وبسایت دانش مخاطبان زیادی دارد و به ارائه اطلاعات در زمینههای مختلف از علم تا فناوری میپردازد. آریا، مدیر این وبسایت متوجه شد که با افزایش محبوبیت وبسایت، تعداد کاربرانی که سؤالات متداول دارند افزایش یافته و پشتیبانهای وبسایت نمیتوانند به همه سوالات پاسخ دهند. آریا متوجه شد که بسیاری از کاربران سؤالات مشابهی دارند و وقت زیادی را برای پیدا کردن پاسخها صرف میکنند. او برای رفع این مشکل، تصمیم به ایجاد یک بخش جدید به نام سؤالات متداول (FAQ) گرفت.
در این تمرین شما قرار است بخش سؤالات متداول (FAQ) را برای این وبسایت طراحی کنید تا کاربران بتوانند به راحتی پاسخ سؤالات خود را پیدا کنند.
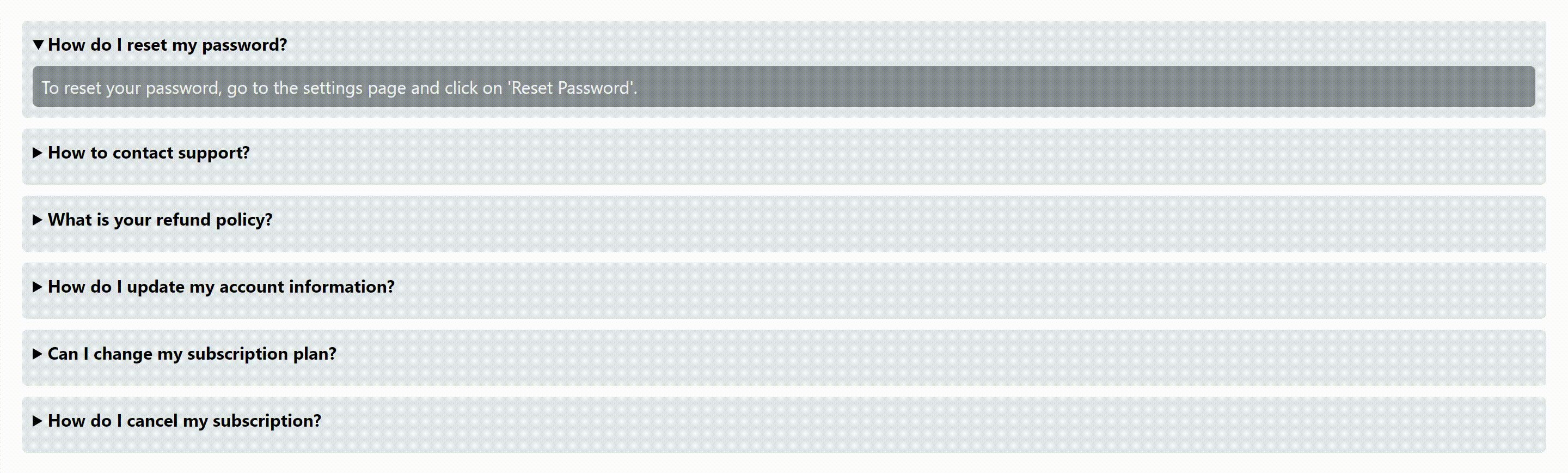
