برای آشنایی با قالب صورت سوال در Quera [اینجا را مشاهده کنید](https://quera.ir/course/assignments/5546/problems) و برای آشنایی با نحوهی داوری فرانتاند، [اینجا را ببینید.](https://quera.ir/course/assignments/5546/problems/18645) برای کسب اطلاعات بیشتر درباره نحوه برگزاری مسابقه و پخش جوایز هم [اینجا را ببینید.](https://quera.ir/blog/1398/04/21/%d9%85%d8%b3%d8%a7%d8%a8%d9%82%d9%87-%d8%aa%d9%88%d9%85%d9%86/)
دو سوال آخر مسابقه مربوط به React هستند.
در این سوال قصد داریم یک بازی ساده چند مرحلهای را پیادهسازی کنیم.
نحوه اجرای بازی به این گونه است که در هر مرحله یک نقطه از صفحه به عنوان گنج انتخاب میشود
و هر چه قدر که موس را به آن نقطه نزدیکتر کنید رنگ صفحه روشنتر میشود.
همچنین این بازی باید شامل تعدادی مرحله باشد که در هر مرحله نقطهای که
به عنوان گنج انتخاب میشود متفاوت است و باید اطلاعات مربوط به مکان گنج را از یک فایل *JSON* بخوانید.
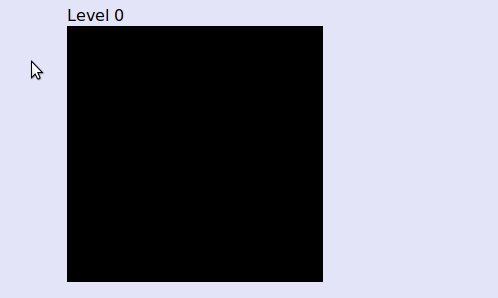
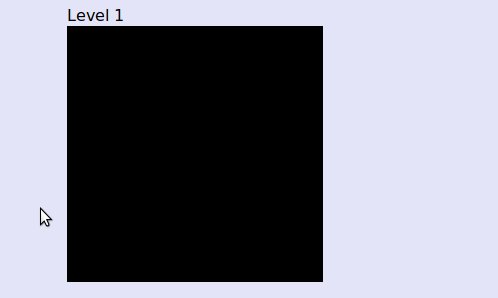
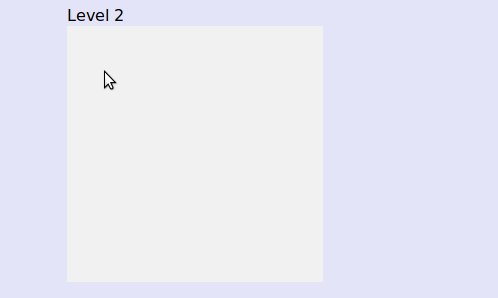
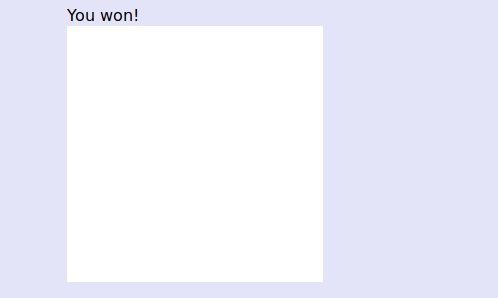
برای درک جزئیات بیشتر میتوانید این نمونه را ببینید.

# پروژه اولیه
پروژه اولیه را از [اینجا](https://quera.ir/qbox/download/jVjs1SCPaI/findtreasure.zip) دانلود کنید.ساختار فایلهای این پروژه به صورت زیر است.
```
findtreasure
├── index.html
├── levels.json
└── style.css
```
# جزئیات
فایل `levels.json`:
+ این فایل مراحل بازی را مشخص میکند و یک ویژگی به نام `levels`
دارد که حاوی یک آرایه است که مختصات گنج را در آن مرحله مشخص میکند.
+ اندازه لیست موجود در این فایل هم تعداد مراحل را مشخص میکند.
ویژگی `background-color` برای `square`:
+ در صورتی که موس خارج از این شی باشد باید رنگ `#000` باشد.
+ در غیر این صورت ابتدا مقدار فاصله منهتنی موس و مکان گنج را به دست آورید و نام این مقدار را
$dist$ بگذارید. در آن صورت هر سه مولفه رنگ باید $255 - \lfloor \dfrac {dist}{2} \rfloor $ باشد.
منظور از فاصله منهتنی دو نقطه در این سوال مجموع اختلاف مولفه $x$ و $y$ آنهاست، یعنی اگر دو نقطه $(x_1, y_1)$ و $(x_2, y_2)$ داشته باشیم فاصله آنها برابر با $|x_1 - x_2| + |y_1 - y_2|\ $ است.
مقدار متنی ویژگی `level`:
+ در هر زمان که فاصله منهتنی موس و گنج کمتر از $10$ شد این مرحله تمام میشود و باید مرحله بعدی
نمایش داده شود و ویژگی `level` هم باید مقدارش یکی بیشتر شود. در ابتدای بازی در مرحله ۰ هستیم و مقدار ویژگی `level` هم باید به صورت `Level #id` باشد که `#id` شماره مرحله کنونی است.
+ همچنین در صورتی که آخرین مرحله هم تمام شد باید مقدار این ويژگی به `You won!` تغییر کند و رنگ `square` هم برای همیشه سفید بماند. (حتی در زمانی که موس از صفحه خارج شد.)
تغییرات لازم را در فایل `index.html` و در صورت نیاز فایلهای `.js` خود را اضافه کنید.
توجه کنید که در هنگام تستکردن ممکن است فایل `levels.json` تغییر کند.
# نکات
- توجه کنید که داوری خودکار بر مبنای شناسه (id) عناصر انجام میشود.
پس دقت کنید که عناصر شناسهی صحیح داشته باشند.
- در صورتی که هنگام ارسال درخواست برای دریافت فایل `levels.json` با خطای `Cross Origin`
از طرف مرورگر مواجه شدید، به جای باز کردن مستقیم فایل *HTML* با مرورگر،
پوشه پروژه را با یک وبسرور (مثلاً
[`python -m http.server`](https://docs.python.org/3/library/http.server.html) و یا `npx http-server`)
serve
کنید، و یا مرورگر *FireFox* را امتحان کنید.
- فرض کنید سیستم به اینترنت متصل نیست، بنابراین از ارجاع به فایلهای موجود
در وب (*CDN* ها) خودداری کنید.
- پروژه را با ساختار زیر ارسال کنید.
تغییر تنها در مواردی که با `*` مشخص شده مجاز است
و ارسال سایر فایلها الزامی نیست.
```
[your-zip-file-name].zip
├── index.html
└── your .js files (Optional)
```
پیداکردن گنج
ارسال پاسخ برای این سؤال
در حال حاضر شما دسترسی ندارید.
