لینکهای مفید برای شرکت در مسابقه:
+ [قالب صورت سوال و نحوه داوری Front-End](https://quera.ir/course/assignments/5546/problems)
+ [قوانین شرکت در مسابقات](https://quera.ir/course/assignments/2693/problems/33523)
در زمان مسابقه میتوانید سوالهای خود را از قسمت "سوال بپرسید" مطرح کنید.
# پروژه اولیه
پروژهی اولیه را از
[این لینک](/contest/assignments/33751/download_problem_initial_project/118648/)
دانلود کنید.
ساختار فایلهای این پروژه به صورت زیر است.
<details class="green">
<summary>
ساختار پروژه
</summary>
```
khalabane-zebel
├── assets
│ └── images
│ └── favicon.ico
├── cypress
│ ├── fixtures
│ │ └── example.json
│ ├── plugins
│ │ └── index.js
│ └── support
│ ├── commands.js
│ └── index.js
├── styles
│ └── app.css
├── cypress.json
├── index.html
├── package.json
└── script.js
```
</details>
# جزئیات
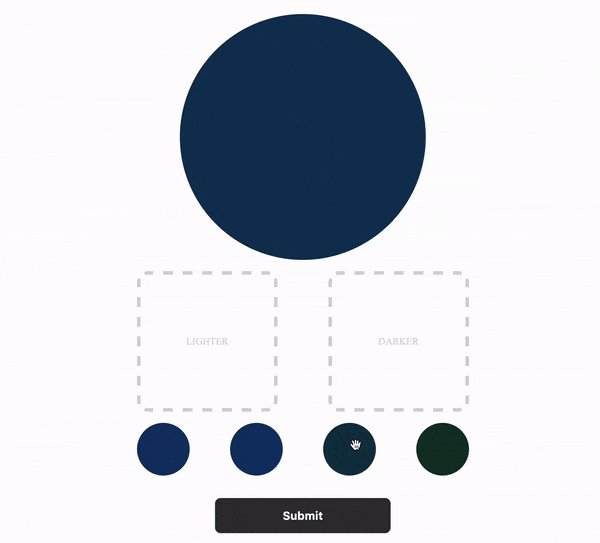
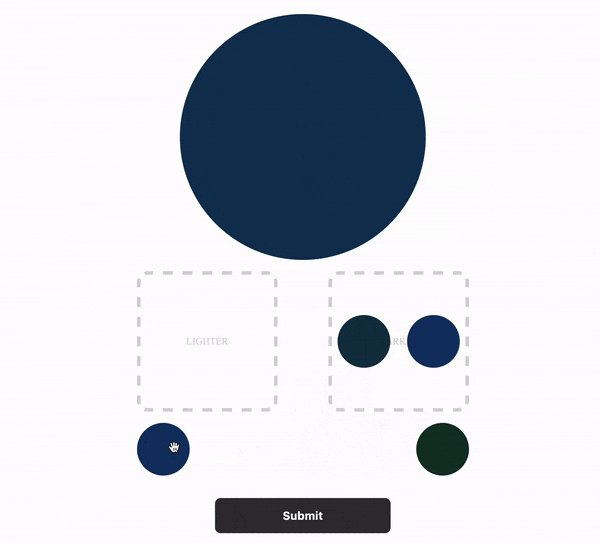
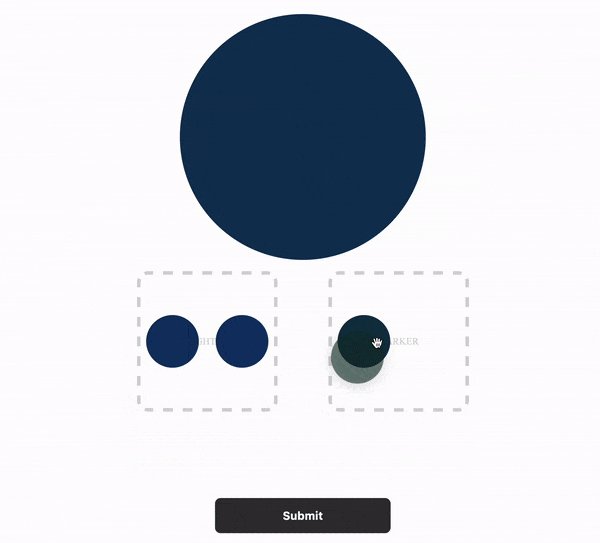
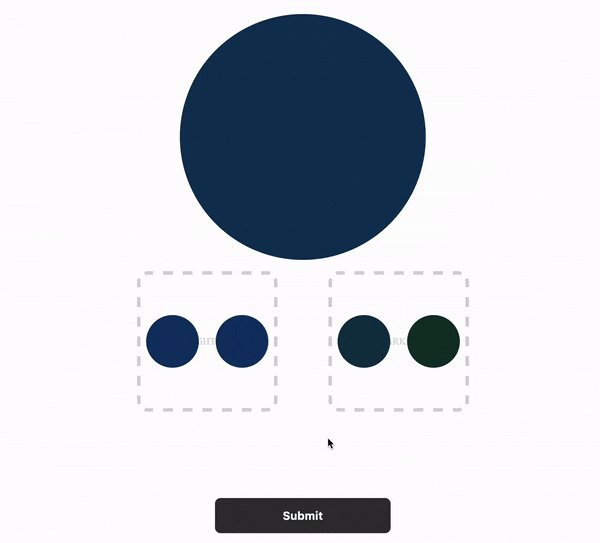
ظاهر کلی برنامه بهاین صورت است:

در این سوال میخواهیم یک بازی طراحی کنیم تا خلبان بتواند با کمک آن، توانایی بینایی خود را به چالش بکشد.
طراحی این بازی اینگونه است که یک رنگ به عنوان صورت سوال و چهار رنگ هم به عنوان گزینهها قرار میگیرند. حال خلبان باید با استفاده از کشیدن رنگها و رهاسازی آنها در بخشهای `darker` و `lighter`، مشخص کند که کدام رنگها تیرهتر و کدام رنگها روشنتر از رنگ اصلی یا همان رنگ سوال میباشند.
