از شما خواسته شده تا یک ویرایشگر ساده Markdown مبتنی بر وب (با استفاده از HTML/CSS/JS) بنویسید. به عنوان نمونه، ویرایشگرهای آنلاین زیر را ببینید. اگر با Markdown آشنا نیستید، ابتدا در مورد آن جستجو و مطالعه کنید.
- http://markdownlivepreview.com/
- https://stackedit.io/editor
ویرایشگر شما باید ۲ بخش اصلی داشته باشد:
1. بخش **input**: این بخش یک textarea برای نوشتن متن مارکدان است. id این بخش را `md-input` قرار دهید.
2. بخش **preview**: این بخش یک div برای render و نمایش HTML متن مارکدان است. id این بخش را `md-preview` قرار دهید.
میخواهیم به محض تغییر متن بخش input، این متن render شود و HTML آن در بخش preview نمایش داده شود.
همچنین این ویرایشگر باید ۳ حالت نمایش داشته باشد که با میانبر `ctrl+m` بین این حالتها به ترتیب زیر جابجا شود:
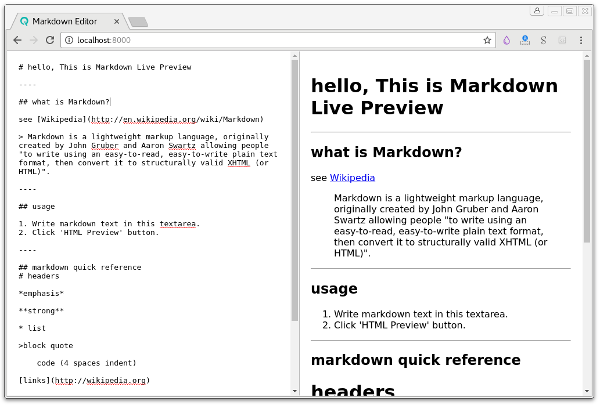
۱. حالت **split**: در این حالت بخش input در سمت چپ و بخش preview در سمت راست نمایش داده میشود. عرض هر بخش باید نصف عرض viewport باشد و ارتفاع هر دو بخش باید دقیقاً به اندازه ارتفاع viewport باشد. مانند تصویر زیر.

این حالت، حالت پیشفرض است و هربار هنگام لود شدن صفحه باید در این حالت قرار داشته باشیم.
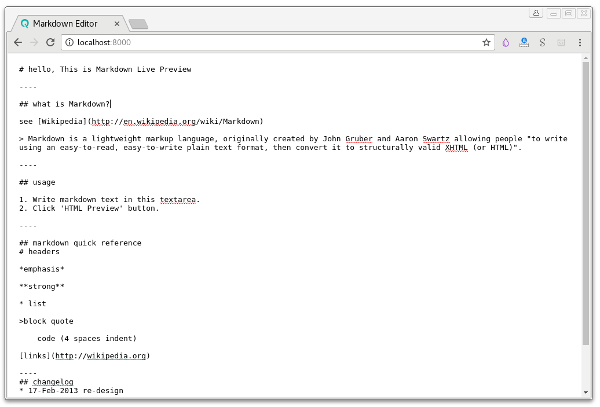
۲. حالت **edit**: در این حالت تنها بخش input دیده میشود و بخش preview مخفی است (`display: none`). اندازه بخش input باید دقیقاً به اندازه viewport باشد.

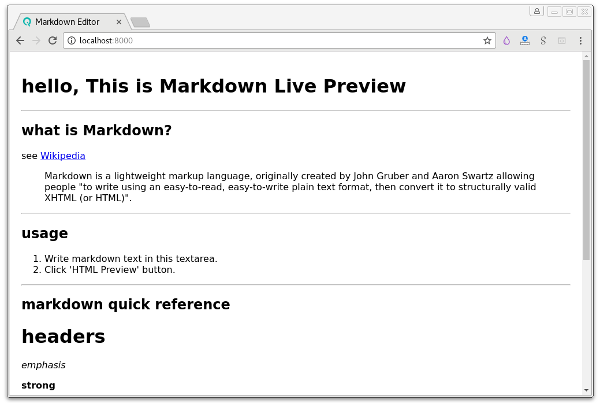
۳. حالت **preview**: در این حالت تنها بخش preview دیده میشود و بخش input مخفی است (`display: none`). اندازه بخش preview باید دقیقاً به اندازه viewport باشد.

# نکات
1. توصیه میکنیم برای رندر متن مارکدان از کتابخانههای JS آماده استفاده کنید.
2. با توجه به این که تست به صورت خودکار انجام میشود، دقت کنید که textarea و div، در حالتهای مختلف، مختصات و اندازه درستی داشته باشند. مثلاً در حالت split، مختصات گوشه textarea، دقیقاً `(0, 0)` باشد، عرض آن دقیقاً نصف عرض viewport باشد و ارتفاع آن دقیقاً برابر با ارتفاع viewport باشد. و یا در حالت edit، مختصات گوشه textarea دقیقاً `(0, 0)` باشد، عرض آن دقیقاً برابر با عرض viewport باشد و ارتفاع آن دقیقاً برابر با ارتفاع viewport باشد. عرض و ارتفاع با در نظر گرفتن border و padding محاسبه میشود.
3. فایل HTML اصلی باید `index.html` و در ریشه فایل Zip باشد (در هیچ پوشهای نباشد). میتوانید تعدادی فایل js و css در پوشهای به نام `static` در کنار آن قرار دهید و استفاده کنید.
مارکدان
ارسال پاسخ برای این سؤال
در حال حاضر شما دسترسی ندارید.
