قرار است در تاریخ ۳ و ۴ اکتبر ۲۰۲۴، کنفرانس بینالمللی «همایش نوآوریهای آینده» برگزار شود. این کنفرانس به مدت دو روز برگزار خواهد شد و هدف آن گردهمآوری کارشناسان و علاقهمندان به فناوریهای نوین است. از این رو، میزبانان تصمیم دارند جدولی از برنامه رویدادها را برای شرکتکنندگان فراهم کنند تا بتوانند به راحتی در این رویدادها شرکت کنند.
شما به عنوان یک توسعهدهنده وب در تیم برگزارکننده، مسئول ساخت صفحه وبی هستید که این جدول برنامه را به صورت واضح نمایش دهد.
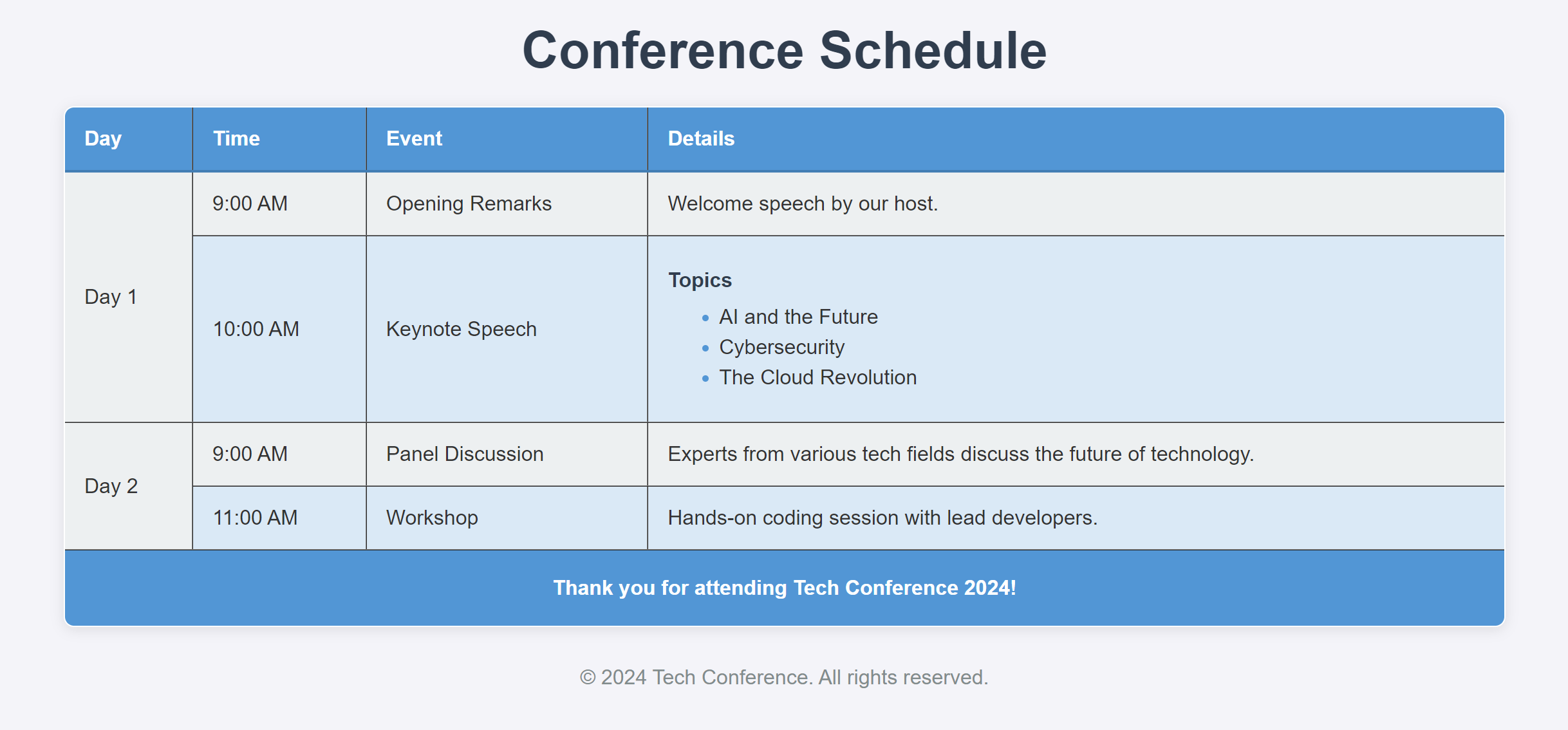
ظاهر کلی برنامه به شکل زیر است:

پروژه اولیه
پروژه اولیه را از این لینک دانلود کنید. ساختار فایلهای این پروژه به صورت زیر است.
initial-project.zip
├── index.html
└── styles.css
جزئیات
جزئیات کنفرانس
| روز | رویدادها |
|---|---|
| اول ( تاریخ 2024-10-03) | در روز اول ابتدا مراسم افتتاحیه (Opening Remarks) و سپس یکی از رویدادهای اصلی به نام Keynote Speech برگزار خواهد شد که شامل سه موضوع مهم است. شما باید اطلاعات دقیق این موضوعات را مشابه شکل به صورت لیست در بخش «جزئیات» نمایش دهید. |
| دوم (تاریخ 2024-10-04) | در روز دوم کارشناسان درباره موضوعات مختلف بحث میکنند (Panel Discussion) و کارگاهها برگزار میشود (Workshop). |
مواردی که باید در این تمرین رعایت کنید:
- از تگهای معنایی مناسب در صفحه استفاده کنید (
header،main،sectionوfooter). - بخشهای مختلف جدول (
header،bodyوfooter) باید تفکیک شده باشند. - بخش
headerصفحه شامل عنوان صفحه با المانh1میباشد. - مشابه شکل، سطر عنوان جدول شما باید شامل ۴ ستون
Day،Time،EventوDetailsباشد. - کنفرانس در دو روز برگزار خواهد شد و هر روز، شامل دقیقاً دو رویداد میباشد. در ستون
Day، عبارتهایDay 1وDay 2برای هر روز نوشته میشود. همچنین عنوان رویدادها باید دقیقاً مشابه شکل وارد شوند. - جزئیات رویداد
Keynote Speechبه کمک لیست توضیحی (dl) و لیست بدون ترتیب (ul) نمایش داده میشوند. لیست توضیحی شما باید دارای آیدیdescription-listباشد. عنوان این لیست برابرTopicو توضیحات آن مشابه شکل قرار داده میشود. - برای نمایش ساعت اجرای رویدادها، از تگ
timeاستفاده میشود و ساعت و تاریخ به درستی مشابه شکل وارد شود. - بخش
footerهم شامل یک تگpدارای علامت کپیرایت خواهد بود.
نحوهی ارسال پاسخ
استایلهای مورد نیاز در فایل styles.css تعریف شدهاند و شما فقط مجاز به اعمال تغییرات در index.html میباشید. پس از تکمیل پروژه، فایل index.html را به صورت تکی و یا فایل ZIP با ساختار زیر ارسال نمایید.
[your-zip-file-name].zip
├── index.html
└── styles.css
ارسال پاسخ برای این سؤال