اعتبارسنجی فرمهای ثبتنام همیشه جز موارد مهم تو پیادهسازی صفحات وب محسوب میشه، اینبار برای پیادهسازی این فرم میخواییم فقط از HTML و CSS برای اعتبارسنجی استفاده کنیم تا از ورود اطلاعات درست توسط کاربر مطمئن بشیم.
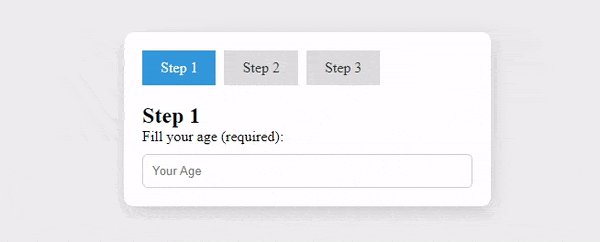
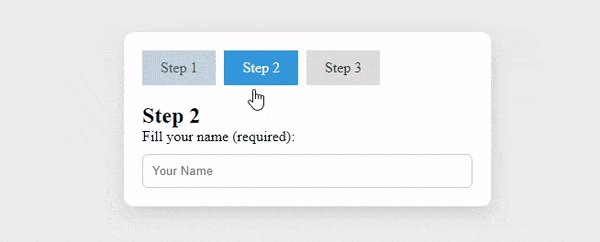
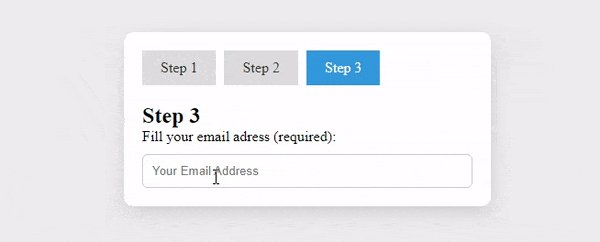
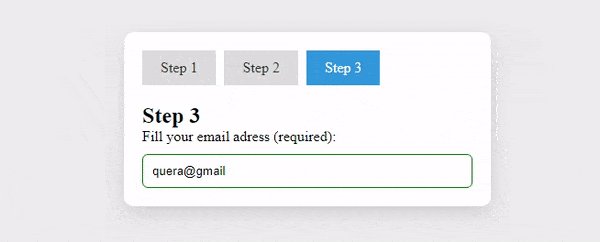
ظاهر کلی برنامه به شکل زیر است:

پروژه اولیه را از این لینک دانلود کنید. ساختار فایلهای این پروژه به صورت زیر است.
Pseudo
├── index.html
└── style.css
فایل HTML
در این فایل شما باید attributeهای مناسب برای هر یک از inputها رو اضافه کنید.
- تمام
inputها باید الزامی باشند. - برای سن، بازه اعتبارسنجی باید بین ۱۰ تا ۱۲۰ سال باشد.
- برای نام، تنها مجاز به وارد کردن حروف است همچنین حداقل باید ۴ کاراکتر وارد شود.
فایل CSS
در این فایل باید با استفاده از selectorهای مناسب و pseudo classes اعتبار سنجی و تغییرات ظاهری خواسته شده را پیادهسازی کنید.
- برای قسمت تبهای بالای فرم از
inputاستفاده شده است که باید با استفاده ازcssبه شکل تصویر پروژه تغییر کند. - رنگ هر تب بعد از فعال شدن باید به کد رنگ
#3498dbو همچنین متن آن به رنگ سفید تغییر کند. - محتوای مناسب بر اساس تب فعال باید با استفاده از
pseudo classesوselectorsهای مناسب نمایش داده شود. - هر
inputدر حالت فعال باید فاقدoutlineباشد. - هر
inputدر حالتی که مقدار آن معتبر باشد باید رنگ حاشیه سبز داشته باشد. - هر
inputدر حالتی که مقدار آن نامعتبر باشد باید رنگ حاشیه قرمز داشته باشد. - در حالتی که
inputمقدار نامعتبری دارد باید با استفاده ازpseudo classesوselectorمناسب، پیام مربوط به آن نمایش داده شود.
نکات
- شما مجاز به نصب کتابخانههای خارجی از جمله
npmنیستید. - شما فقط مجاز به اعمال تغییرات در
style.cssوindex.htmlهستید. - فایل های
style.cssوindex.htmlرا بعد از اعمال تغییرات به صورت ZIP ارسال کنید.
ارسال پاسخ برای این سؤال