لینکهای مفید برای شرکت در مسابقه:
+ [قالب صورت سوال و نحوه داوری Front-End](https://quera.ir/course/assignments/5546/problems)
+ [قوانین شرکت در مسابقات](https://quera.ir/course/assignments/2693/problems/33523)
+ [اطلاعات بیشتر در مورد این مسابقه](https://quera.ir/events/snappfood/)
+ [آشنایی با امکان جدید Quera: تست نمونه سوالهای تکنولوژی](https://quera.ir/course/assignments/2693/problems/42815)
در زمان مسابقه میتوانید سوالهای خود را از قسمت "سوال بپرسید" مطرح کنید.
**مهارتهای لازم:**
- `React`
- `Error Handling in React 16`
------
ریاکت ۱۶ یک استراتژی جدید را برای مواجهه با خطاهایی که ممکن است رخ بدهد، معرفی کرده است.
با استفاده از این استراتژی میتوان از موقعیتهایی که خطایی در داخل یک فرایند رندر کردن باعث بروز یک *State* غیر معتبر و در نتیجه رفتار تعریف نشده و خطاهای گیج کننده میشود جلوگیری کرد.

برای مطالعه بیشتر به [اینجا](https://reactjs.org/blog/2017/07/26/error-handling-in-react-16.html) مراجعه کنید.
در این سؤال از شما میخواهیم کد پروژه را به گونهای تغییر دهید که در صورت رخ دادن خطا، اپلیکیشن به کار خود ادامه دهد.
# پروژه اولیه
پروژه اولیه را از
[اینجا](https://quera.ir/qbox/download/TCStXQMZ7y/errors-boundary.zip)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است:
```
errors-boundary
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
├── src
│ ├── __tests__
│ │ └── AppSample.test.js
│ ├── App.css
│ ├── App.js
│ ├── Error.js
│ ├── ErrorBoundary.js
│ ├── Form.js
│ ├── index.css
│ ├── index.js
