- قبل از ارسال میتوانید با اجرای دستوری `npm test` برنامه خود را با تستهای نمونه تعبیه شده بررسی کنید.
- برای اجرای برنامهها درون گوشی خود کافی است اپلیکیشن مربوطه یعنی `Expo Go` را نصب کرده و پس از اجرای دستور `npm start` با اسکن کردن *QRCode* نمایش داده شده آن را اجرا نمایید.
- در صورتی که برنامه `Expo Go` بر روی گوشیتان اجرا نشد از بخش تنظیمات قسمت `App` این برنامه را پیدا کرده در ابتدا آن را `Force Stop` و سپس فقط `Data` آن را پاک نمایید و همچنین از خاموش بودن *VPN* خود اطمینان حاصل نمایید.

# پروژه اولیه
پروژه اولیه را از [این لینک](/contest/assignments/44747/download_problem_initial_project/150241/) دانلود کنید. ساختار فایلهای این پروژه به صورت زیر است.
<details class="blue">
<summary>
ساختار فایلهای پروژه
</summary>
```
todo_list_simple_mobile
├── <mark>App.js</mark>
├── app.json
├── assets
│ ├── adaptive-icon.png
│ ├── favicon.png
│ ├── icon.png
│ └── splash.png
├── babel.config.js
├── package.json
├── package-lock.json
└── src
└── Components
├── <mark>AddTask.jsx</mark>
├── <mark>SelectPress.jsx</mark>
├── <mark>Task.jsx</mark>
└── <mark>TaskList.jsx</mark>
```
</details>
<details class="green">
<summary>
راهاندازی پروژه
</summary>
- ابتدا پروژهی اولیه را دانلود و از حالت فشرده خارج کنید.
- در پوشهی `todo_list_simple_mobile` ، دستور `npm install` را برای نصب نیازمندیها اجرا کنید.
- در همین پوشه، دستور `npm start` را برای راهاندازی پروژه اجرا کنید.
