لینکهای مفید برای شرکت در مسابقه:
+ [دوره آموزشی پروژه محور طراحی وب](https://quera.ir/r/rxvsf)
+ [قالب صورت سوال و نحوه داوری Front-End](https://quera.ir/course/assignments/5546/problems)
+ [اطلاعات بیشتر در مورد این مسابقه](https://quera.ir/blog/1399/07/05/%d8%b1%d9%88%db%8c%d8%af%d8%a7%d8%af-%d8%b9%d8%af%d8%a7%d9%84%d8%aa%d8%ae%d8%a7%d9%86%d9%87/)
+ [آشنایی با امکان جدید Quera: تست نمونه سوالهای تکنولوژی](https://quera.ir/course/assignments/2693/problems/42815)
در زمان مسابقه میتوانید سوالهای خود را از قسمت "سوال بپرسید" مطرح کنید.
دو سری راهنمایی برای سوالات اضافه شده است.
**مهارتهای لازم**:
+ آشنایی با `ReactJS`
+ کدخوانی
--------------------------------------------------
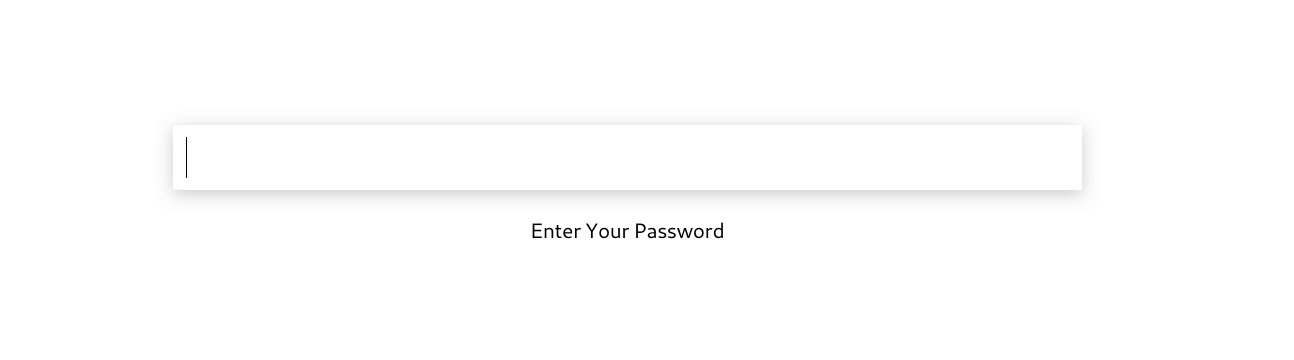
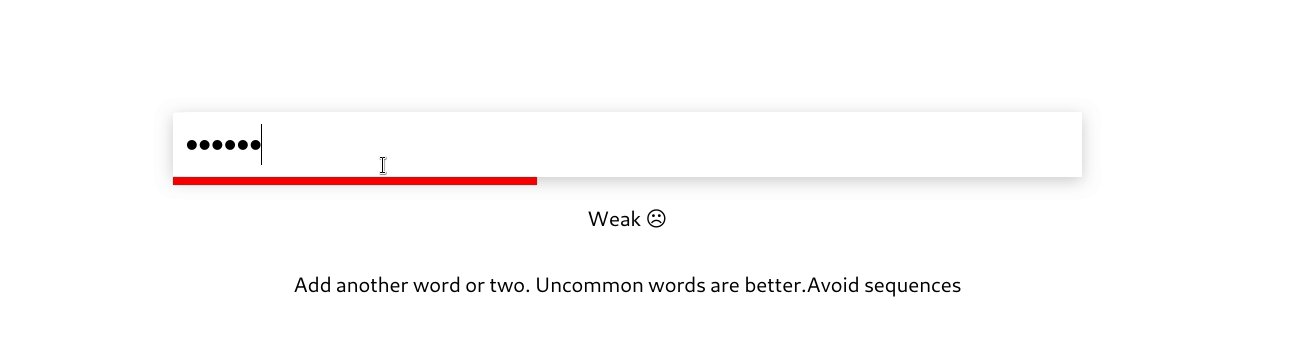
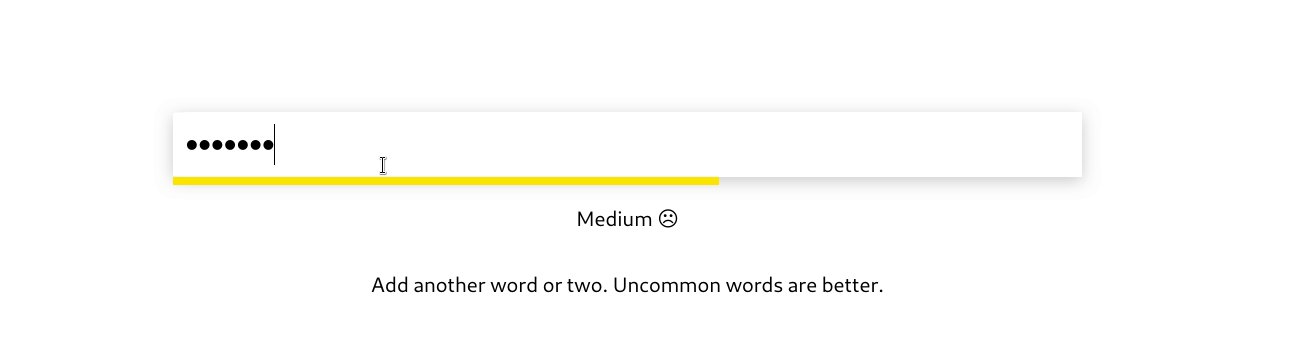
در این سوال شما باید یک `input` بسازید که مخصوص رمزعبور می باشد.وظیفه این `input` این است که قدرت رمزعبور وارد شده را بررسی کند.ظاهر کلی برنامه بدین صورت است:

# پروژه اولیه
پروژه اولیه را از
[این لینک](/contest/assignments/20701/download_problem_initial_project/67916/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
password-input
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── Components
│ │ ├── Bar.js
│ │ └── Input.js
│ ├── Containers
│ │ ├── App.js
│ │ └── Password.js
│ ├── __tests__
│ │ └── sample.test.js
│ ├── index.css
│ └── index.js
├── .qsampletest
├── package.json
└── pnpm-lock.yaml
```
<details class="brown">
<summary>
راهاندازی پروژه
</summary>
برای اجرای پروژه، باید` NodeJS` و `npm` را از قبل نصب کرده باشید.
