سلام دوست عزیز😃👋
به مسابقه «**مسابقه Front-end گلرنگ**» خوش آمدی!
لینکهای مفید برای شرکت در مسابقه
+ [قوانین شرکت در مسابقه](https://quera.org/course/assignments/2693/problems/33523)
+ [قالب صورت سوالات تکنولوژی](https://quera.org/course/assignments/2693/problems/16283)
+ [آشنایی با تست نمونه](https://quera.org/course/assignments/2693/problems/42815)
+ [داوری Front-end](https://quera.org/course/assignments/5546/problems)
هرگونه **ارتباط با سایر شرکتکنندگان** و یا **استفاده از ابزارهای تولید کد، مثل chatGPT و...** در مسابقات کوئرا ممنوع است و بعد از شناسایی **از لیست شرکتکنندگان مسابقه حذف میشوید**.
در طول مسابقه، میتوانید سؤالات خود را از قسمت «[سوال بپرسید](https://quera.org/contest/clarification/76600/)» مطرح کنید.
موفق باشید 😉✌
# پروژه اولیه
پروژه اولیه را از [این لینک](/contest/assignments/76600/download_problem_initial_project/265354/) دانلود کنید. ساختار فایلهای پروژه به صورت زیر است.
```
dragdroplist_starter.zip
├── eslint.config.js
├── index.html
├── package.json
├── package-lock.json
├── src
│ ├── App.css
│ ├── App.jsx