│ └── serviceWorker.js
├── package.json
├── pnpm-lock.yaml
```
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
**برای اجرای پروژه، باید `NodeJS` و `npm` را از قبل نصب کرده باشید.**
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `errors-boundary` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
- پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/`
میتوانید نتیجه را ببینید.
</details>
# جزئیات
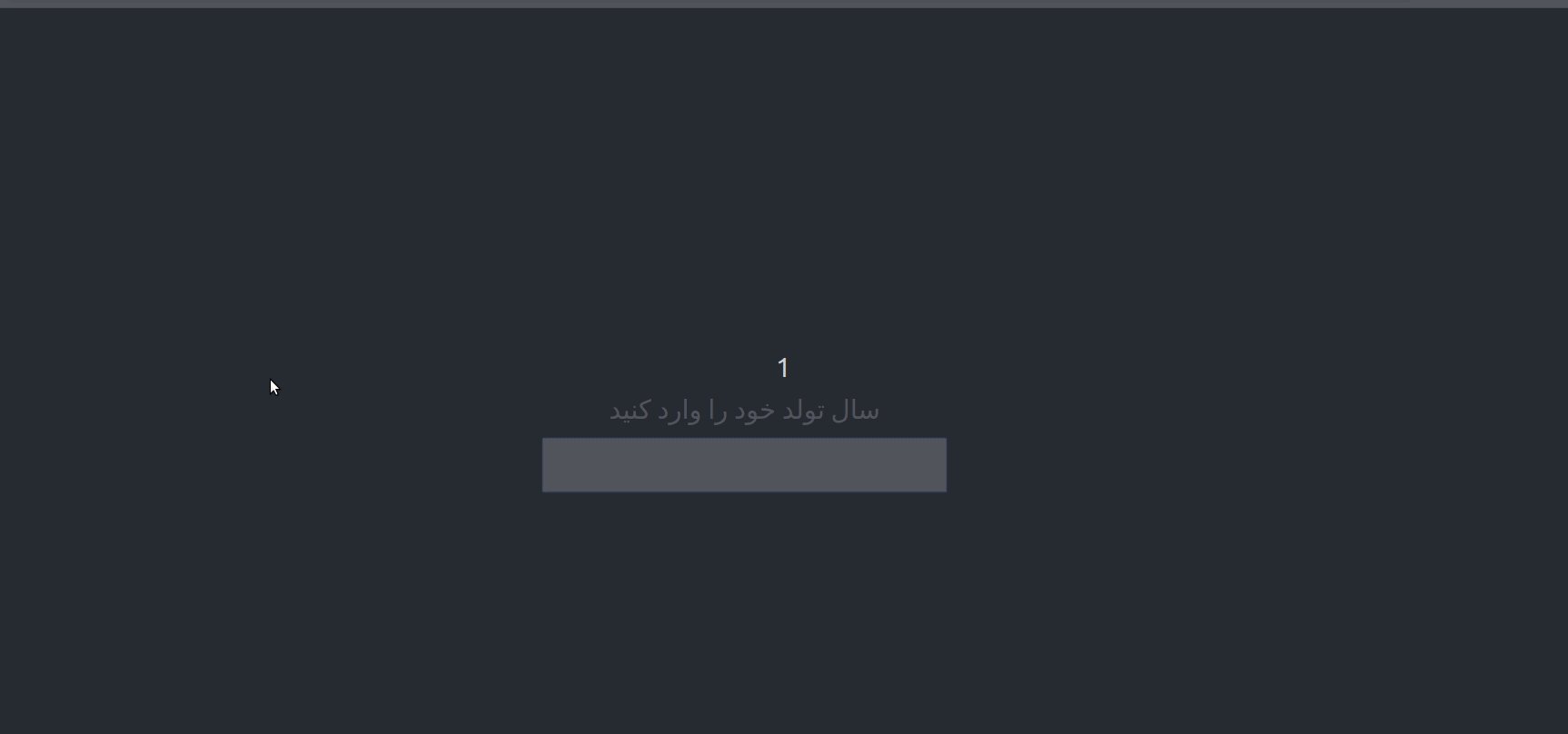
ساختار *state* فایل `App.js` به صورت زیر است
```javascript
state: {
person: {
year : ''
},
error:''
}
```
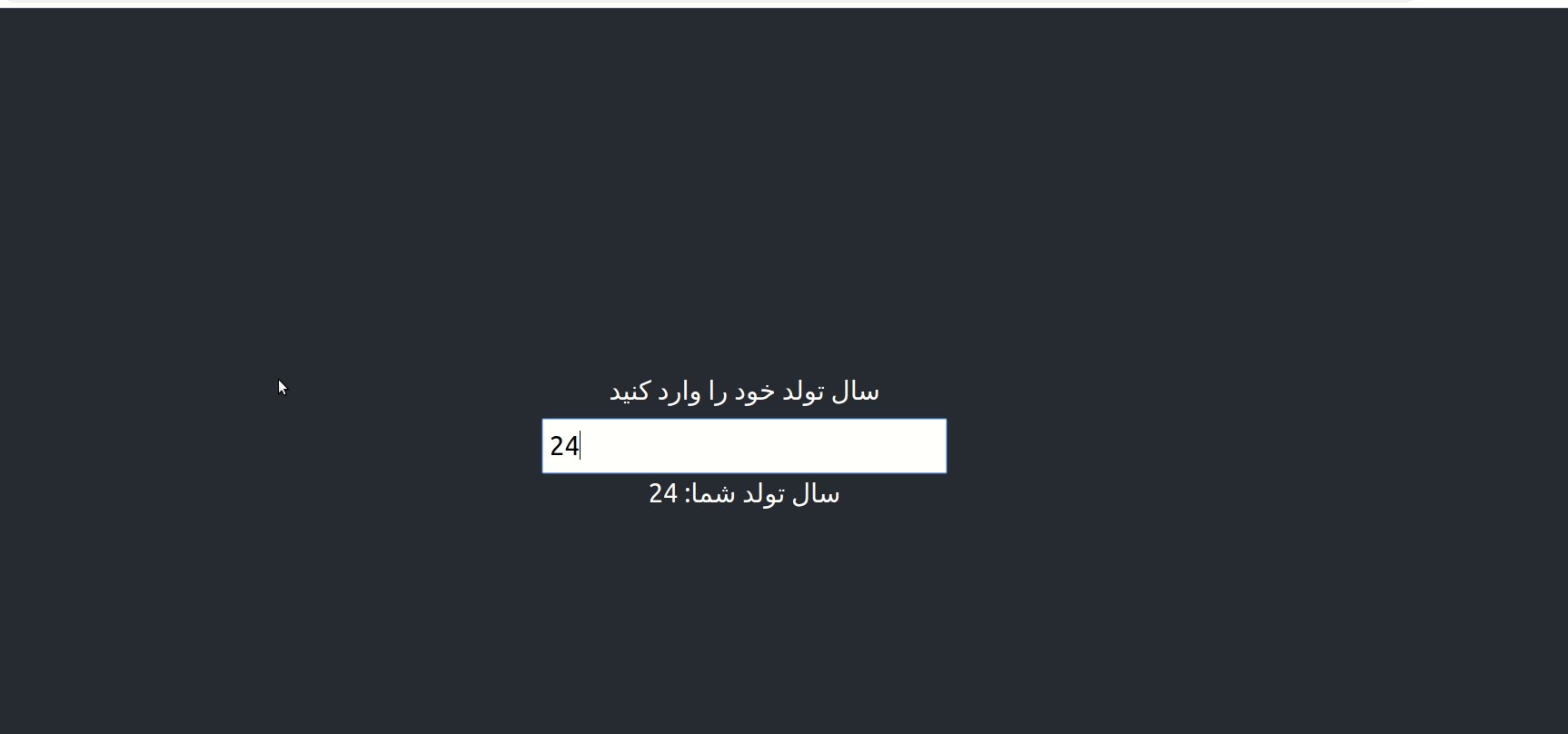
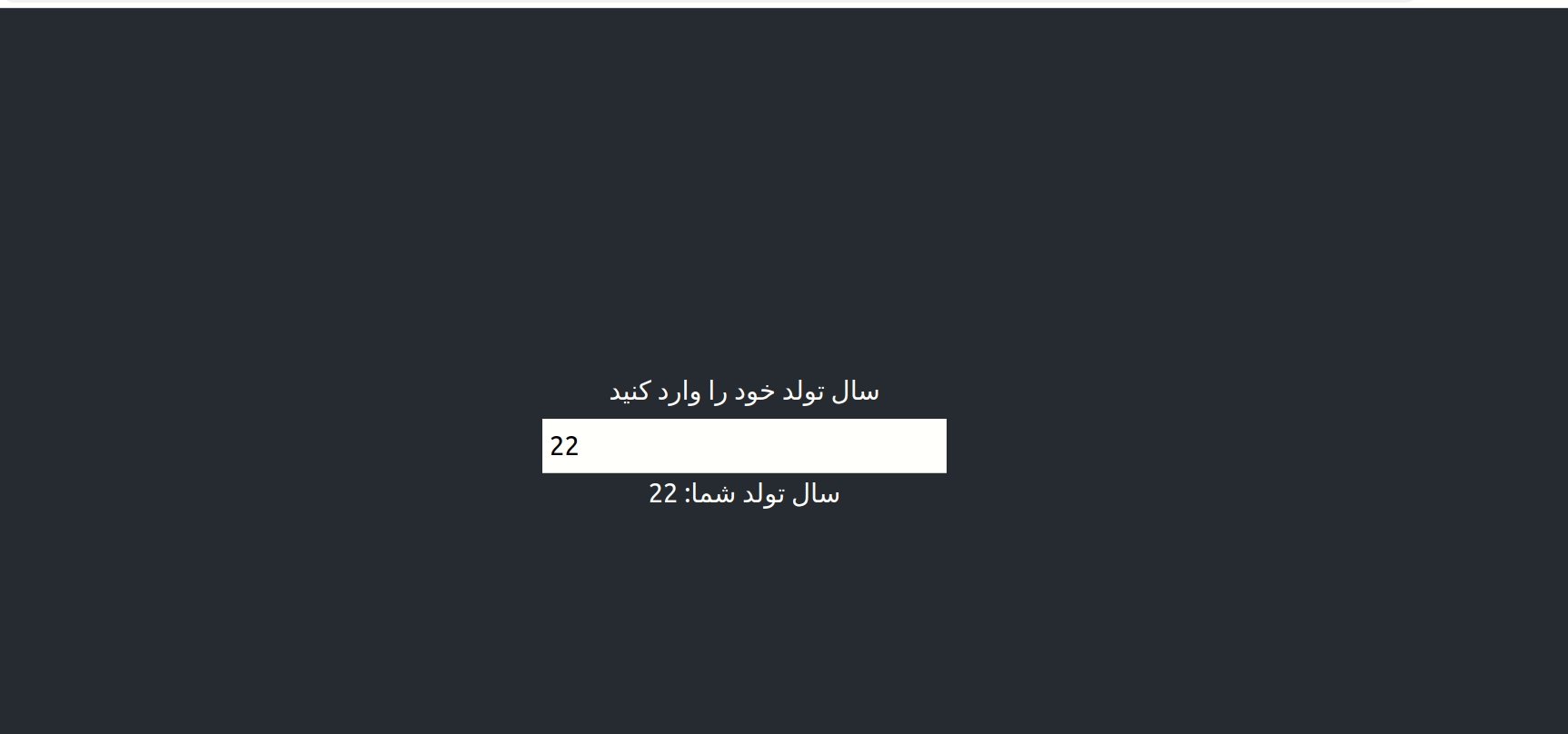
در صورت وارد کردن مقدار در `input`، مقدار آن در `state.person.year` ذخیره میشود.
