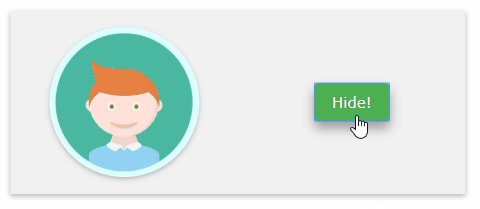
در این سوال قصد داریم یک **عکس غیبی** بسازیم. عکس غیبی با فشردن دکمه، در صورت ناپدید بودن، پدیدار میشود؛ و در صورت پدیدار بودن، ناپدید میشود. نوشتهی دکمه نیز هماهنگ با آن تغییر میکند. در فایلهای اولیه، پیادهسازی تا جایی انجام شده است که هنوز دکمهی مورد نظر کار نمیکند. شما باید عملکرد گفتهشده را به دکمه بیفزایید تا مانند زیر کار کند.

# فایل های اولیه
فایلهای اولیه را از [اینجا](http://bayanbox.ir/view/8675664663050737812/toggle.zip) دانلود کنید. ساختار این فایلها به شرح زیر است:
```
toggle.zip
├── avatar.png
├── toggle.html
└── w3.css
```
# جزئیات
در فایل `toggle.html` پیادهسازی دکمه به شیوهای انجام شده است که با کلیککردن روی آن، تابع `toggle_btn_img()` فراخوانی میشود. شما باید با پیادهسازی این تابع در یک فایل جداگانه به نام `toggle.js` به دکمه این قابلیت را بدهید که:
+ با فشرده شدن در حالتیکه نوشتهی روی آن `Hide!` است،
+ عکس ناپدید شود.
+ نوشتهی روی دکمه به `Show!` تغییر پیدا کند.
+ با فشرده شدن در حالتی که نوشتهی روی آن `Show!` است،
+ عکس ظاهر شود.
+ نوشتهی روی دکمه به `Hide!` تغییر یابد.
توجه کنید که:
+ در ابتدا و پس از بارگذاری صفحه، تصویر ناپدید، و نوشتهی دکمه `Show!` است.
+ شناسهی عکس `#avatar` ، و شناسهی دکمه `#btn` است. موارد مطلوب با استفاده از این شناسهها بررسی خواهند شد.
# نکات
- توجه کنید که داوری خودکار بر مبنای شناسه `(id)` عناصر که در فایل اولیه داده شده است، انجام میشود.
- پروژه را با ساختار زیر ارسال کنید.
تغییر تنها در مواردی که با `*` مشخص شده مجاز است؛ در نتیجه باید ارسال شوند اما ارسال سایر فایلها الزامی نیست.
```
[your-zip-file-name].zip
└── toggle.js *
```
ارسال پاسخ برای این سؤال
در حال حاضر شما دسترسی ندارید.