- قبل از ارسال میتوانید با اجرای دستوری `npm test` برنامه خود را با تستهای نمونه تعبیه شده بررسی کنید.
- برای اجرای برنامهها درون گوشی خود کافی است اپلیکیشن مربوطه یعنی `Expo Go` را نصب کرده و پس از اجرای دستور `npm start` با اسکن کردن *QRCode* نمایش داده شده آن را اجرا نمایید.
- در صورتی که برنامه `Expo Go` بر روی گوشیتان اجرا نشد از بخش تنظیمات قسمت `App` این برنامه را پیدا کرده در ابتدا آن را `Force Stop` و سپس فقط `Data` آن را پاک نمایید و همچنین از خاموش بودن *VPN* خود اطمینان حاصل نمایید.

# پروژه اولیه
پروژه اولیه را از [این لینک](/contest/assignments/44747/download_problem_initial_project/150240/) دانلود کنید. ساختار فایلهای این پروژه به صورت زیر است.
<details class="blue">
<summary>
ساختار فایلهای پروژه
</summary>
```
CounterApp
├── <mark>App.js</mark>
├── app.json
├── assets
│ ├── adaptive-icon.png
│ ├── favicon.png
│ ├── icon.png
│ └── splash.png
├── babel.config.js
├── package.json
├── package-lock.json
└── src
└── __tests__
└── App.sample.test.js
```
</details>
<details class="green">
<summary>
راهاندازی پروژه
</summary>
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `CounterApp` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
- سپس بسته به سلیقه برنامه را درون مرورگر یا به وسیله برنامه *Expo* درون تلفن همراه خود اجر نمایید.
</details>
# جزئیات
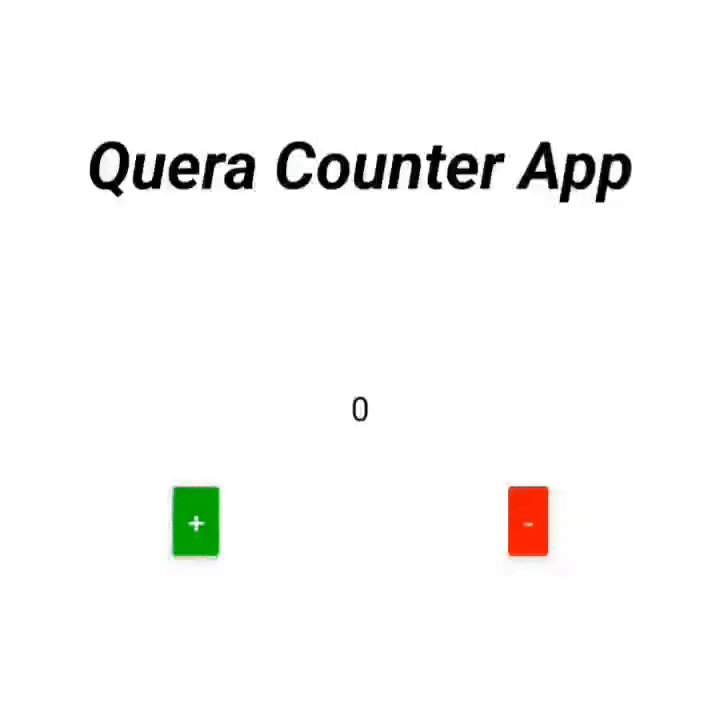
مهیار و سلیب در گام دوم مسابقات دوم کوئرا تصمیم گرفتند یک بازی بسیار جذاب دیگر در قالب یک برنامه تدارک ببینید این بازی دارای دو دکمه که وظیفه آن شمارش و نمایش شمارنده میباشد:
- دکمه `+` که با کلیک بر روی آن یک واحد به مقدار شمارنده افزایش پیدا میکند
- دکمه `-` که با کلیک بر روی آن یک واحز از مقدار شمارنده کاسته میشود.
**نکته**: مقدار شمارنده فقط میتواند عددی بزرگتر یا مساوی صفر باشد.
**نکته**: مقدار اولیه برابر صفر میباشد.
# نکات
- شما تنها مجاز به اعمال تغییرات درون فایل `App.js` هستید پس از تکیل این فایل را به صورت مستقیم و یا *ZIP* شده ارسال نمایید.
کانتر استرایک
ارسال پاسخ برای این سؤال
در حال حاضر شما دسترسی ندارید.
