
-
Line: از این مولفه برای ایجاد یک یال یا همان edge در گراف استفاده کنید.این مولفه یک شناسه می گیرد که این شناسه همان شناسه رأس هایی است که در دو سر یال قرار دارند و باید با همان ترتیبی که در ورودی آمده اند مقدار دهی شود.همچنین (x1, y1)و(x2, y2)مختصات دو سر یال می باشند. -
Node:با استفاده از این مولفه شما می توانید رئوس گراف را ایجاد کنید.این مولفه شناسه ، مختصات و شعاع رأس را دریافت می کند. -
Text: با استفاده از این مولفه شما می توانید بر روی رئوس label ایجاد نمائید. این مولفه شناسه و مختصات رأسی که قرار است بر روی آن نمایش داده شود را دریافت می کند.
توجه داشته باشید که در App.js یک تابع وجود دارد با نام randomPosition. این تابع با گرفتن شناسه یک رأس به طور تصادفی یک مختصات برای آن رأس باز می گرداند.
برای درک بیشتر مثال زیر را در نظر بگیرید.

<svg
version="1.2"
xmlns="http://www.w3.org/2000/svg"
className="graph"
aria-labelledby="title"
role="img">
<circle class="node" id="A" cx="525" cy="441" r="30"></circle>
<circle class="node" id="B" cx="759" cy="300" r="30"></circle>
<circle class="node" id="C" cx="603" cy="333" r="30"></circle>
<circle class="node" id="E" cx="333" cy="417" r="30"></circle>
<circle class="node" id="D" cx="32" cy="345" r="30"></circle>
<line class="line" id="AB" x1="525" x2="759" y1="441" y2="300"></line>
<line class="line" id="BC" x1="759" x2="603" y1="300" y2="333"></line>
<line class="line" id="ED" x1="333" x2="32" y1="417" y2="345"></line>
<text class="labels" data-test="A" x="525" y="441" text-anchor="middle">A</text>
<text class="labels" data-test="B" x="759" y="300" text-anchor="middle">B</text>
<text class="labels" data-test="C" x="603" y="333" text-anchor="middle">C</text>
<text class="labels" data-test="E" x="333" y="417" text-anchor="middle">E</text>
<text class="labels" data-test="D" x="32" y="345" text-anchor="middle">D</text>
</svg>
نکات
-
شما تنها مجاز به اعمال تغییر در فایلهای
Containers/*هستید. -
پس از اعمال تغییرات، پروژه را zip کرده و ارسال کنید.دقت کنید که پوشهی node_modules در فایل ارسالی نباشد.
ارسال پاسخ برای این سؤال