سطح: متوسط
امتیاز: ۲۰۰
مهارتهای لازم:
- آشنایی با
ReactJS
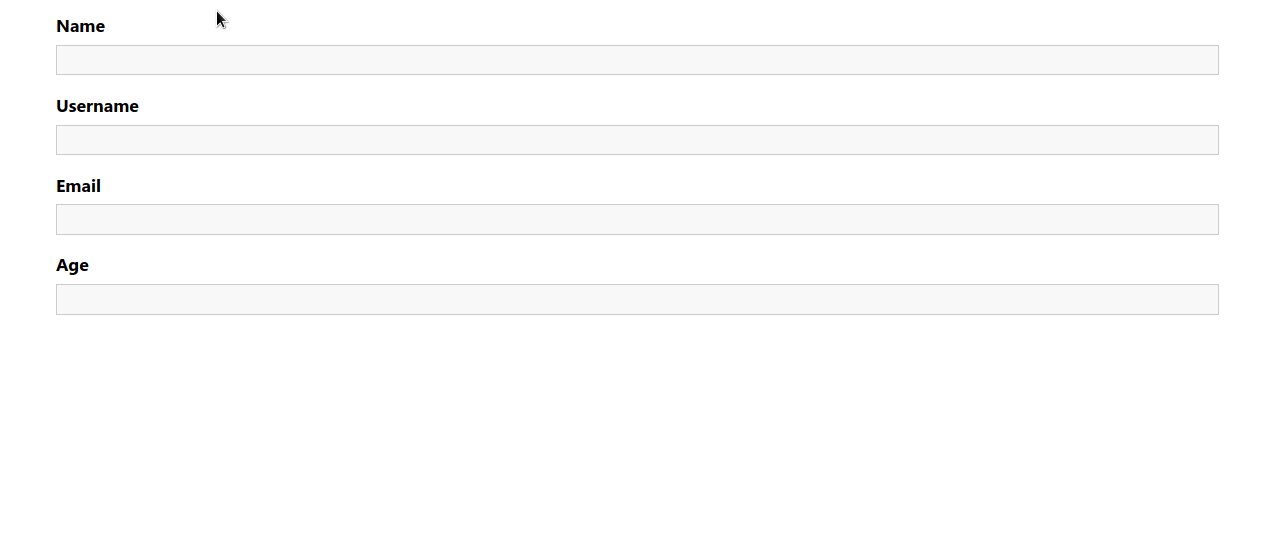
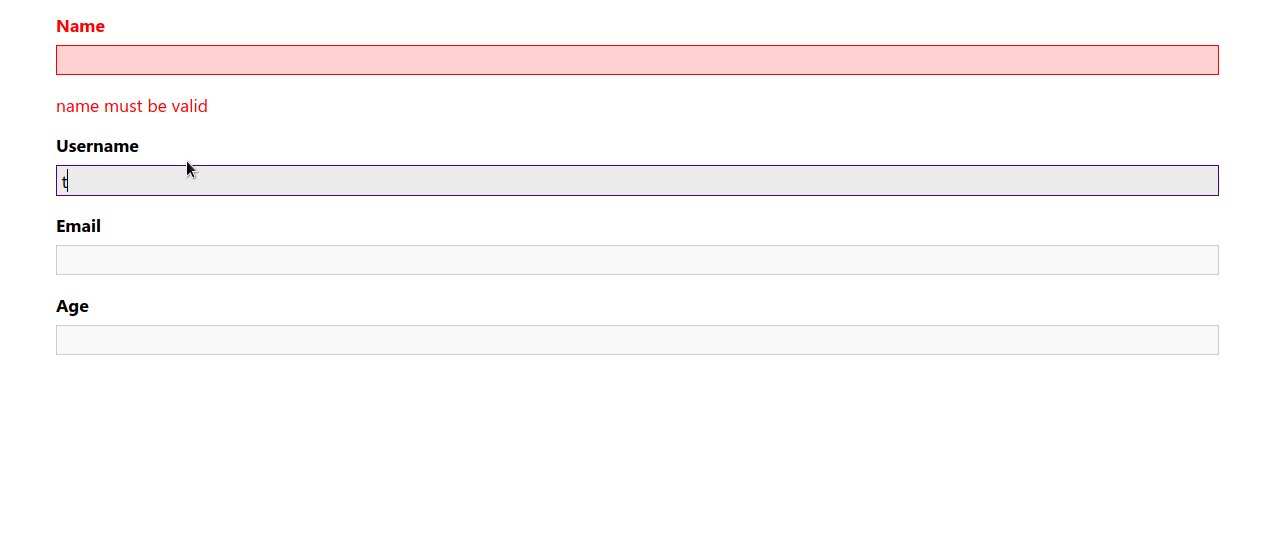
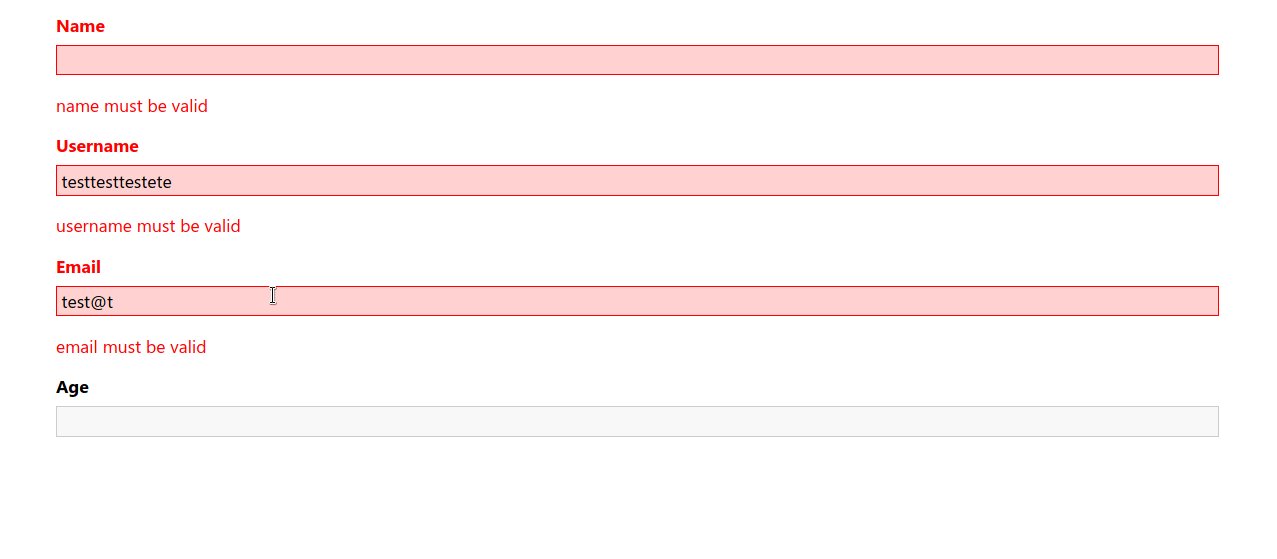
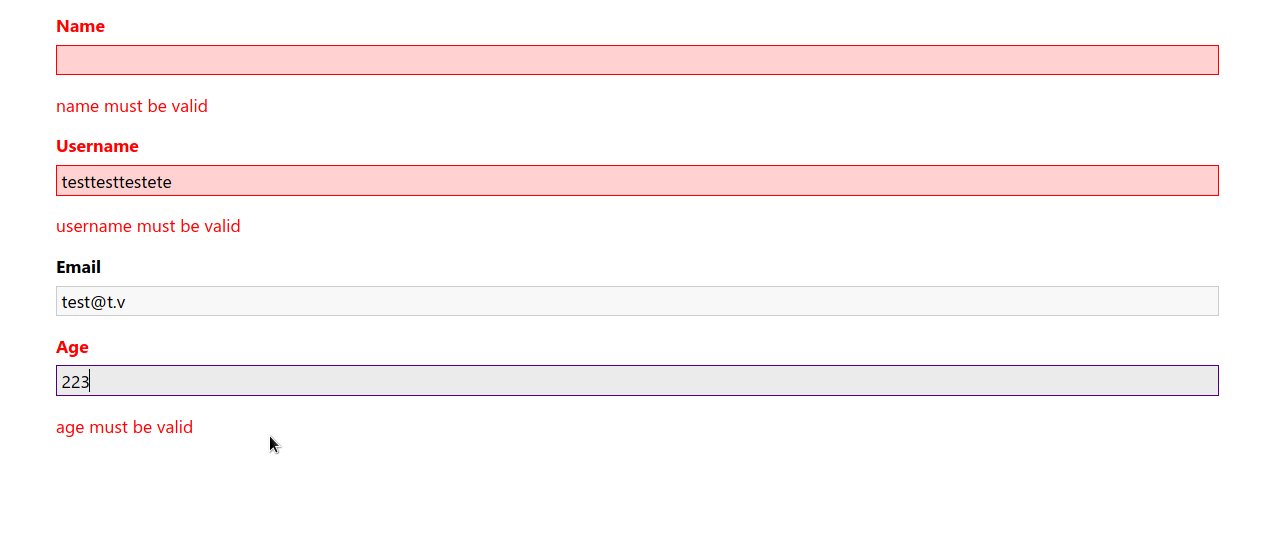
ظاهر کلی برنامه بدین صورت است:

پروژه اولیه
پروژه اولیه را از این لینک دانلود کنید.
ساختار فایلهای این پروژه به این صورت است
input-validation
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── __tests__
│ │ └── sample.test.js
│ ├── App.js
│ ├── index.css
│ ├── index.js
│ ├── input.js
│ └── validators.js
├── package-lock.json
└── package.json
راهاندازی پروژه
برای اجرای پروژه، باید NodeJS و npm را از قبل نصب کرده باشید.
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی
input-validation، دستورnpm installرا برای نصب نیازمندیها اجرا کنید. - سپس با اجرای دستور
npm startدر ترمینالی دیگر پروژه ریاکت را اجرا کنید. - پس از انجام موفق این مراحل، با مراجعه به آدرس
http://localhost:3000/میتوانید نتیجه را ببینید.
