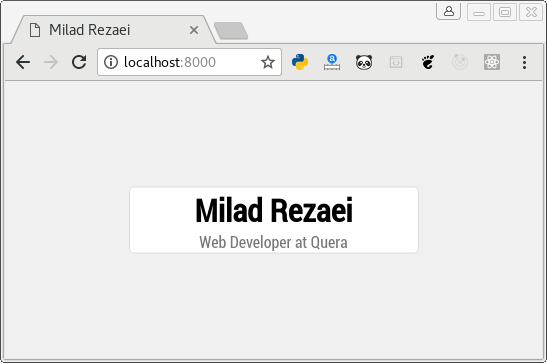
یکی از همکاران شما در شرکت قصد دارد با HTML و CSS طرح زیر را اجرا کند:

او کد `index.html` زیر را نوشته است و برای نوشتن CSS از شما کمک خواسته است.
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Milad Rezaei</title>
<link rel="stylesheet" href="style.css"/>
</head>
<body>
<div id="card">
<h1 id="user-name">
Milad Rezaei
</h1>
<p id="user-role">
Web Developer at Quera
</p>
</div>
</body>
</html>
```
**با توضیحات زیر این کار را برای او انجام دهید:**
رنگ پسزمینه (body) باید `#F0F0F0` باشد.
عنصر `#card` باید همواره دقیقاً در مرکز صفحه (viewport) باشد (حتی با تغییر اندازه صفحه). رنگ پسزمینه آن سفید باشد. حاشیه آن ۱ پیکسل و به رنگ `#DDD` باشد و عرض آن (با احتساب حاشیه) ۲۹۰ پیکسل باشد.
متنهای `#user-name` و `#user-role` باید وسطچین (`text-align: center`) باشند. اندازه اولی ۳۲ پیکسل و اندازه دومی ۱۶ پیکسل باشد. رنگ `#user-role` باید `#777` باشد.
# نکات
- کد CSS را در فایل `style.css` بنویسید و آن را در کنار `index.html` قرار دهید و به صورت Zip فشرده کنید و ارسال کنید. دقت کنید که این ۲ فایل باید در ریشه فایل Zip باشند (در هیچ پوشهای نباشند).
- اجازه تغییر کد HTML را دارید ولی id های عناصر موجود را تغییر ندهید. زیرا id ها در داوری خودکار استفاده خواهند شد.
ارسال پاسخ برای این سؤال
در حال حاضر شما دسترسی ندارید.