لینکهای مفید برای شرکت در مسابقه:
+ [قالب صورت سوال و نحوه داوری Front-End](https://quera.org/course/assignments/5546/problems)
+ [قوانین شرکت در مسابقات](https://quera.org/course/assignments/2693/problems/33523)
+ [آشنایی با امکان جدید Quera: تست نمونه سوالهای تکنولوژی](https://quera.org/course/assignments/2693/problems/42815)
+ لازم به ذکر است که سیستم داوری از `Node v14.4.0` استفاده میکند.
در طول مسابقه میتوانید سؤالات خود را از قسمت «[سؤال بپرسید](https://quera.org/contest/clarification/39252/)» مطرح کنید.
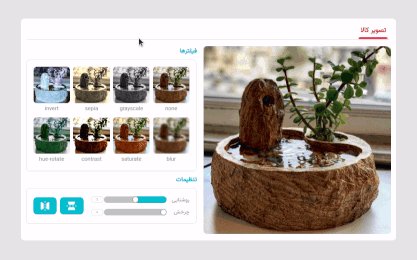
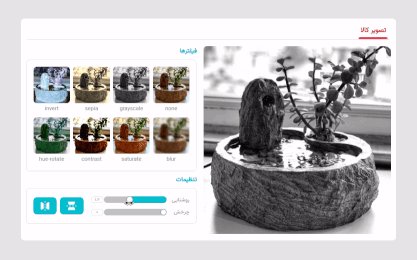
.gif)
پارسا که با پنل ادمین دیجیکالا کار میکرد، متوجه شد بعضی از عکسهای محصولات وضعیت مناسبی ندارند و برای درست دیده شدن آنها لازم است تا تغییراتی روی آنها اعمال شود. پارسا که از قضا خیلی هم صبور نبود، برای این کار از رامین خواست که خیلی فوری در صفحهی عکس محصولات، ابزاری برای او فراهم کند که بتواند با آنها عکس کالا را بچرخاند، برگرداند (*flip* کند) و مقدار روشنایی آن را تنظیم کند.
از طرفی، پارسا از بچگی به عکسهای هنری هم علاقه داشت. به همین دلیل، به رامین گفت که برایش چند فیلتر هم آماده کند که بتواند عکسهای سایت را هنری کند!
رامین که خیلی قلب مهربانی داشت، درخواست پارسا را قبول کرد، اما چون باید در جلسهی تیم فرانتاند شرکت میکرد، تنها فرصت کرد ظاهر صفحهی عکس کالا را پیادهسازی کند. حال، از شما میخواهیم که تا قبل از تمام شدن جلسهی رامین، با کامل کردن عملکرد این صفحه به او کمک کنید تا بتواند موارد درخواستی پارسا را به موقع به دستش برساند.
# جزئیات پروژه
پروژهی اولیه را از [این لینک](/contest/assignments/39252/download_problem_initial_project/135513/) دانلود کنید.
<details class="green">
<summary>
ساختار فایلهای پروژه
</summary>
```
image-editor
├── assets
│ ├── css
│ │ ├── editor.css
│ │ └── style.css
│ ├── font
│ │ └── Vazir.ttf
│ └── img
│ ├── favicon.ico
│ ├── flip.png
│ └── template.jpg
├── index.html
├── package.json
└── script.js
```
</details>
- برای پیادهسازی هر یک از ابزارهای خواسته شده، یک `div` خاص در نظر گرفته شده است که بهصورت زیر هستند:
- `preview`: برای چرخش، تغییرات روشنایی و اعمال فیلترها
- `preview-scale`: برای بزرگنمایی با موس
- `preview-flip`: برای *flip* عمودی و افقی
- در این سؤال، شما باید ۷ فیلتر را پیادهسازی کنید که در جدول زیر به آنها اشاره شده است:
| نوع فیلتر | شدت فیلتر |
|-------|------------|
| grayscale | 1 |
| sepia | 1 |
| invert | 1 |
| blur | 2px |
| saturate | 2 |
| contrast | 2 |
| hue-rotate | 90deg |
برای پیادهسازی آنها، کافی است از فیلتر معادل آنها در *CSS* به همراه مقدار ذکر شده برای آن استفاده کنید. برای مثال، فیلتر `grayscale` به صورت `grayscale(1)` خواهد بود.