- سپس بسته به سلیقه برنامه را درون مرورگر یا به وسیله برنامه *Expo* درون تلفن همراه خود اجر نمایید.
</details>
# جزئیات
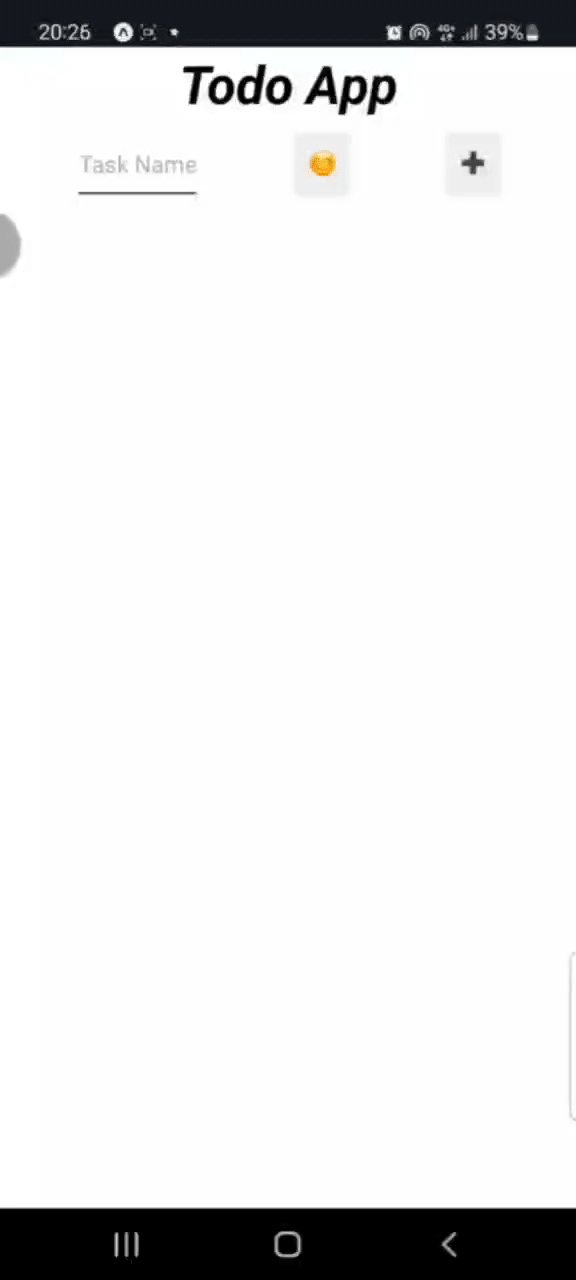
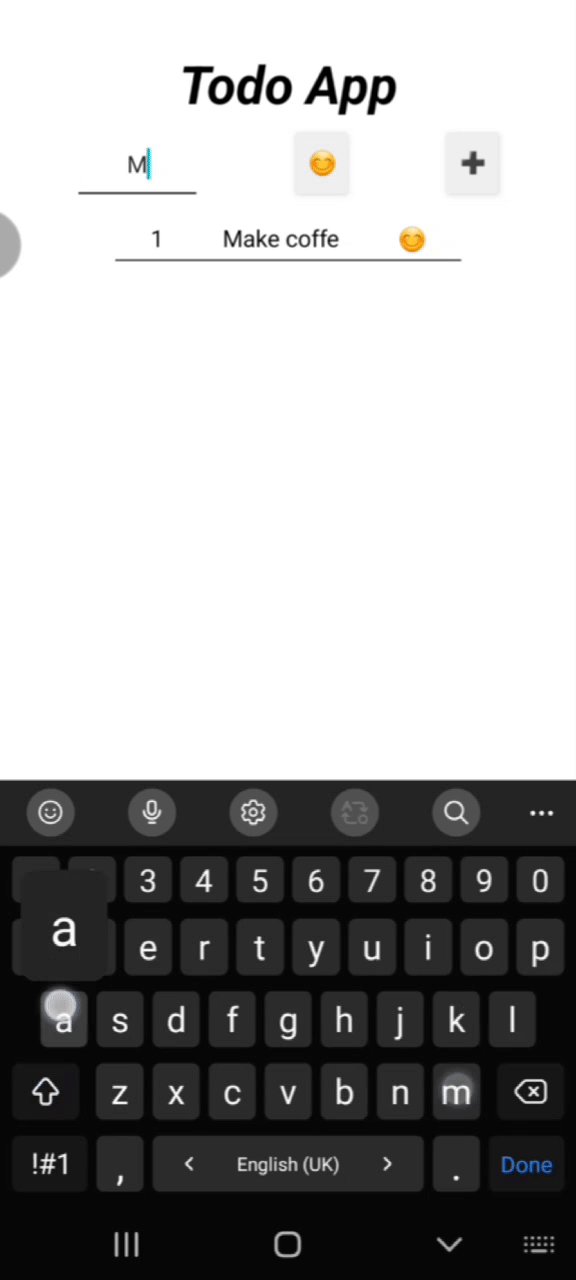
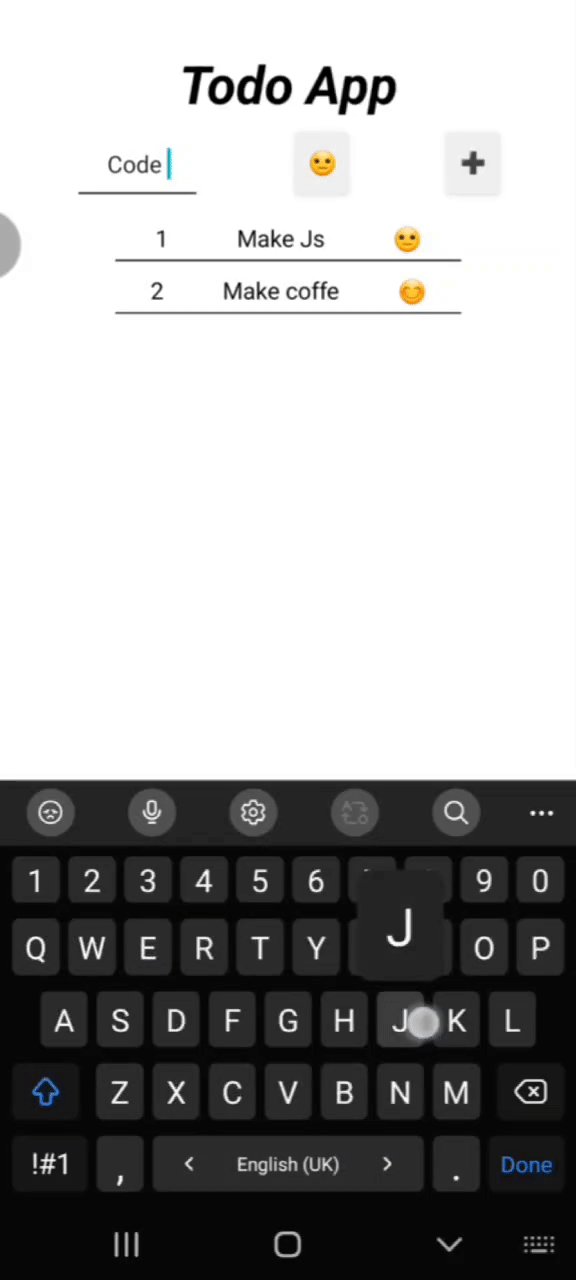
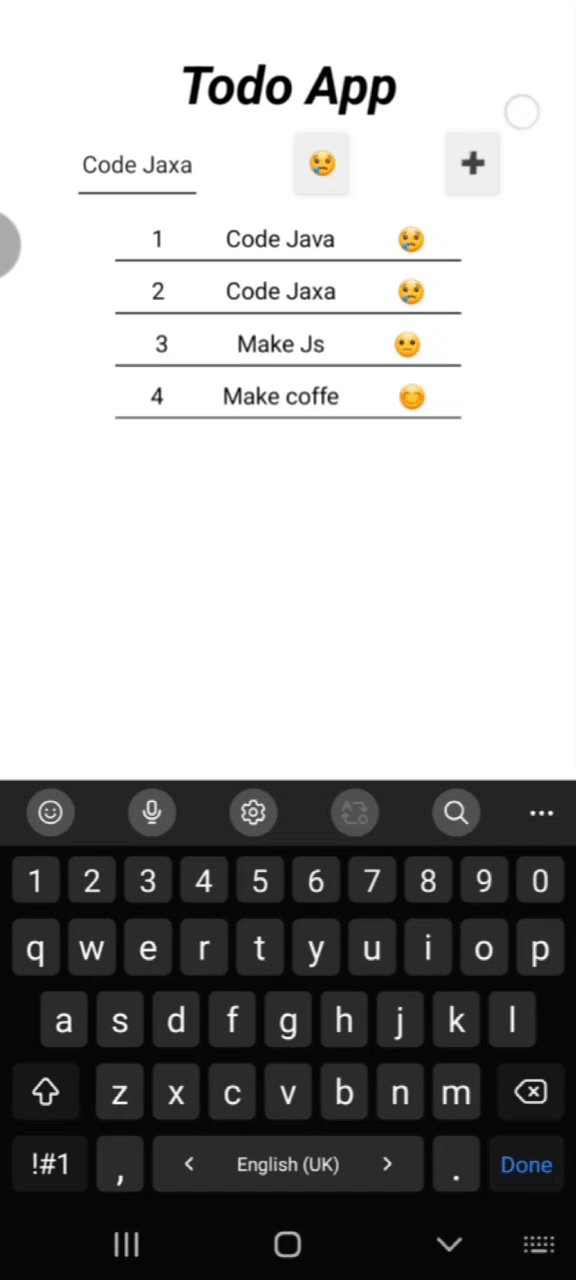
مهیار به شدت آدم فراموش کاری است به همین جهت او تصمیم به توسعه یک اپلیکیشن برای موبایل خود کرده است که لیست کارهایش را در آن یادداشت کند این برنامه فقط امکان اضافه کردن کار را دارد و نه حذف آن را. مهیار اندکی به مبانی توسعه نرم افزار و *React* مسلط بود به همین جهت او توانست یک شمای کلی برای توسعه این برنامه استخراج کند که در ادامه به شرح آن می پردازیم. اما به علت اینکه هیچ تسلطی به *React Native* نداشت و با چالشهای متعددی رو به رو شد از شما خواست که به او کمک کنید.