│ ├── components
│ │ └── <mark class="violet">DragDropList.jsx</mark>
│ ├── index.css
│ └── main.jsx
└── vite.config.js
```
<details class="yellow">
<summary>
**راهاندازی**
</summary>
فایل دانلود شده را از حالت فشرده خارج و دستور `npm install` را در `root` پروژه اجرا کنید.
*همچنین برای هاست پروژه به صورت لوکال، میتوانید از دستور* `npm run dev` *استفاده کنید.*
</details>
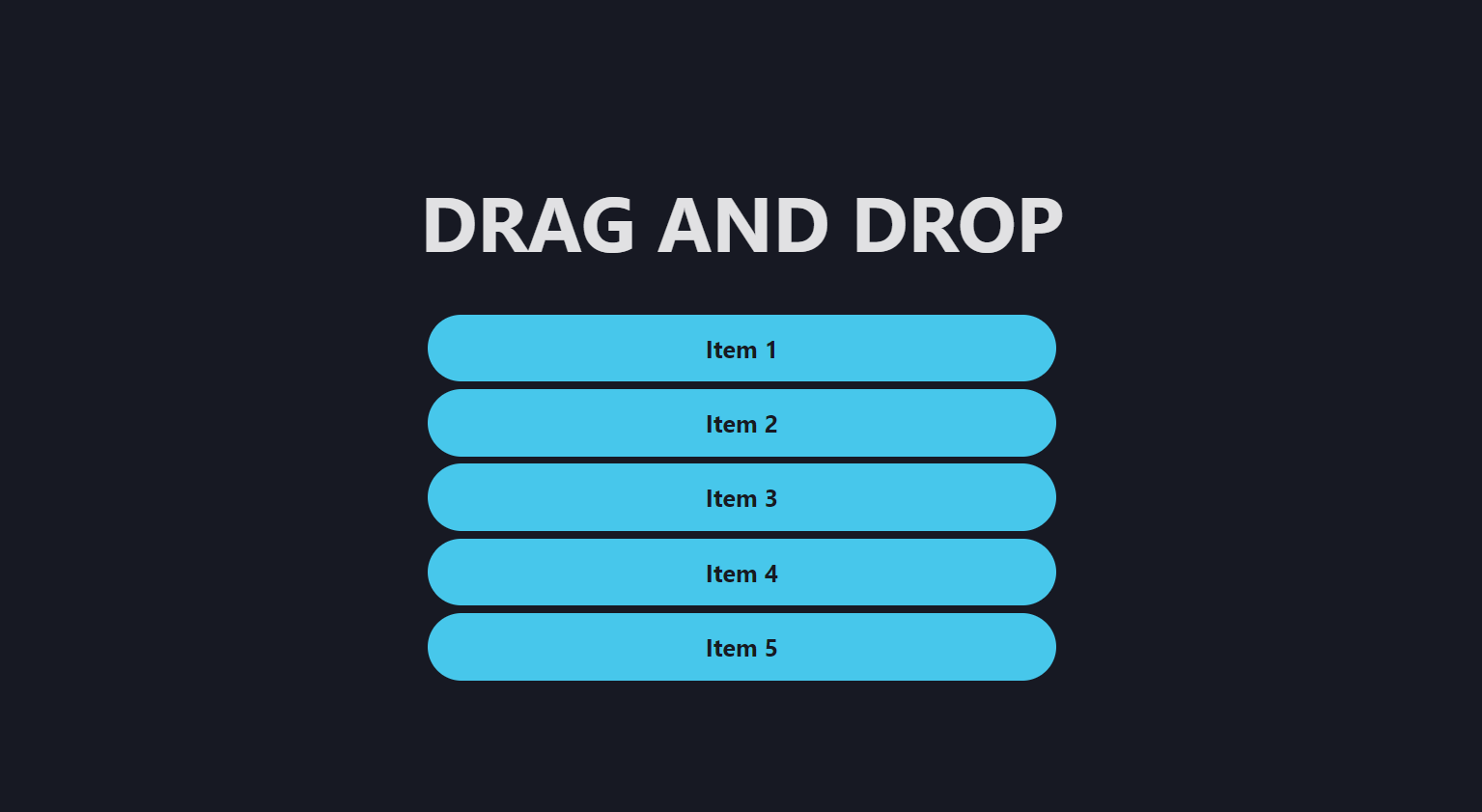
ظاهر کلی برنامه به شکل زیر است:

یکی از پرتکرار ترین سوالات مصاحبهای، اعمال یک لیست با قابلیت کشیدن و رهاکردن*(Drag&Drop)* است. این سوال در حال ساده بودن از نظر ظاهری، تواناییهای یک توسعهدهنده را از جهات مختلف به چالش میکشد! صورت مسئله به شکل زیر است:
### آرایه `initialItems`
این آرایه شامل پنج آیتم با اسمهای `[Item1, Item2, Item3, Item4, Item5]` است که لیست ما باید این آیتمها را به ترتیب نمایش دهد *(توجه داشته باشید که شما مجاز به ویرایش اسم این آیتم ها نیستید)*.
### لیست `ul`
این لیست باید این قابلیت را داشته باشد که بعد از کشیدن و رها کردن هر آیتم، خودش را بروزرسانی کند و آرایه را با ترتیب جدید نمایش دهد.
