پروژه اولیه
پروژه اولیه را از این لینک دانلود کنید. ساختار فایلهای پروژه به صورت زیر است.
dragdroplist_starter.zip
├── eslint.config.js
├── index.html
├── package.json
├── package-lock.json
├── src
│ ├── App.css
│ ├── App.jsx
│ ├── components
│ │ └── DragDropList.jsx
│ ├── index.css
│ └── main.jsx
└── vite.config.js
راهاندازی
فایل دانلود شده را از حالت فشرده خارج و دستور npm install را در root پروژه اجرا کنید.
همچنین برای هاست پروژه به صورت لوکال، میتوانید از دستور npm run dev استفاده کنید.
ظاهر کلی برنامه به شکل زیر است:

یکی از پرتکرار ترین سوالات مصاحبهای، اعمال یک لیست با قابلیت کشیدن و رهاکردن*(Drag&Drop)* است. این سوال در حال ساده بودن از نظر ظاهری، تواناییهای یک توسعهدهنده را از جهات مختلف به چالش میکشد! صورت مسئله به شکل زیر است:
آرایه initialItems
این آرایه شامل پنج آیتم با اسمهای [Item1, Item2, Item3, Item4, Item5] است که لیست ما باید این آیتمها را به ترتیب نمایش دهد (توجه داشته باشید که شما مجاز به ویرایش اسم این آیتم ها نیستید).
لیست ul
این لیست باید این قابلیت را داشته باشد که بعد از کشیدن و رها کردن هر آیتم، خودش را بروزرسانی کند و آرایه را با ترتیب جدید نمایش دهد.
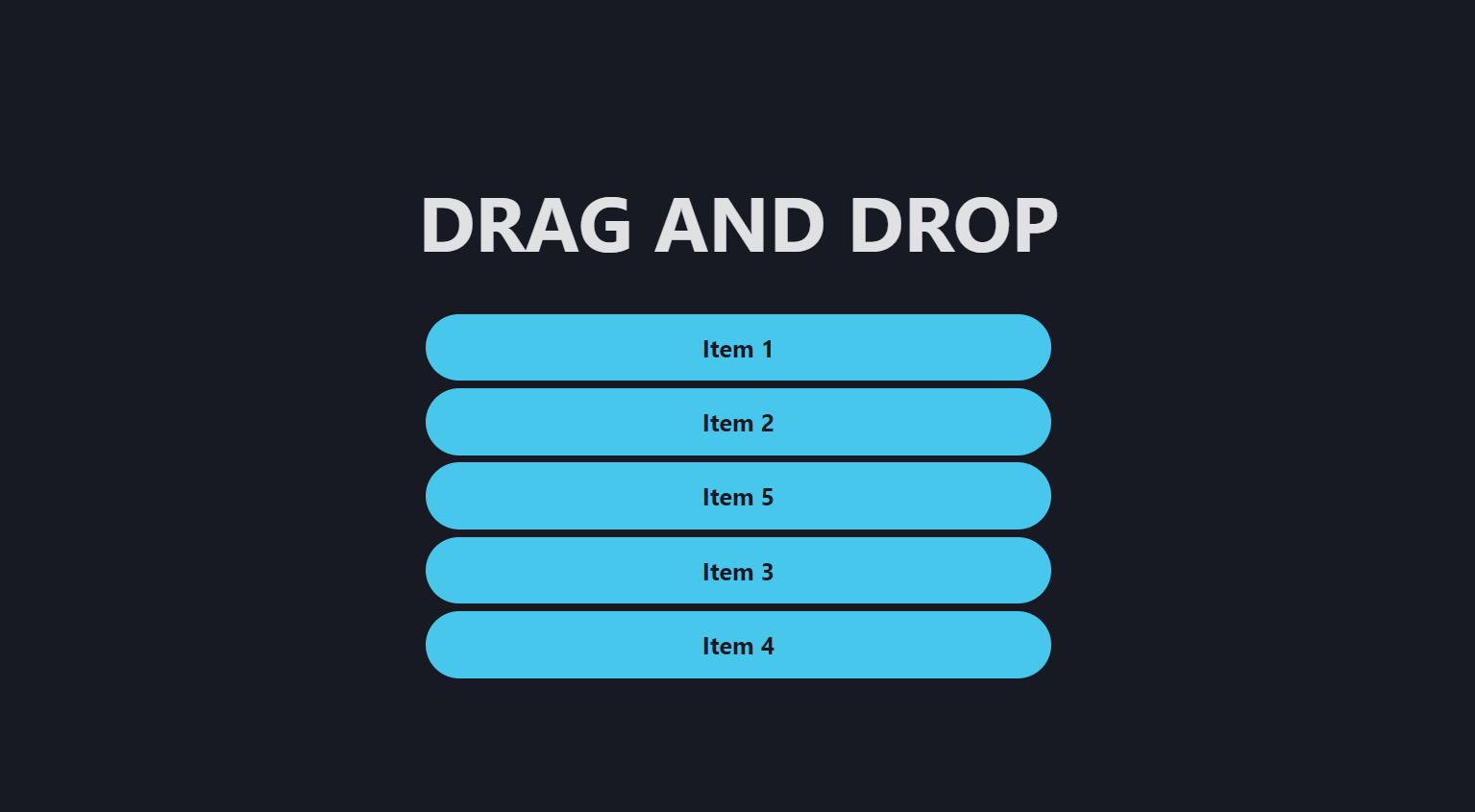
مثال
بعد از کشیدن Item5 و رها کردن آن در وسط لیست باید خروجی ما به شکل زیر باشد:

نکات
- استایلهای این کامپوننت نوشته شده و شما فقط باید لاجیک آن را اعمال کنید.
- از حذف یا ویرایش
data-testidهای داده شده خودداری کنید. - شما مجاز به نصب کتابخانههای خارجی از جمله
npmنیستید. - شما فقط مجاز به اعمال تغییرات در
DragDropList.jsxهستید. - میتوانید فایل
DragDropList.jsxرا بعد از اعمال تغییرات به صورت مستقیم برای ما ارسال کنید.
آنچه باید آپلود کنید
فایل DragDropList.jsx نهایی را ذخیره کنید و بهصورت تکی آپلود کنید. یا اگر قصد دارید بهصورت فایل فشرده ارسال کنید، ساختار فایل باید بهصورت زیر باشد:
dragdroplist_starter.zip
├── eslint.config.js
├── index.html
├── package.json
├── package-lock.json
├── src
│ ├── App.css
│ ├── App.jsx
│ ├── components
│ │ └── DragDropList.jsx
│ ├── index.css
│ └── main.jsx
└── vite.config.js
ارسال پاسخ برای این سؤال