- با کلیک کردن روی گزینهی `none` در لیست فیلترها، اگر فیلتری روی عکس اعمال شده باشد، باید حذف شود.
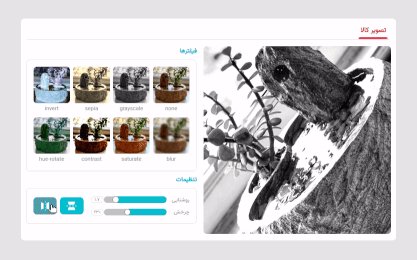
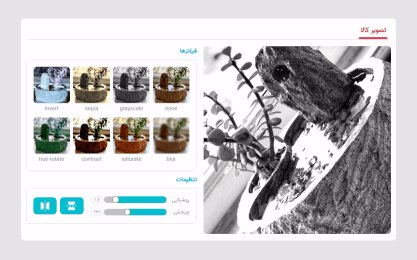
- میزان چرخش عکس **از ۰ تا ۳۶۰ درجه** و میزان روشنایی عکس **از ۰ تا ۲** میتواند تغییر کند.
- هنگام چرخاندن تصویر، باید دقت شود که کادر مربعی تصویر (`preview-container`) نباید خالی شود. برای این کار لازم است به همراه چرخش مقداری **بزرگنمایی** نیز انجام شود. این بزرگنمایی به ازای هر $\theta$ درجه چرخش، $|sin(\theta)| + |cos(\theta)|$ خواهد بود. تصویر زیر، این مورد را واضحتر بیان میکند:

- از بین فیلترها تنها یک مورد در لحظه قابل اعمال است و با هر انتخاب فیلتر، قبلی جایگزین میشود.
- باید امکان استفاده از فیلتر، تغییر مقدار روشنایی، *flip* کردن افقی و عمودی و چرخاندن به صورت همزمان وجود داشته باشد.
- با دوباره زدن روی دکمههای *flip* باید تصویر به حالت قبلی خود برگردد.
- با بردن موس روی عکس، باید عکس با **ضریب ۲** بزرگنمایی شده و با حرکت موس در کادر تصویر، تصویر نیز جابهجا شود. در نهایت با خارج شدن موس از کادر، مقدار بزرگنمایی به حالت قبلی خود بازگردد. برای جابهجا شدن تصویر، میبایست مقدار `transform-origin` را با توجه به موقعیت نشانگر موس **روی تصویر** (یا به طور دقیقتر، روی `preview-scale`) تغییر دهید. برای این کار باید ابتدا موقعیت موس در صفحهی نمایش را با استفاده از `pageX` و `pageY` (که از ایونت `e` ورودی تابع `handleMouseMove` قابل دسترسیاند) به دست آورید. سپس با محاسبهی فاصلهی `preview-scale` از سمت چپ و بالای صفحه نمایش به کمک `offsetLeft` و `offsetTop`، موقعیت موس روی `preview-scale` را محاسبه کنید.
- هنگامی که موس روی تصویر حرکت میکند، سایر فیلترهایی که اعمال شدهاند باید بدون تغییر باقی بمانند.
- پس از چرخاندن یا *flip* کردن، نباید *scale* شدن و حرکت موس روی تصویر دچار مشکل شده یا کادر مربعی تصویر (`preview-container`) خالی شود.
# نکات
- محاسبات ریاضی را تا حداکثر **۵ رقم اعشار** انجام دهید. برای این کار، میتوانید از تابع `toFixed` جاوااسکریپت استفاده کنید.
- تصویر در ابعاد مربعی خواهد بود.
- شما تنها مجاز به اعمال تغییرات در فایل `script.js` هستید.
# آنچه باید آپلود کنید
پس از پیادهسازی موارد خواستهشده، فایل `script.js` را آپلود کنید.
ویرایشگر عکس
ارسال پاسخ برای این سؤال
در حال حاضر شما دسترسی ندارید.