جزئیات
در این سوال میخواهیم برای کامپوننت Input که ساختیم validation اضافه کنیم. کامپوننت Input را طوری تغییر دهید که با توجه property هایی که به این کامپوننت داده میشود، تگ input مورد نظر را ساخته و ولیدیشن ارورها را نمایش دهد. لیستی از validator ها به این کامپوننت داده میشود که با تابع validate میتوان درست بودن هر مقداری را با توجه به validator ها به دست آورد.
- درهنگام اولین
focusروی input اروری نمایش داده نمیشود تاfocusاز آن برداشته شود اگر اروری وجود داشت نمایش میدهد و از دفعات بعد در هنگام تغییر اگر به اروری برخورد کرد همان لحظه نمایش دهد. - هنگامی که input معتبر نیست باید کلاس
form-input--invalidبهdivبا کلاسform-inputاضافه شود و ارور در تگpبعد از input نمایش داده شود. - تگ label باید
htmlForبه آیدی تگ input داشته باشد.
نکات
- شما تنها مجاز به اعمال تغییرات در فایل
input.jsهستید. - پس از اعمال تغییرات، پروژه را zip کرده و ارسال کنید.دقت کنید که پوشهی node_modules در فایل ارسالی نباشد.
ارسال پاسخ برای این سؤال