۵ سوال اول مسابقه مربوط به فرانتاند و ۵ سوال آخر مربوط به جاوا هستند.
شما میتوانید در هر زمینه که مایل به همکاری هستید سوالات مربوطه را حل کنید.
برای آشنایی با قالب صورت سوال در Quera [اینجا را مشاهده کنید](https://quera.ir/course/assignments/5546/problems) و برای آشنایی نحوه داوری ارسالها، [اینجا را ببینید.](https://quera.ir/course/assignments/5546/problems/18645)
تیم پشتیبانی در ساعت اول و آخر مسابقه آنلاین خواهند بود، و در ۲ ساعت میانی مسابقه هر ۳۰ دقیقه پرسشهای شما پاسخ داده خواهد شد.
نحوهی ورودی و خروجی دادن در سوال کمک به سرور و ساعت شنی بصورت ورودی و خروجی استاندارد (STDIN) است؛ توضیحات بیشتر آن را میتوانید در [کلاس کار با Quera](https://quera.ir/course/assignments/2693/problems/8774) مشاهده کنید.
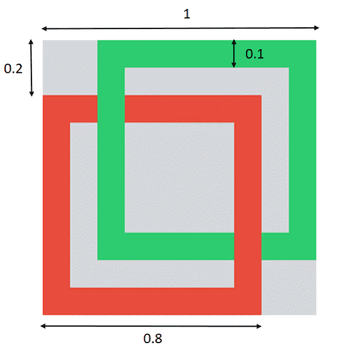
در این سوال قصد داریم دو حلقهی مربعی تودرتو بسازیم. هدف نهایی در زیر به تصویر کشیده شده است.

همانطور که میبینید وقتی ماوس روی یک حلقه قرار گیرد، آن را از حلقهی دیگر خارج میکند. بخشی از پیادهسازی در فایل `rectangular_ring.html` صورت گرفته است. شما باید تنها با استفاده از عناصر این فایل، ویژگیهای مطلوب را در فایلی به نام `style.css` بنویسید.
# فایلهای اولیه
فایلهای اولیه را از [اینجا](http://bayanbox.ir/download/7266796450453673806/initial.zip) دانلود کنید. ساختار این فایلها به شرح زیر است:
```
initial.zip
└── rectangular_ring.html
```
# جزئیات
فایل `rectangular_ring.html` شامل عناصر زیر در بدنهی خود است:
```html
<div id='container'>
<div class='right'></div>
<div class='right'></div>
<div class='right'></div>
<div class='right'></div>
<div class='left'></div>
<div class='left'></div>
<div class='left'></div>
<div class='left'></div>
</div>
```
+ عنصر `#container` همان مربع خاکستری رنگی است که در تصویر دیده میشود. این بلوک در پسزمینهی حلقهها قرار میگیرد، هر کدام از ابعاد آن `400px` ، فاصلهی آن از هر کدام از اضلاع سمت چپ و بالای صفحه برابر با `100px` ، و رنگ پسزمینهی آن `#D5D8DC` است.
+ عناصر `.right` حلقهی سمت راست را تشکیل میدهند. هر کدام از `div` ها یکی از اضلاع حلقه هستند. رنگ پسزمینهی هر کدام از اضلاع این حلقه `#2ECC71` است.
+ عناصر `.left` نیز حلقهی سمت چپ را تشکیل میدهند. هر کدام از `div` ها یکی از اضلاع حلقه هستند و رنگ پسزمینهشان `#E74C3C` است.
+ دو مربع در دو نقطه یکدیگر را قطع میکنند؛ همانطور که در نمایش بالا مشاهده میشود، ضلع سمت چپ مربع سبز بر روی ضلع بالایی مربع قرمز قرار میگیرد، و ضلع سمت راست مربع قرمز بر روی ضلع پایینی مربع سبز کشیده میشود. به این ترتیب دو مربع تودرتو به نظر خواهند رسید.
+ با قرار گرفتن و حرکت ماوس بر روی هر کدام از اضلاع یک حلقه، اضلاع آن در هر دو نقطهی تقاطع بر روی اضلاع حلقهی دیگر قرار خواهند گرفت. به این ترتیب به نظر میرسد که حلقهی مورد نظر از حلقهی دیگر خارج شده است.
+ ابعاد حلقهها مانند یکدیگر است و فاصلهها متقارن هستند. نسبت ابعاد حلقهها به `#container` در زیر قابل مشاهده است.

+ توصیه میشود ابتدا ویژگی `margin` را برای `body` برابر با صفر قرار دهید و سپس مکان بقیهی عناصر را تعیین کنید تا `#container` دقیقا `100px` از بالا و از چپ صفحه فاصله داشته باشد.
# نکات
- به هیچ عنوان فایل `rectangular_ring.html` را تغییر ندهید؛ تنها کد مورد نظر خود را در فایل `style.css` بنویسید.
- داوری بر اساس شناسه (`id`) و کلاس عناصر صورت خواهد گرفت؛ بنابراین دقیقا از اسامی تعریف شده در فایل اولیه استفاده کنید.
- پروژه را با ساختار زیر ارسال کنید.
```
[your-zip-file-name].zip
└── style.css
```
فرانتاند - حلقههای مربعی
ارسال پاسخ برای این سؤال
در حال حاضر شما دسترسی ندارید.