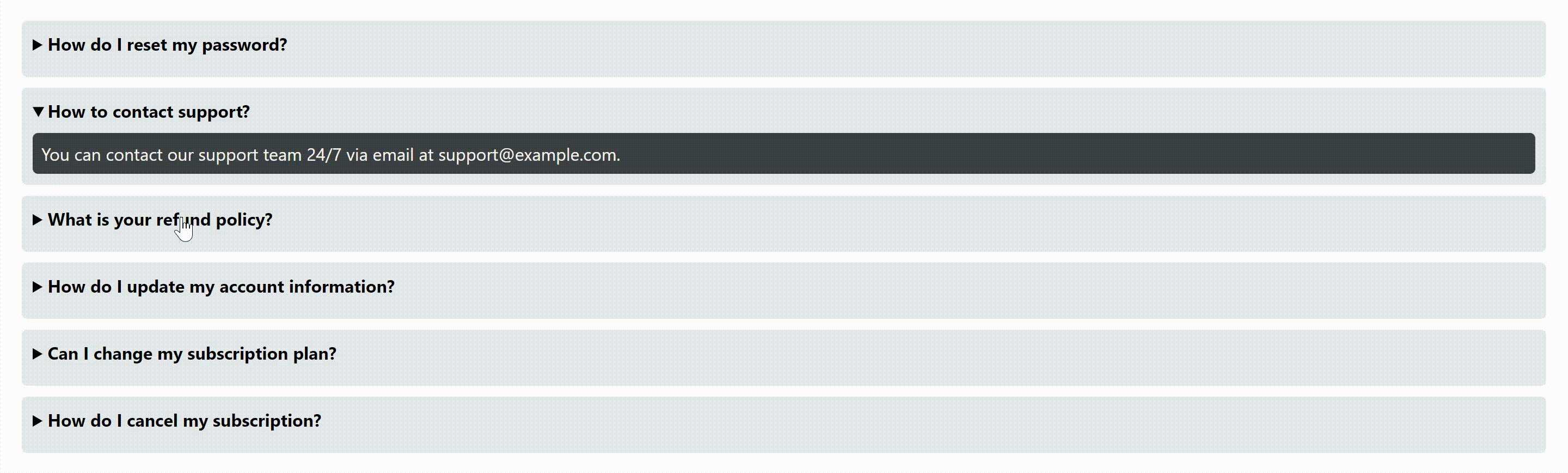
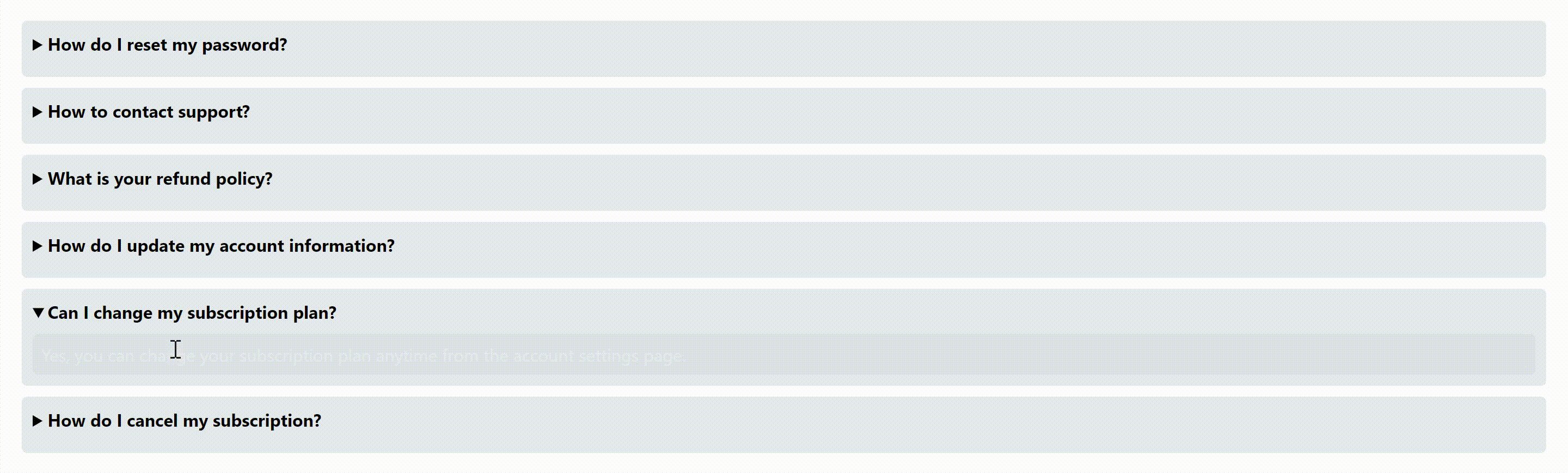
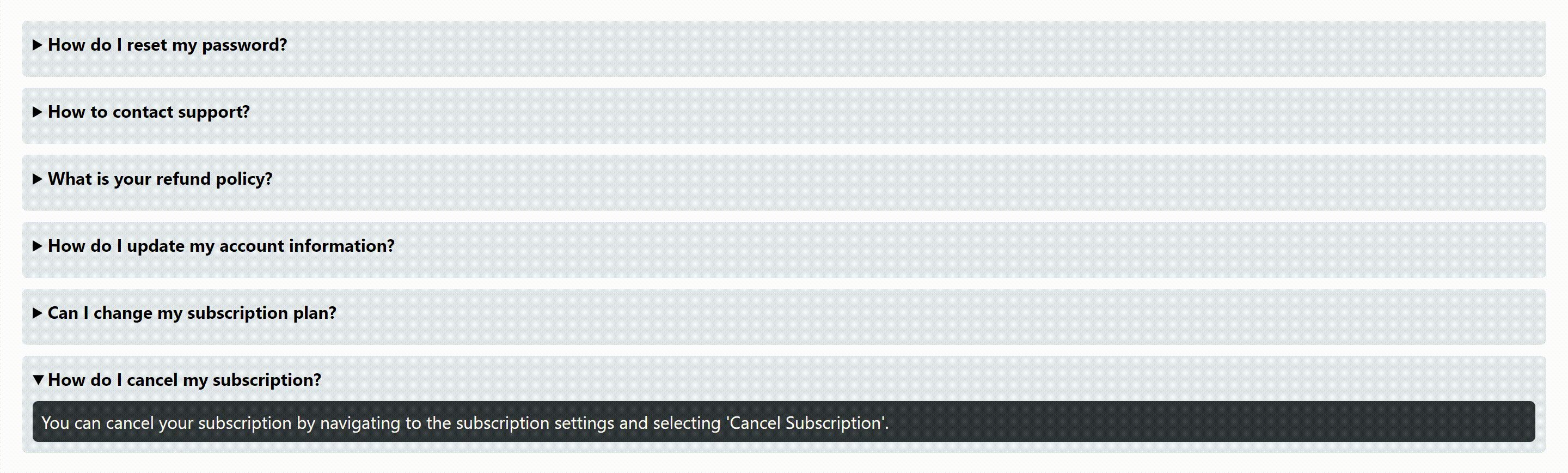
ظاهر کلی برنامه به صورت زیر است:

پروژه اولیه
پروژه اولیه را از این لینک دانلود کنید. ساختار فایلهای این پروژه به صورت زیر است.
initial-project.zip
├── index.html
└── styles.css
مواردی که باید در این تمرین رعایت کنید:
- برای هر سوال از المان
detailsاستفاده میشود که رنگ بکگراند#e4eaefو گردی5pxدارد. این المان همچنین از المان پایینی خود10pxو از داخل نیز فاصله10pxدارد. - عنوان هر سؤال به صورت بولد در تگ
summaryنمایش داده میشود و نشانگر موس روی آن به صورتpointerاست. این المان از پایین به اندازه10pxفاصله دارد. - متن پاسخ هر سوال در تگ
pبا بکگراند#30353bو رنگ#fff9f1و گردی5pxنمایش داده میشود.المانpهیچ فاصله خارجی نداشته و دارای فاصله داخلی8pxاست. - زمانی که روی صورت سوال کلیک میشود، متن پاسخ با انیمیشن مناسب به نام
fadeInدر مدت زمان یک ثانیه از شفافیت صفر به یک میرسد. - در ابتدا فقط پاسخ اولین سوال باز خواهد بود و همزمان فقط پاسخ یک سوال میتواند باز باشد. برای این کار فقط باید از HTML استفاده کنید و استفاده از جاوااسکریپت مجاز نیست.
- داشتن حداقل ۲ پرسش ضروری است.
نحوهی ارسال پاسخ
پس از تکمیل پروژه، فایلهای index.html و styles.css را به صورت یک فایل ZIP با ساختار زیر ارسال نمایید.
[your-zip-file-name].zip
├── index.html
└── styles.css
ارسال پاسخ برای این سؤال