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `react-password-input` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
- پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/` میتوانید نتیجه را ببینید.
</details>
# جزئیات
همانطور که مشاهده میکنید در این پروژه دو `Component` و دو `Container` وجود دارد که توضیحات آنها در زیر آمده است.
- `Input` : از این مولفه هم برای ایجاد یک `input` جهت دریافت رمز عبور استفاده نمائید.
- `Bar` :با استفاده از این مولفه شما می بایست قدرت رمزعبور ورودی را نمایش دهید.این مولفه را زیر مولفه `Input` قرار دهید.
- `Password` : در این مولفه شما می بایست موارد زیر را تکمیل نمائید.
+ رمزعبور تایپ شده را از ورودی دریافت نمائید و با استفاده از کتابخانه `zxcvbn` بررسی کنید که
پسورد وارد شده چقدر قوی می باشد.توضیحات کتابخانه `zxcvbn` را در [اینجا](https://github.com/dropbox/zxcvbn) می توانید مشاهده کنید.
- با توجه با خروجی که از تابع `zxcvbn` دریافت می کنید شما باید موارد زیر را نمایش دهید.تابع `zxcvbn` در کل 5 حالت بر می گرداند.
+ پیشنهادی که در راستای قوی شدن رمزعبور داده می شود را در یک عنصر با شناسه `suggestion` نمایش دهید.
+ این مولفه یک `props` دریافت می کند که بیانگر آن هست که با توجه به میزان قوی بودن رمز عبور , رنگ مولفه `Bar` چه باشد و چه متنی نمایش داده شود. این متن را در یک عنصر با شناسه `result` نمایش دهید.
# نکات
- رنگ `Bar` و متنی که زیر آن نمایش داده می شود را از متغیر `strengthText` بخوانید.
- شما تنها مجاز به اعمال تغییر در فایل `Containers/Password.js` هستید.
- پس از اعمال تغییرات، پروژه را *zip* کرده و ارسال کنید.دقت کنید که پوشهی *node_modules* در فایل ارسالی نباشد.
# قسمت آموزشی
در این قسمت راهنماییهای سوال، به مرور اضافه میشود. مشکلاتتان در راستای حل سوال را میتوانید از بخش ["سوال بپرسید"](https://quera.ir/contest/clarification/20701/) مطرح کنید.
<details class="blue">
<summary>
راهنمایی شماره ۱
</summary>
- در این سوال شما باید از کتابخانه *zxcvbn* کمک بگیرید. کار با این کتابخانه بسیار ساده است. تنها کاری که باید انجام دهید این است که ورودی پسورد را گرفته و به تابع `zxcvbn()` پاس دهید. به عنوان مثال :
```js
let result = zxcvbn("a weak password");
```
- خروجی این تابع یک *object* است که در مستندات کتابخانه به طور مفصل راجع به آن بحث شده است. شما در این پروژه فقط باید از `result.score` و `result.feedback` استفاده کنید که به ترتیب یک عدد از بین صفر تا ۴ می باشد و یک پیشنهاد در راستای قوی شدن رمز عبور می باشند.
- با استفاده از `result.score` شما می توانید عرض مولفه `Bar` را محاسبه کنید و با استفاده از `result.feedback`شما پیشنهادی که توسط تابع داده می شود را در عنصر گفته شده در صورت سوال نمایش می دهید.
</details>
<details class="blue">
<summary>
راهنمایی شماره ۲
</summary>
- برای این که عرض مولفه Bar را محاسبه کنید باید در نظر بگیرید که تعداد حالاتی که تابع `zxcvbn()` برمی گرداند چه تعداد است.با کمک آن عرض کل Bar را به تعداد حالات تقسیم کنید. به عنوان نمونه کد زیر را در نظر بگیرید که متغیر `score` توسط تابع `zxcvbn()` برگردانده شده است.
```js
let totalStates = 5;
let division = parentWidth / totalStates;
let width = (score + 1) * division;
```
- با توجه به اینکه شما باید یک رنگ و یک متن دلخواه موجود در لیست`strengthText` را نمایش دهید ، باید توجه داشته باشید اندازه این لیست برابر با تعداد حالاتی است که تابع `zxcvbn()` برمی گرداند. در نتیجه می توانید از متغیر `score` برای دسترسی به عنصر مورد انتظار در این لیست استفاده کنید.
</details>
رمز عبور قوی
ارسال پاسخ برای این سؤال
در حال حاضر شما دسترسی ندارید.
