برای آشنایی با قالب صورت سوال در Quera [اینجا را مشاهده کنید](https://quera.ir/course/assignments/5546/problems) و برای آشنایی با نحوهی داوری فرانتاند، [اینجا را ببینید.](https://quera.ir/course/assignments/5546/problems/18645) برای کسب اطلاعات بیشتر درباره نحوه برگزاری مسابقه و پخش جوایز هم [اینجا را ببینید.](https://quera.ir/blog/1398/04/21/%d9%85%d8%b3%d8%a7%d8%a8%d9%82%d9%87-%d8%aa%d9%88%d9%85%d9%86/)
دو سوال آخر مسابقه مربوط به React هستند.
**مهارتهای لازم:**
+ آشنایی با `ReactJS`
+ آشنایی با `Redux`
+ کدخوانی
--------------------------------------------------
محمد و جواد و مهدی همیشه برای اینکه میتوانند از پرداخت تومن استفاده کنند خیلی خوشحال هستند آنها میخواهند دفترچه یادداشتی با `react` و `redux` درست کنند که خاطرات استفاده از پرداخت تومن را در آن یادداشت کنند.

# پروژه اولیه
پروژه اولیه را از
[اینجا](https://quera.ir/qbox/download/bgxgOsADJL/toman-booklet.zip)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
```
toman-booklet
├── public
│ ├── static
│ │ ├── image
│ │ │ ├── document.png
│ │ │ ├── folder-horizontal.png
│ │ │ ├── toggle-small-expand.png
│ │ │ └── toggle-small.png
│ │ └── style.css
│ └── index.html
├── src
│ ├── actions
│ │ └── index.js
│ ├── containers
│ │ ├── Editor.js
│ │ └── Node.js
│ ├── reducers
│ │ └── index.js
│ ├── generateTree.js
│ └── index.js
├── package.json
└── pnpm-lock.yaml
```
# راهاندازی پروژه
**برای اجرای پروژه، باید `NodeJS` و `npm` را از قبل نصب کرده باشید.**
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `toman-booklet` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
- پس از انجام موفق این مراحل، با مراجعه به آدرس `http://localhost:3000/` میتوانید نتیجه را ببینید.
# جزئیات
طراحی state برنامه بدین صورت است:
``` js
{
editNode: null or nodeId,
nodes: {
nodeId: {
id: Int or String,
name: String,
content: String,
childIds: Array(nodes),
isDir: true or false
}, ...
}
}
```
- `editNode`: مشخص کننده `id` فایل در حال تغییر است. و یا `null` میباشد.
- `nodes[nodeID].id`: رشته یا عددی که `id` فایل یا پوشه را مشخص میکند.
- `nodes[nodeID].name`: نام فایل یا پوشه
- `nodes[nodeID].content`: محتوای فایل را نگه میدارد در حالت پوشه یک رشته خالی است.
- `nodes[nodeID].childIds`: آرایهای از `id` فایلها و پوشهها که زیرمجموعه پوشه فعلی هستند این مورد برای فایل یک آرایه خالی است.
- `nodes[nodeID].isDir`: اگر پوشه باشد `true` و در صورت فایل بودن مقدار `false` میگیرد.
