لینکهای مفید برای شرکت در مسابقه:
+ [قالب صورت سوال و نحوه داوری Front-End](https://quera.ir/course/assignments/5546/problems)
+ [قوانین شرکت در مسابقات](https://quera.ir/course/assignments/2693/problems/33523)
+ [اطلاعات بیشتر در مورد این مسابقه](https://quera.ir/events/snappfood/)
+ [آشنایی با امکان جدید Quera: تست نمونه سوالهای تکنولوژی](https://quera.ir/course/assignments/2693/problems/42815)
در قسمت آموزشی برای حل سوالات، **سه سری راهنمایی** به انتهای سوالات اضافه میشود. زمان اضافه شدن راهنماییها را میتوانید در قسمت آموزشی پایین سوالات ببینید. همچنین میتوانید سوالهای خود را از بخش "سوال بپرسید" مطرح کنید.
**مهارتهای لازم:**
- آشنایی با state
--------------------------------------------------
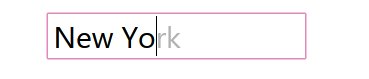
ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/20209/download_problem_initial_project/65884/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
input-mask
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── __tests__
│ │ └── sample.test.js
│ ├── App.js
│ ├── Input.js
│ ├── cities.json
│ ├── index.css
│ └── index.js
├── package-lock.json
└── package.json
```
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
**برای اجرای پروژه، باید `NodeJS` و `npm` را از قبل نصب کرده باشید.**
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `input-mask` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
- پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/`
میتوانید نتیجه را ببینید.
</details>
# جزئیات
در این سوال شما باید:
1. شهر ها را از فایل `cities.json` بخوانید
2. کامپوننت `Input` را داخل div رندر کنید
3. با استفاده از تابعی که به `handleChange` اینپوت میدهید، اولین شهری که با حروف ورودی اینپوت شروع میشود را پیدا کنید و شهر پیدا شده را به `hint` اینپوت بدهید
- اگر اینپوت خالی باشد، `hint` هم باید خالی شود
- اگر شهری پیدا نشد `hint` باید خالی باشد
- به حروف بزرگ و کوچک حساس است
# نکات
- شما تنها مجاز به اعمال تغییرات در فایل `App.js` هستید.
- تعدادی تست نمونه در پروژه اولیه وجود دارد که با استفاده از آنها میتوانید کد خود را تست کنید.
- پس از اعمال تغییرات، پروژه را _ZIP_ کرده و ارسال کنید. دقت کنید که پوشهی `node_modules` در فایل ارسالی نباشد.
# قسمت آموزشی
در این قسمت راهنماییهای سوال، به مرور اضافه میشود. مشکلاتتان در راستای حل سوال را میتوانید از بخش ["سوال بپرسید"](https://quera.ir/contest/clarification/20209/) مطرح کنید.
<details class="blue">
<summary>
راهنمایی ۱
</summary>
در جاوااسکریپت تابعی وجود دارد به اسم startsWith که وظیفهاش چک کردن اینکه یک string با string دیگر شروع شده باشد.
```javascript
"test".startsWith("te") // true
```
</details>
<details class="blue">
<summary>
راهنمایی ۲
</summary>
برای `hint` از هوک `useState` استفاده کنید که در ابتدا یک رشته خالی "" است. وقتی شهر را پیدا کردید مقدارش را به مقدار آن شهر تغییر دهید و وفتی متن داخل اینپوت خالی شد مقدارش را به خالی "" تغییر دهید.
</details>
<details class="blue">
<summary>
راهنمایی۳
</summary>
مقدار اینپوت را میتوانید به وسیله تابعی که به کامپوننت `Input` میدهید بدست آورید. این تابعی که تعریف میکنید یک *event* میگیرد و با `event.target.value` میتوانید به مقدار اینپوت دسترسی پیدا کنید.
</details>
Input Mask
ارسال پاسخ برای این سؤال
در حال حاضر شما دسترسی ندارید.