#### مواردی که باید در این سوال رعایت کنید:
- خلبان باید بتواند از بخش `.optionsBox` دایرههای رنگی را بکشد (*drag*) و در بخش `.lighterBox` یا `.darkerBox` رها کند (*drop*).
- خلبان ممکن است اشتباه کند و دایرهها در قسمت نادرست قرار دهد. بههمین دلیل خلبان میتواند در هر شرایطی دایرهها را بین قسمتهای `.lighterBox` و `.darkerBox` جابهجا کند. (عمل *drag and drop*)
- امکان برگشتن دایرههای قرار داده شده در قسمتهای `.lighterBox` و `.darkerBox` به قسمت `.optionsBox` وجود ندارد.
- هنگامی که خلبان تمام دایرهها را در `.lighterBox` و `.darkerBox` قرار داد، دکمه ثبت باید فعال شود.
- شما باید تابع `handleDragAndDrop` را تکمیل کنید.
- دایرههای رنگی در متغیر `answerBoxes` قرار داده شده است.
#### تغییرات لازم برای هر فایل:
- فایل `script.js`: موارد خواستهشده باید در این فایل قرار داده شوند.
# نکات
- شما تنها مجاز به اعمال تغییرات در فایل `script.js` هستید.
- برای ارسال پاسخ فقط فایل `script.js` ارسال کنید.
- قسمتی از کد مورد نیاز برای عمل *drag and drop* در پروژه اولیه آمده است.
برای اطلاعات بیشتر میتوانید به [این لینک](https://www.javascripttutorial.net/web-apis/javascript-drag-and-drop/) مراجعه کنید.
خلبان زبل
ارسال پاسخ برای این سؤال
در حال حاضر شما دسترسی ندارید.
