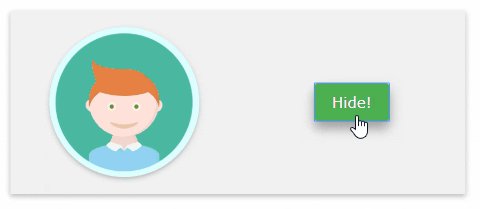
در این سوال قصد داریم یک عکس غیبی بسازیم. عکس غیبی با فشردن دکمه، در صورت ناپدید بودن، پدیدار میشود و در صورت پدیدار بودن، ناپدید میشود. نوشتهی دکمه نیز هماهنگ با آن تغییر میکند. در فایلهای اولیه، پیادهسازی تا جایی انجام شده است که هنوز دکمهی مورد نظر کار نمیکند. شما باید عملکرد گفتهشده را به دکمه بیفزایید تا مانند شکل زیر کار کند.

پروژه اولیه
پروژه اولیه را از اینجا دانلود کنید. ساختار فایلهای این پروژه به صورت زیر است.
hidden-image
├── avatar.png
├── toggle.html
└── w3.css
جزئیات
در فایل toggle.html پیادهسازی دکمه به شیوهای انجام شده است که
با کلیککردن روی آن، تابع toggle_btn_img فراخوانی میشود.
شما باید با پیادهسازی این تابع در یک فایل جداگانه به نام toggle.js به دکمه این قابلیت را بدهید که:
- با فشرده شدن در حالتی که نوشتهی روی آن
Hide!است، - عکس ناپدید شود.
- نوشتهی روی دکمه به
Show!تغییر پیدا کند. - با فشرده شدن در حالتی که نوشتهی روی آن
Show!است، - عکس پدیدار شود.
- نوشتهی روی دکمه به
Hide!تغییر یابد.
توجه کنید که:
- در ابتدا و پس از بارگذاری صفحه، تصویر ناپدید، و نوشتهی دکمه
Show!است. - شناسهی عکس
#avatar، و شناسهی دکمه#btn است.
نکات
- توجه کنید که داوری خودکار بر مبنای شناسه (
id) عناصر که در فایل اولیه داده شده است، انجام میشود. - تنها فایل
toggle.jsرا Zip کرده و ارسال کنید. نیازی به ارسال سایر فایلها نیست. - پروژه را با ساختار زیر ارسال کنید.
[your-zip-file-name].zip
└── toggle.js
ارسال پاسخ برای این سؤال