سلام دوست عزیز😃👋
به مسابقه «**المپیک فناوری: Front-end**» خوش آمدی!
لینکهای مفید برای شرکت در مسابقه
+ [قوانین شرکت در مسابقه](https://quera.org/course/assignments/2693/problems/33523)
+ [قالب صورت سوالات تکنولوژی](https://quera.org/course/assignments/2693/problems/16283)
+ [آشنایی با تست نمونه](https://quera.org/course/assignments/2693/problems/42815)
+ [داوری Front-end](https://quera.org/course/assignments/5546/problems)
هرگونه **ارتباط با سایر شرکتکنندگان** و یا **استفاده از ابزارهای تولید کد، مثل chatGPT و...** در مسابقات کوئرا ممنوع است و بعد از شناسایی **از لیست شرکتکنندگان مسابقه حذف میشوید**.
در طول مسابقه، میتوانید سؤالات خود را از قسمت «[سوال بپرسید](https://quera.org/contest/clarification/71154/)» مطرح کنید.
موفق باشید 😉✌
قرار است در تاریخ ۳ و ۴ اکتبر ۲۰۲۴، کنفرانس بینالمللی «همایش نوآوریهای آینده» برگزار شود. این کنفرانس به مدت دو روز برگزار خواهد شد و هدف آن گردهمآوری کارشناسان و علاقهمندان به فناوریهای نوین است. از این رو، میزبانان تصمیم دارند جدولی از برنامه رویدادها را برای شرکتکنندگان فراهم کنند تا بتوانند به راحتی در این رویدادها شرکت کنند.
شما به عنوان یک توسعهدهنده وب در تیم برگزارکننده، مسئول ساخت صفحه وبی هستید که این جدول برنامه را به صورت واضح نمایش دهد.
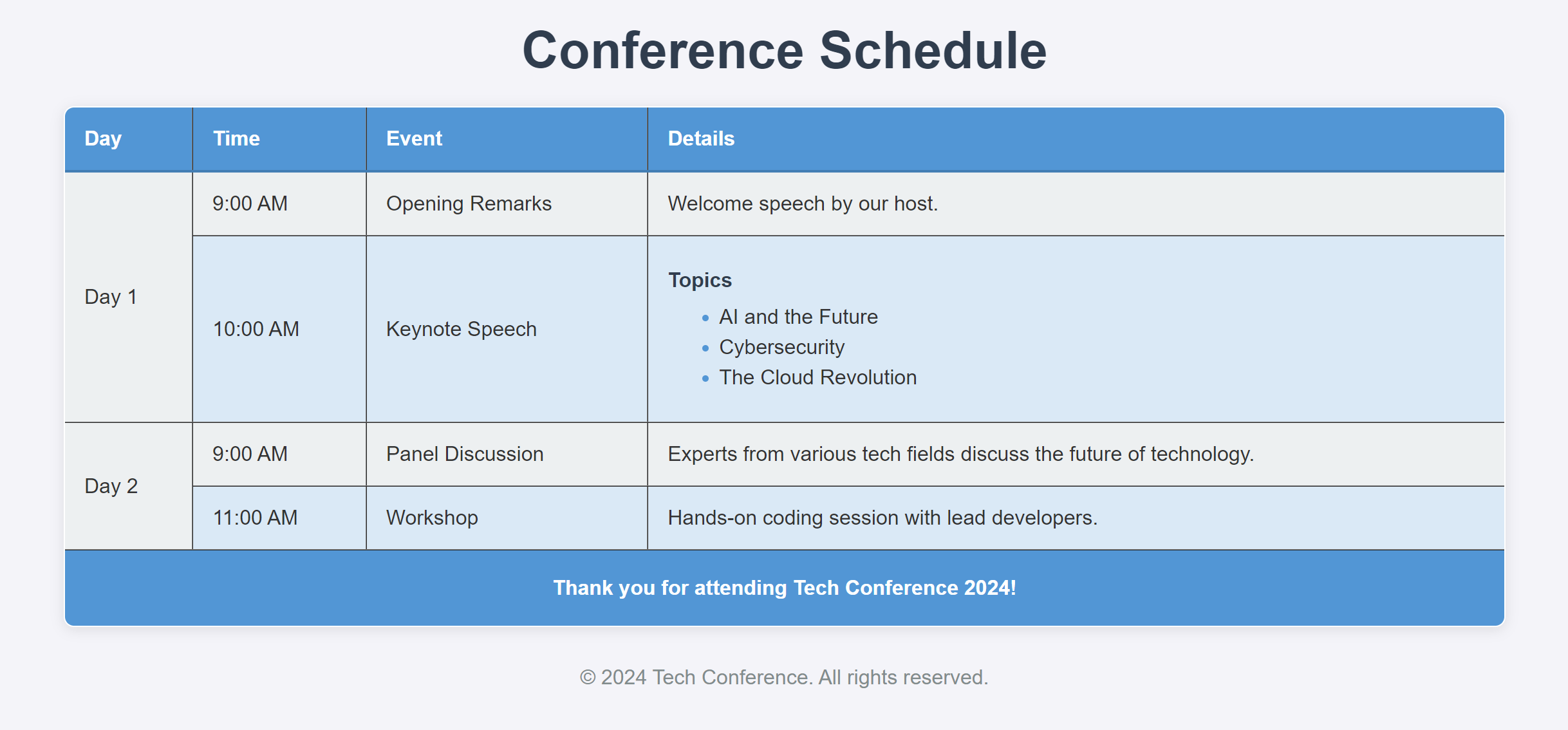
ظاهر کلی برنامه به شکل زیر است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/71154/download_problem_initial_project/251254/)
دانلود کنید. ساختار فایلهای این پروژه به صورت زیر است.
```
initial-project.zip
├── <mark class="violet">index.html</mark>
└── styles.css
```
# جزئیات
<details class="blue">
<summary>
**جزئیات کنفرانس**
</summary>
| روز | رویدادها |
|:------------------:|:---------------------:|