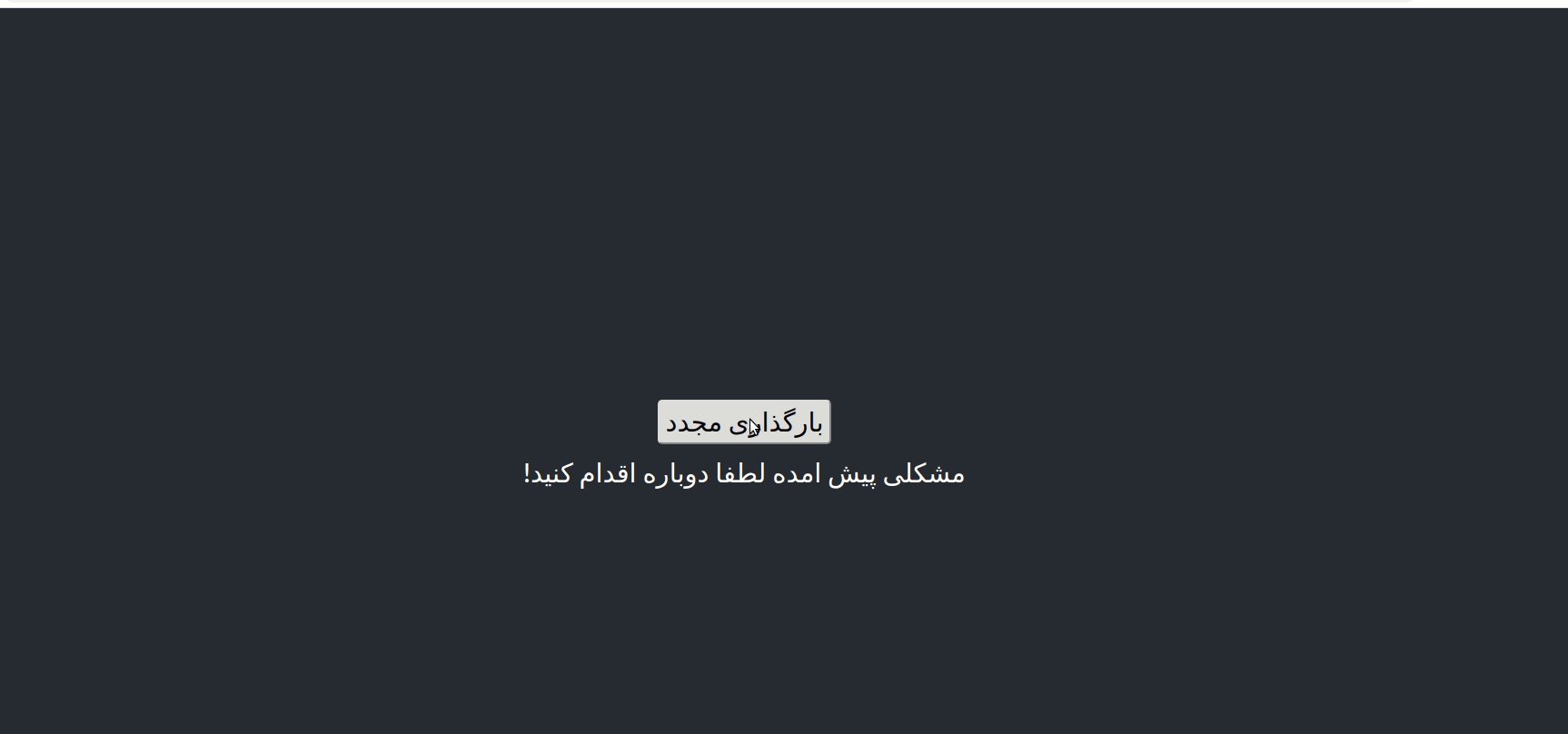
در صورت وارد کردن مقدار غیر عددی `person`، خطایی اتفاق می افتد ولی برنامه به کار خود ادامه میدهد و محتویات فایل `Error.js` را نمایش میدهد. `error` مورد نظر باید در `state.error` ذخیره شود؛
همچنین در صورت کلیک بر روی دکمه "بارگذاری مجدد" برنامه باید به حالت اولیه خود برگردد.
# نکات
+ شما تنها مجاز به اعمال تغییر در فایلهای `App.js` و `ErrorBoundary.js` هستید.
+ تعدادی تست نمونه در پروژه اولیه وجود دارد که با استفاده از آنها میتوانید کد خود را تست کنید.
+ پس از اعمال تغییرات، پروژه را *ZIP* کرده و ارسال کنید. دقت کنید که فقط میتوانید فایلهای بالا را تغییر دهید.
خطایابی
ارسال پاسخ برای این سؤال
در حال حاضر شما دسترسی ندارید.