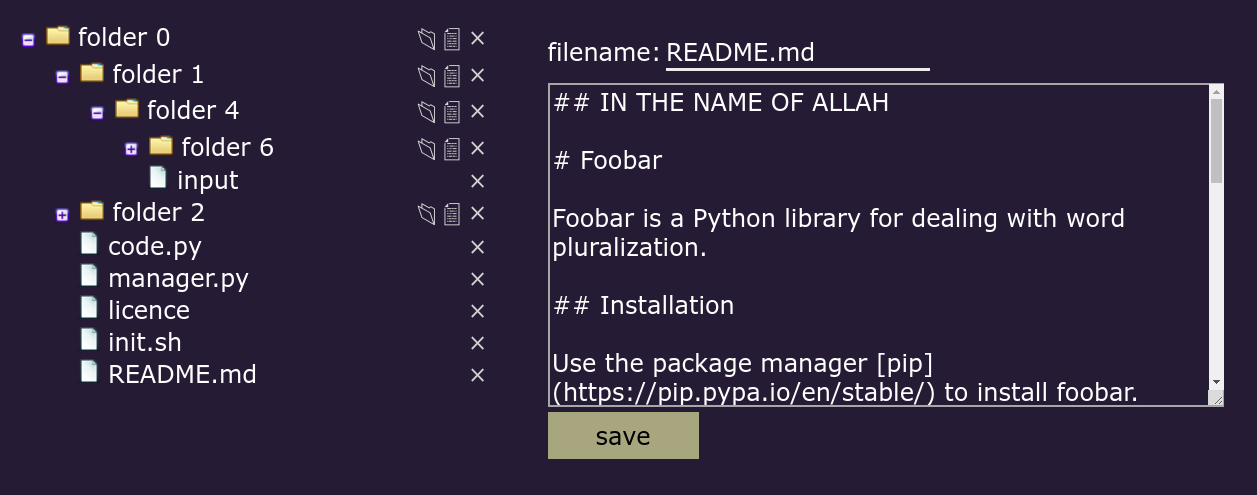
در این پروژه دو قسمت کلی وجود دارد وجود دارد:
- `Node`: درخت فایلها و پوشهها را مشخص میکند و برای هر پوشه امکان ایجاد یک `پوشه جدید زیرمجموعه` و یا `فایل زیرمجموعه` وجود دارد و میتوان پوشه را حذف کرد. برای هر فایل نیز امکان حذف فایل وجود دارد.
- `Editor`: اگر روی نام یک فایل کلیک شود در این مولفه امکان تغییر نام و محتوای فایل وجود دارد و با زدن دکمه ذخیره تغییرات ذخیره میشود.
داخل فایل `actions/index.js` اطلاعات مربوط به action ها قرار دارد.
در این پروژه شش نوع action (عملیات) وجود دارد:
- `CREATE_NODE`: با اجرای این `action` فایل یا پوشه جدیدی ساخته شود. پدر و فرزندی در اینجا تعیین نمیشود.
- `ADD_CHILD`: رابطه پدر فرزندی برای دو `id` تعیین میشود.
- `REMOVE_CHILD`: مقدار `id` یک پوشه را میگیرد و از بین id فرزندانش `childId` را حذف میکند.
- `DELETE_NODE`: مقدار `id` یک فایل یا پوشه را میگیرد و آنرا و تمام زیر مجموعههای آنرا حذف میکند. اثرات `id` در پدر نباید از بین برود و حذف این اثرات با `DELETE_CHILD` انجام میشود.
- `EDIT_NODE`: امکان تغییر نام و محتوای درون فایل را فراهم میکند.
- `SET_EDIT_NODE`: فایل را به عنوان فایل فعلی برای تغییر انتخاب میکند.
طبق تعریف انجام شده بایستی `action`ها عمل کنند (reducer به درستی پیاده سازی شود) و همچنین موارد زیر پیاده سازی شود.
- با کلیک بر روی `📄` فایل جدیدی به پوشه اضافه شود.
- با کلیک بر روی `📂` پوشه جدیدی به پوشه جاری اضافه شود.
- با کلیک بر روی `×` فایل یا پوشه و تمامی فرزندان حذف شود.
- با کلیک بر روی نام فایل، به عنوان فایل فعلی مورد تغییر انتخاب شود.
- با تغییر نام و محتوای فایل و ذخیره آن تغییرات اعمال شود.
این تغییرات با استفاده از `action` ها انجام میگیرد.
# نکات
- شما تنها مجاز به اعمال تغییر در فایلهای `Editor.js`، `Node.js`، `reducers/index.js` هستید.
- پس از اعمال تغییرات، پروژه را _zip_ کرده و ارسال کنید.
دقت کنید که پوشهی `node_modules` در فایل ارسالی نباشد.
دفترچه تومنپی
ارسال پاسخ برای این سؤال
در حال حاضر شما دسترسی ندارید.
