مهارتهای لازم:
- آشنایی با state
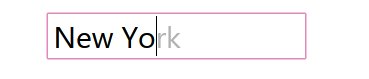
ظاهر کلی برنامه بدین صورت است:

پروژه اولیه
پروژه اولیه را از [این لینک]( این لینک ) دانلود کنید. ساختار فایلهای این پروژه به صورت زیر است.
input-mask
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── __tests__
│ │ └── sample.test.js
│ ├── App.js
│ ├── Input.js
│ ├── cities.json
│ ├── index.css
│ └── index.js
├── package-lock.json
└── package.json
راهاندازی پروژه
برای اجرای پروژه، باید NodeJS و npm را از قبل نصب کرده باشید.
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی
input-mask، دستورnpm installرا برای نصب نیازمندیها اجرا کنید. - در همین پوشه، دستور
npm startرا برای راهاندازی پروژه اجرا کنید. - پس از انجام موفق این مراحل، با مراجعه به آدرس
http://localhost:3000/میتوانید نتیجه را ببینید.
جزئیات
در این سوال شما باید:
- شهر ها را از فایل
cities.jsonبخوانید - کامپوننت
Inputرا داخل div رندر کنید - با استفاده از تابعی که به
handleChangeاینپوت میدهید، اولین شهری که با حروف ورودی اینپوت شروع میشود را پیدا کنید و شهر پیدا شده را بهhintاینپوت بدهید
- اگر اینپوت خالی باشد،
hintهم باید خالی شود - اگر شهری پیدا نشد
hintباید خالی باشد - به حروف بزرگ و کوچک حساس است
نکات
- شما تنها مجاز به اعمال تغییرات در فایل
App.jsهستید. - تعدادی تست نمونه در پروژه اولیه وجود دارد که با استفاده از آنها میتوانید کد خود را تست کنید.
- پس از اعمال تغییرات، پروژه را ZIP کرده و ارسال کنید. دقت کنید که پوشهی
node_modulesدر فایل ارسالی نباشد.
ارسال پاسخ برای این سؤال