## کامپوننت `<SelectPress />`
مهیار در کمال ناباوری متوجه شد که دراپ لیستهای *HTML* مشابهش در *React Native* وجود ندارد فلذا ایدهای به ذهنش برای نمایش لیستها خطور کرد او تصمیم گرفت یک دکمه طراحی شود که با هر بار کلیک شدن بر روی آن آیتم بعدی نمایش داده شود و اگر به آیتم آخر رسید و روی آن کلیک شد به آیتم اول بازگردد. همچنین برای دسترسی به مقدار آن تصمیم گرفت که یک تابع تحت عنوان `setValue` به عنوان پراپس بگیرد و در صورت تغییر لیست از این تابع استفاده شود.
- این کامپوننت مقادیر مختلف لیست را در قالب پراپس `items` دریافت میکند.
- هر عضو این آرایه یک `title` دارد که بیانگر متنی است که باید نمایش دهد.
- مقدار اولیه این دکمه برابر عضو اول این لیست میباشد.
## کامپوننت `<AddTask />`
این کامپوننت وظیفه نمایش و اضافه کردن تسک جدید را به لیست تسکها دارد.
+ در این کامپوننت باید از `<SelectPress />` برای نمایش آیتمها مختلف استفاده شود.
+ آیتمها در قالب آرایهای تحت عنوان `TIME` درون فایل کامپوننت قرار داده شده اند که بیانگر مدت زمانی است که طول میکشد مهیار آن کار را انجام دهد هر چقدر این کار مدت بیشتری طول بکشد افسردگی و ناراحتی مهیار نیز بیشتر میشود.
+ یک تگ مناسب ورودی برای دریافت نام تسک از کاربر باید نمایش داده شود که مقدار *Task Name* را به عنوان `placeholder` نمایش دهد.
+ برای اضافه و ذخیره کردن تسک جدید این کامپوننت یک تابع `addTask` دریافت میکند که باید تسک جدید به این صورت به آن داده شود:
```js
const task = {
task: "Very Very Hard Task",
time: {
title: "😢",
value: 2
}
};
addTask(task);
```
+ یک دکمه با متن `➕` باید قرار داشته باشد که وقتی روی آن فشار داده شد اطلاعات تسک را ذخیره نماید.
## کامپوننت `<TaskList />`
+ این کامپوننت لیست کارها را در قالب یک پراپس تحت عنوان `tasks` دریافت میکند و به نحو بهینه با استفاده از یکی از کامپوننتهای جادویی *React Native* که قابلیت *Scroll* نیز دارد آن ها را رندر میکند.
+ هر کار باید درون کامپوننت `<Task />` نمایش داده شود.
### کامپوننت `<Task />`
+ این کامپوننت وظیفه انجام یک کار بر عهده دارد.
+ این کامپوننت باید به ترتیب موارد زیر را نمایش دهد.
۱. شماره اولویت کار که برابر جایگاه آن در لیست میباشد.
۲. نام تسک.
۳. مدت زمان آن.
دقت کنید که باید دو مورد آخر باید در قالب `item` دریافت شوند و اندیس هم بر پایه صفر میباشد
## کامپوننت `<App />`
پس از نکمیل بخشهای قبلی شما باید با ترکیب این کامپوننتها این برنامه را راه اندازی کنید. مهیار از شما خواسته است که کارها در ابتدا بر اساس مدت زمان آنها بر اساس متغیر `value` مرتب شوند و کارهایی که عذاب بیشتری دارند بالای لیست نمایش داده شوند در صورتی که دو کار اولویت یکسانی داشت باید بر اساس نام آنها مرتب شوند.
# نکات
- برای ارسال پوشه `src` و فایل `App.js` را بدون پوشه `node_modules` *ZIP* کرده و ارسال کنید.
- در صورتی که توضیحاتی برای شما نامفهوم بود پیشنهاد میشود به گیف صورت سوال نگاه کنید.
- اجباری به استفاده از *Style* ها وجود ندارد و صرفا جهت زیبا تر شدن پروژه میتوانید از آنها استفاده کنید.
- برای دکمههای میتوان از رنگ `#EEEEEE` استفاده کنید.
لیست کار ساده موبایل
ارسال پاسخ برای این سؤال
در حال حاضر شما دسترسی ندارید.
