مهارتهای لازم:
- آشنایی با
CSS
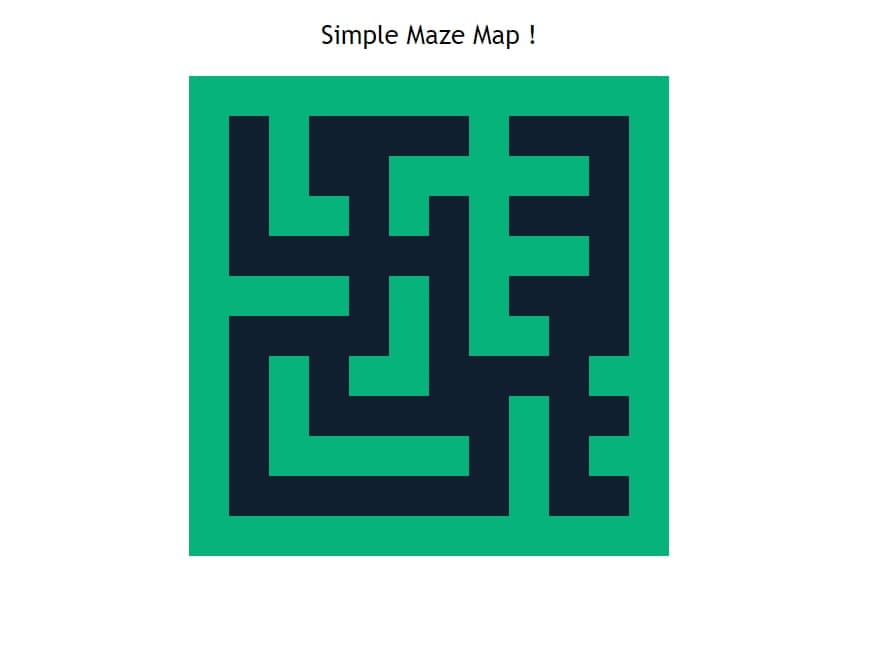
در این سوال قصد داریم یک نقشه مارپیچ را با استفاده از CSS طراحی کنیم. المان های این نقشه از قبل طراحی شدهاند اما نه از رنگبندی برخوردار هستند نه از طرح بندی! ظاهر کلی برنامه به شکل زیر می باشد:

پروژه اولیه
پروژه اولیه را از این لینک دانلود کنید. ساختار فایلهای این پروژه به صورت زیر است.
Flex-box-layout-styling
├── cypress
│ ├── fixtures
│ │ └── example.json
│ ├── integration
│ │ └── sample.spec.js
│ ├── plugins
│ │ └── index.js
│ └── support
│ ├── commands.js
│ └── index.js
├── .qsampletest
├── cypress.json
├── index.html
├── package-lock.json
├── package.json
└── styles.css
جزئیات
پروژه را با توجه به تصویری که در ابتدای صورت سوال قرار داده شده است تکمیل کنید. نکات زیر را در حین پیادهسازی مد نظر داشته باشید :
- بلوک ها عناصری هستند که کلاس
blockبر روی آنها اعمال شده است. - اندازه هر بلوک ۴۰*۴۰ می باشد.
- بلوک های ستون اول، ستون آخر، سطر اول و سطر آخر به عنوان دیوار در نقشه قرار دارند.
- رنگ بلوکهایی که به عنوان دیوار در نقشه قرار دارند باید به رنگ سبز (
#05b37b) در بیاید. - توجه داشته باشید رنگ مورد نظر باید به بلوک ها اعمال شود.
توضیحات فایل index.html :
- نقشه از تعداد زیادی ردیف تشکیل شده است و در هر ردیف ۱۲ بلوک قرار دارد. مجموعا ۱۲ ردیف هم وجود دارد.
- برای راحتی کار توصیه می شود برای طرح بندی از flexbox استفاده کنید.
- شما نیازی به ایجاد تغییر در فایل index.html ندارید.
نکات
- تغییرات را تنها در فایل
styles.cssاعمال کنید. تغییرات در بقیه فایلها نادیده گرفته میشوند. - توجه کنید که داوری خودکار بر مبنای نام کلاسها انجام میشود.
- پروژه را با ساختار زیر ارسال کنید.
[your-zip-file-name].zip
└── styles.css
ارسال پاسخ برای این سؤال