مهارتهای لازم:
- آشنایی با
ReactJS - کدخوانی
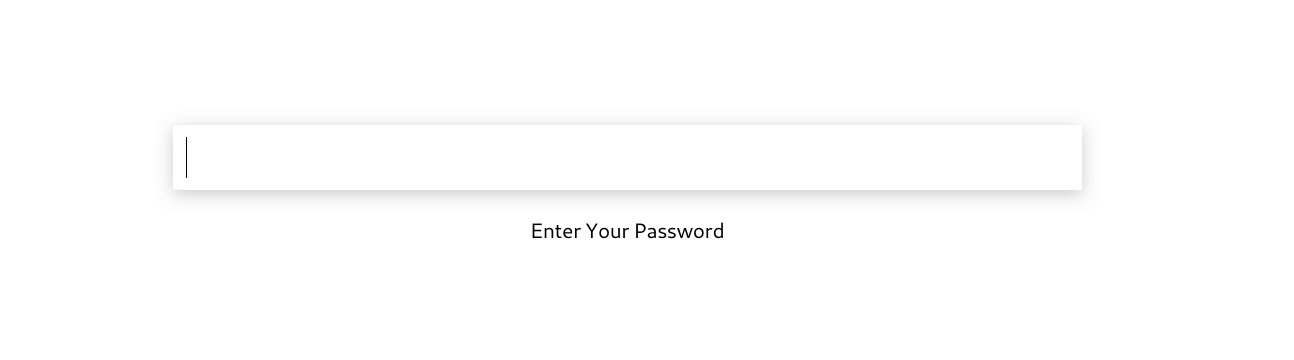
در این سوال شما باید یک input بسازید که مخصوص رمزعبور می باشد.وظیفه این input این است که قدرت رمزعبور وارد شده را بررسی کند.ظاهر کلی برنامه بدین صورت است:

پروژه اولیه
پروژه اولیه را از این لینک دانلود کنید. ساختار فایلهای این پروژه به صورت زیر است.
password-input
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── Components
│ │ ├── Bar.js
│ │ └── Input.js
│ ├── Containers
│ │ ├── App.js
│ │ └── Password.js
│ ├── __tests__
│ │ └── sample.test.js
│ ├── index.css
│ └── index.js
├── .qsampletest
├── package.json
└── pnpm-lock.yaml
راهاندازی پروژه
برای اجرای پروژه، باید NodeJS و npm را از قبل نصب کرده باشید.
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی
react-password-input، دستورnpm installرا برای نصب نیازمندیها اجرا کنید. - در همین پوشه، دستور
npm startرا برای راهاندازی پروژه اجرا کنید. - پس از انجام موفق این مراحل، با مراجعه به آدرس
http://localhost:3000/میتوانید نتیجه را ببینید.
جزئیات
همانطور که مشاهده میکنید در این پروژه دو Component و دو Container وجود دارد که توضیحات آنها در زیر آمده است.
-
Input: از این مولفه هم برای ایجاد یکinputجهت دریافت رمز عبور استفاده نمائید. -
Bar:با استفاده از این مولفه شما می بایست قدرت رمزعبور ورودی را نمایش دهید.این مولفه را زیر مولفهInputقرار دهید. -
Password: در این مولفه شما می بایست موارد زیر را تکمیل نمائید.
- رمزعبور تایپ شده را از ورودی دریافت نمائید و با استفاده از کتابخانه
zxcvbnبررسی کنید که پسورد وارد شده چقدر قوی می باشد.توضیحات کتابخانهzxcvbnرا در اینجا می توانید مشاهده کنید.
- با توجه با خروجی که از تابع
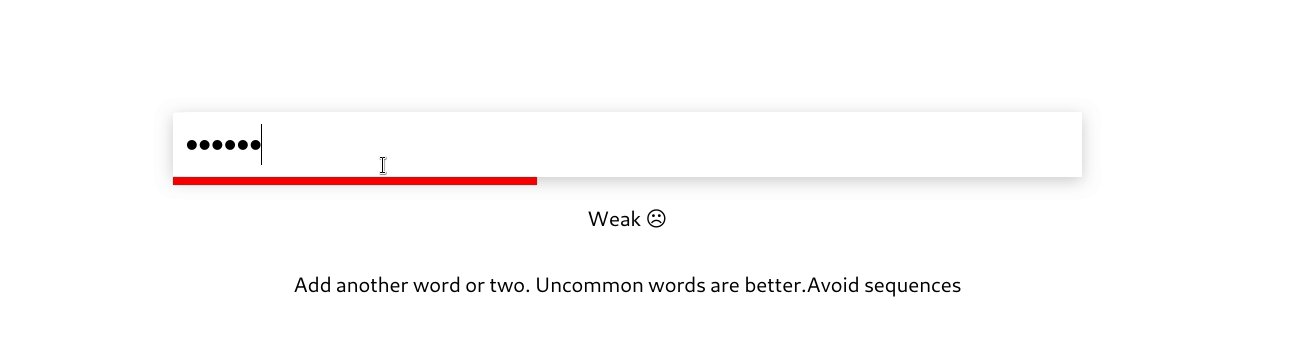
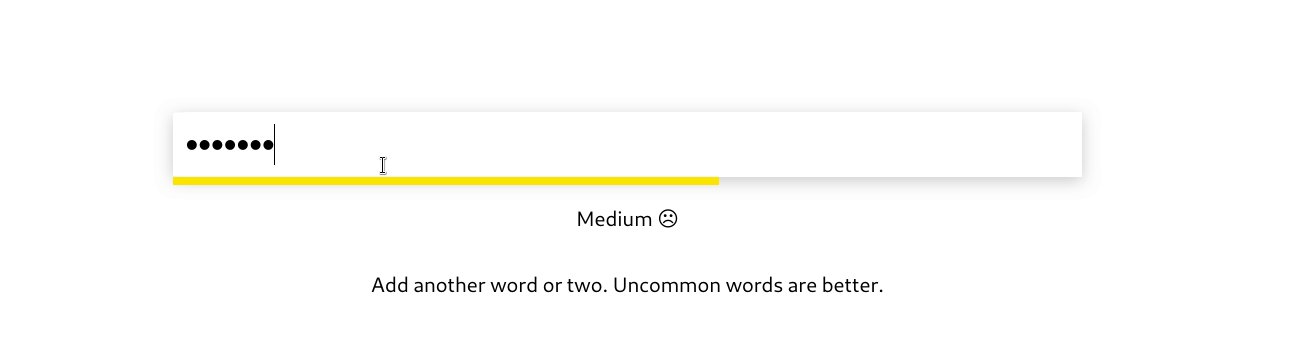
zxcvbnدریافت می کنید شما باید موارد زیر را نمایش دهید.تابعzxcvbnدر کل 5 حالت بر می گرداند.
- پیشنهادی که در راستای قوی شدن رمزعبور داده می شود را در یک عنصر با شناسه
suggestionنمایش دهید. - این مولفه یک
propsدریافت می کند که بیانگر آن هست که با توجه به میزان قوی بودن رمز عبور , رنگ مولفهBarچه باشد و چه متنی نمایش داده شود. این متن را در یک عنصر با شناسه resultنمایش دهید.
نکات
- رنگ
Barو متنی که زیر آن نمایش داده می شود را از متغیرstrengthTextبخوانید. - شما تنها مجاز به اعمال تغییر در فایل
Containers/Password.jsهستید. - پس از اعمال تغییرات، پروژه را zip کرده و ارسال کنید.دقت کنید که پوشهی node_modules در فایل ارسالی نباشد.
ارسال پاسخ برای این سؤال