<details class="blue">
<summary>
**مثال**
</summary>
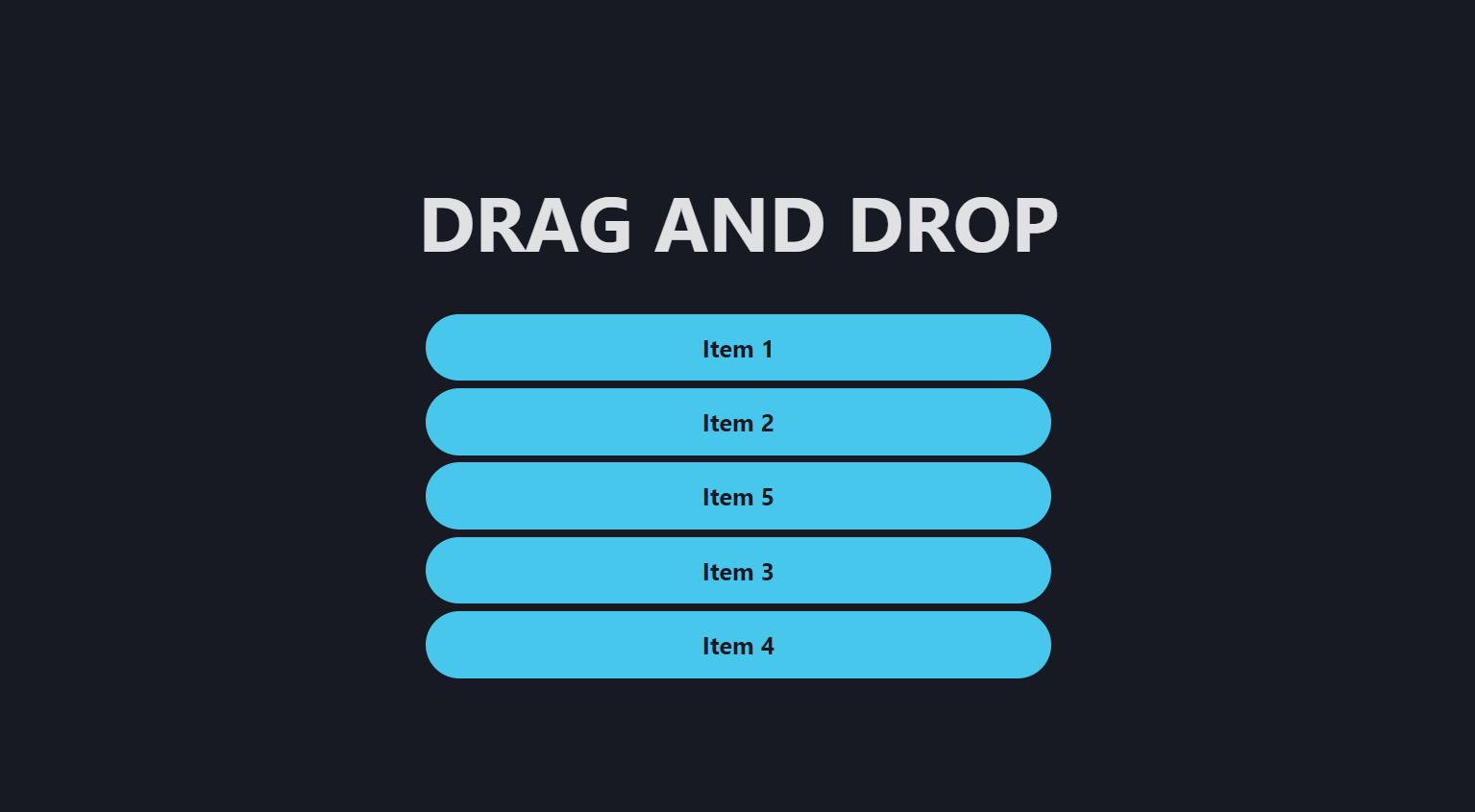
بعد از کشیدن `Item5` و رها کردن آن در وسط لیست باید خروجی ما به شکل زیر باشد:

</details>
## نکات
+ استایلهای این کامپوننت نوشته شده و شما فقط باید لاجیک آن را اعمال کنید.
+ از حذف یا ویرایش `data-testid` های داده شده خودداری کنید.
+ شما مجاز به نصب کتابخانههای خارجی از جمله `npm` نیستید.
+ شما فقط مجاز به اعمال تغییرات در `DragDropList.jsx` هستید.
+ میتوانید فایل `DragDropList.jsx` را بعد از اعمال تغییرات به صورت مستقیم برای ما ارسال کنید.
# آنچه باید آپلود کنید
فایل `DragDropList.jsx` نهایی را ذخیره کنید و بهصورت تکی آپلود کنید. یا اگر قصد دارید بهصورت فایل فشرده ارسال کنید، ساختار فایل باید بهصورت زیر باشد:
```
dragdroplist_starter.zip
├── eslint.config.js
├── index.html
├── package.json
├── package-lock.json
├── src
│ ├── App.css
│ ├── App.jsx
│ ├── components
│ │ └── <mark class="violet">DragDropList.jsx</mark>
│ ├── index.css
│ └── main.jsx
└── vite.config.js
```
کشیدن و رها کردن
ارسال پاسخ برای این سؤال
در حال حاضر شما دسترسی ندارید.
