ظاهر کلی برنامه بدین صورت است:

پروژه اولیه
پروژه اولیه را از این لینک دانلود کنید.
ساختار فایلهای این پروژه به این صورت است
quera_chat
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ └── robots.txt
├── server
│ ├── constants.js
│ └── server.js
├── src
│ ├── __tests__
│ │ └── sample.test.js
│ ├── assets
│ │ ├── font
│ │ │ └── Vazir.ttf
│ │ └── images
│ │ ├── whitenoise-1.png
│ │ └── whitenoise-2.png
│ ├── components
│ │ ├── Message
│ │ │ ├── Message.css
│ │ │ └── Message.js
│ │ ├── MessageForm
│ │ │ ├── MessageForm.css
│ │ │ └── MessageForm.js
│ │ └── MessageList
│ │ ├── MessageList.css
│ │ └── MessageList.js
│ ├── containers
│ │ ├── App.css
│ │ └── App.js
│ ├── index.css
│ ├── index.js
│ └── setupTests.js
├── package.json
└── yarn.lock
راهاندازی پروژه
برای اجرای پروژه، باید NodeJS و npm را از قبل نصب کرده باشید.
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی
quera_chat، دستورnpm installرا برای نصب نیازمندیها اجرا کنید. - در همین پوشه، دستور
npm run serverرا برای راهاندازی سرور پروژه اجرا کنید. - سپس با اجرای دستور
npm startدر ترمینالی دیگر پروژه ریاکت را اجرا کنید.
جزئیات
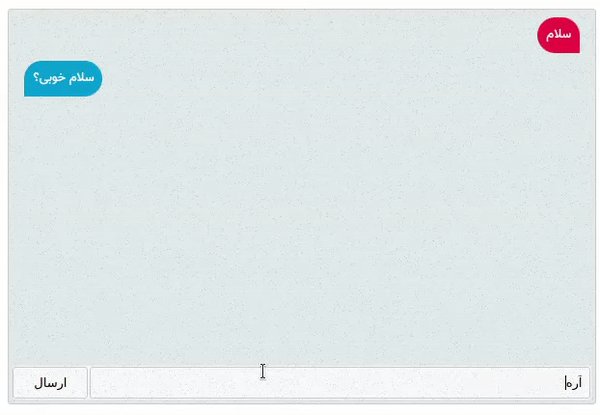
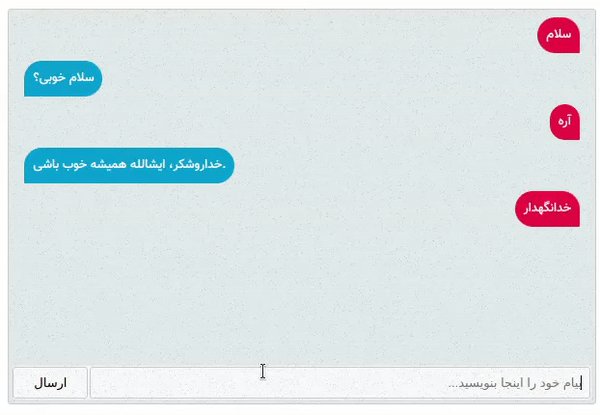
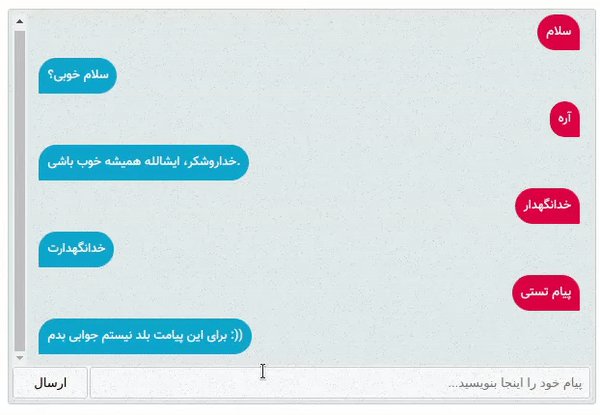
در این سوال قصد داریم همانند تصویر بالا، یک چت را شبیهسازی کنیم.
پس از اجرای دستورهای نوشته شده در قسمت «راهاندازی پروژه» میتوانید به کمک متد GET اقدام به دریافت فایل مورد نظر از آدرس زیر کنید:
http://localhost:3001/message/[text]
برای مثال با قرار دادن عبارت سلام به جای [text] میتوانید پاسخ »سلام خوبی؟» را از سرور دریافت کنید.
این سوال و پاسخها باید مستقیماً از سرور دریافت شود و پیادهسازی آن برعهده شما نیست، بلکه تنها کافی است به کمک ریکوئست بالا، پاسخ مربوط به متن پیام را دریافت کرده و سپس آن را نمایش دهید.
علاوه بر آن، شما باید از ارسال پیام خالی جلوگیری کنید، به این صورت که تنها پیامهایی ارسال میشوند و در لیست پیامهای شما (که قرمز رنگ است) نشان داده میشوند که پیام خالی نیستند.
مورد دیگری که در حل سوال سنجیده میشود، focus بودن المان <input/> در هنگام رندر شدن صفحه است.
یعنی باید به محض لود شدن صفحه -بدون آن که روی باکس نوشتن پیام کلیک کنیم- پس از تایپ کردن، حروف در اینپوت نیز تایپ شوند.
(در تصویر سوال به نشانگر ابتدای خط پیام خود را وارد کنید دقت کنید، از ابتدا در وضعیت focus قرار گرفته است)
همچنین در نظر داشته باشید که بعد از ارسال شدن پیام، متن نوشته شده داخل اینپوت هم باید کاملا پاک بشه و برای نوشتن پیام بعدی احتیاجی به دلیت کردن نداشته باشیم.
نکات:
- فضای خالی شامل اسپیس نیز میشود، یعنی شما با فشردن اسپیس و سپس ارسال پیام نباید تغییری شاهد باشید.
- دقت کنید که در این سوال باید پاسخ مورد نظر را حتما از سرور دریافت کنید در غیر این صورت حتی با چاپ کردن جواب درست هم امتیازی به شما تعلق نمیگیرد.
- به صورت کلی سرور پنج پاسخ مختلف به شما برمیگرداند که میتوانید انواع آنها را در فایل
constantsدر داخل فولدرserverمشاهده کنید، که البته در حل سوال هیچ نیازی به تغییر یا استفاده از آنها نیست.
نکات
- شما تنها مجاز به اعمال تغییرات در فایلهای زیر هستید.
/src/containers/App.js
/src/components/MessageForm/MessageForm.js
-
لطفا عبارت
data-testidرا در المانهای HTML پروژه پاک نکنید، داوری خودکار به کمک آن صورت میگیرد. -
پس از اعمال تغییرات، پروژه را zip کرده و ارسال کنید. دقت کنید که پوشهی node_modules در فایل ارسالی نباشد.
ارسال پاسخ برای این سؤال