| اول ( تاریخ 2024-10-03) | در روز اول ابتدا مراسم افتتاحیه (`Opening Remarks`) و سپس یکی از رویدادهای اصلی به نام `Keynote Speech` برگزار خواهد شد که شامل سه موضوع مهم است. شما باید اطلاعات دقیق این موضوعات را مشابه شکل به صورت لیست در بخش «جزئیات» نمایش دهید. |
| دوم (تاریخ 2024-10-04) | در روز دوم کارشناسان درباره موضوعات مختلف بحث میکنند (`Panel Discussion`) و کارگاهها برگزار میشود (`Workshop`). |
</details>
مواردی که باید در این تمرین رعایت کنید:
+ از تگهای معنایی مناسب در صفحه استفاده کنید (`header`، `main`، `section` و `footer`).
+ بخشهای مختلف جدول (`header`، `body` و `footer`) باید تفکیک شده باشند.
+ بخش `header` صفحه شامل عنوان صفحه با المان `h1` میباشد.
+ مشابه شکل، سطر عنوان جدول شما باید شامل ۴ ستون `Day`، `Time`، `Event` و `Details` باشد.
+ کنفرانس در دو روز برگزار خواهد شد و هر روز، شامل دقیقاً دو رویداد میباشد. در ستون `Day`، عبارتهای `Day 1` و `Day 2` برای هر روز نوشته میشود. همچنین عنوان رویدادها باید دقیقاً مشابه شکل وارد شوند.
+ جزئیات رویداد `Keynote Speech` به کمک لیست توضیحی (`dl`) و لیست بدون ترتیب (`ul`) نمایش داده میشوند. لیست توضیحی شما باید دارای آیدی `description-list` باشد. عنوان این لیست برابر `Topic` و توضیحات آن مشابه شکل قرار داده میشود.
+ برای نمایش ساعت اجرای رویدادها، از تگ `time` استفاده میشود و ساعت و تاریخ به درستی مشابه شکل وارد شود.
+ بخش `footer` هم شامل یک تگ `p` دارای علامت کپیرایت خواهد بود.
# نحوهی ارسال پاسخ
استایلهای مورد نیاز در فایل `styles.css` تعریف شدهاند و شما فقط مجاز به اعمال تغییرات در `index.html` میباشید. پس از تکمیل پروژه، فایل `index.html` را به صورت تکی و یا فایل *ZIP* با ساختار زیر ارسال نمایید.
```
[your-zip-file-name].zip
├── <mark class="violet">index.html</mark>
└── styles.css
```
تایملاین
ارسال پاسخ برای این سؤال
در حال حاضر شما دسترسی ندارید.
